How to change Column names position Jquery Datatable ? they hide Scroll icons !!
How to change Column names position Jquery Datatable ? they hide Scroll icons !!
Link to test case:
Debugger code (debug.datatables.net):

Error messages shown:

Description of problem:
Hi everyone! I'm using JQueryData Table plugging: https://datatables.net/, when displaying the Table, my column names hides the scroll icons, I tried out all the sugg I found but nothing seem to work!

This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hey, I tried to link a test case, but it doesn't show my output! In my table there are scroll icons
http://live.datatables.net/nagulihu/1/edit
Changed your selector from
.exampleto#exampleand now the Datatable loads.http://live.datatables.net/zirutejo/1/edit
Do you mean the sorting icons?
The problem on your page is likely a CSS issue. Please update your test case to show the issue or post a link to your page so we can take a look.
Kevin
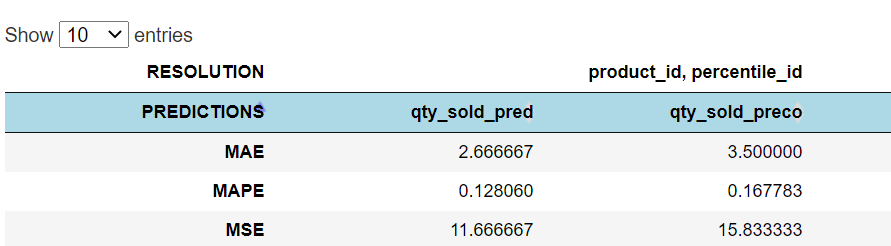
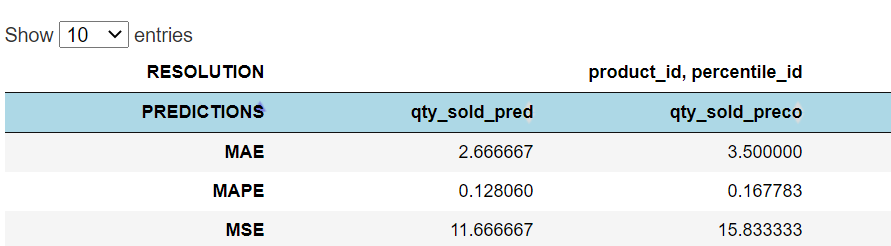
Hey! this is the test case : http://live.datatables.net/zirutejo/2/edit , unfortunately it doesn't describe my problem, in my original datatable, the sorting icons are hidden by the column name, just like in the picture bellow:

As Kevin said:
Hi! This example describes exactly my problem :
https://panel.holoviz.org/gallery/external/DataTable.html
I'm using DataTable with panel, and as it shown in the example, the content of the columns is skewed to the right, so when the column name becomes large, it hides the scroll icon and the whole view of the table becomes messy!
Can you please help me to solve this problem?!
Inspecting the
tableI find this:<table border="1" class="dataframe example panel-df dataTable no-footer" id="DataTables_Table_0" role="grid" aria-describedby="DataTables_Table_0_info">One recommendation is to add
style="width:100%"to thetabletag as described in this example.Looks like this scrolling element is not Datatable's scrolling and part of a
divwrapper:Maybe using Datatables scrolling, as shown in this example, will work better.
Kevin
The second option doesn't work unfortunately, but I don't really know how to apply the first one in my example
Find your
tabletag or if its generated by a script and addstyle="width:100%". Doing this might solve the issue.I think I'm confused about the problem. Are you having a problem in the scrolling or sort icon? Either way please provide a test case that shows the problem. Without seeing the problem it will be difficult to guess what it might be.
You can try inspecting the
-tag thead` by right clicking on a header the is showing the problem with the sort icons and see what CSS is applied and maybe you can figure out what changes need to be applied to fix it.Kevin
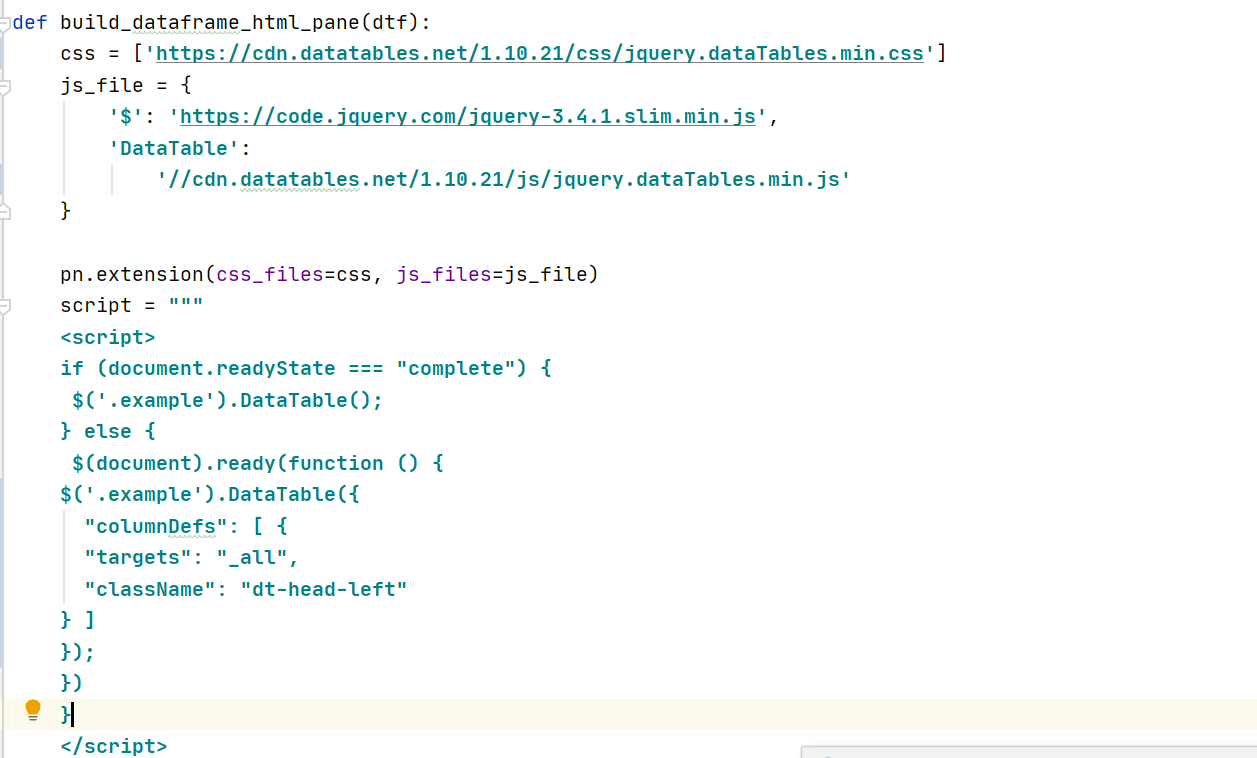
Here is a solution, in case someone else face the same problem.
if (document.readyState === "complete") { $('.example').DataTable({ "columnDefs": [ {"className": "dt-left", "targets": "_all"} ] }); } else { $(document).ready(function () { $('.example').DataTable({ "columnDefs": [ {"className": "dt-left", "targets": "_all"} ] }); }) }`import panel as pn
from bokeh.sampledata.autompg import autompg
script = """
"""
html = autompg.to_html(classes=['example', 'panel-df'])
pn.pane.HTML(html+script, sizing_mode='stretch_width').show()`