Trigger dependent with custom field of type "button"
Trigger dependent with custom field of type "button"
in Editor
Hi,
It has a reference to https://datatables.net/forums/discussion/34394 discussion.
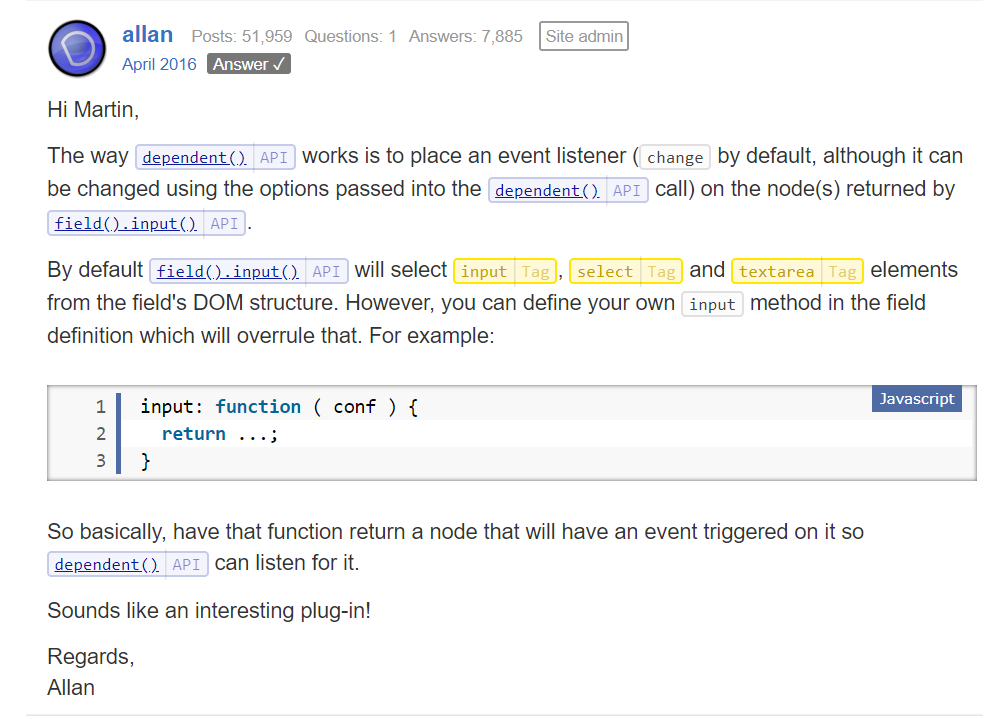
The said thread contains the following suggestion from Mr. Allan

I am in urgent need of using dependent with custom field but unable to do so ![]() ...Please help solve the issue as per the above screeshot at the earliest.
...Please help solve the issue as per the above screeshot at the earliest.
Thanks & Regards
Shatrughan
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Sorry, I'm not clear what your issue/question is. Please can you update this to demonstrate, please,
Colin
I have a custom field of type button coded as under -
Now, i need to show/hide other non-custom fields upon clicking on above custom field having three buttons using Dependent but it doesn't work since Dependent has no access with custom button.
In a similar issue as I referenced and attached herein above, Allan had suggested some changes in code using input : function(conf) { } which return a node but i couldn't figure how that function be defind. Please look into and suggest to use Dependent with custom field.
Regards,
Shatrughan
As desired, the given link has been updated i.e. http://live.datatables.net/conekagu/3/edit?html,css,js,console,output
Here, clicking on custom button 'Scheme' do nothing but it should have hidden the fields as mentioned in code.
Please have a look and help resolve the issue.
Shatrughan
Hi,
You need to trigger the
changeevent in thesetfunction:should do it here.
Allan
It works..Thanks Allan