How to fix grouping buttons and list position datatable?
How to fix grouping buttons and list position datatable?
I have issues with buttons data table

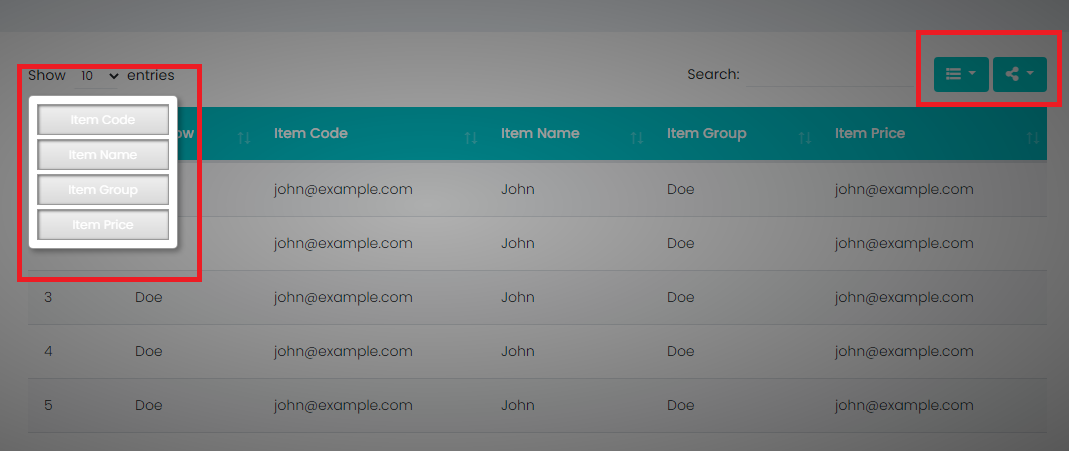
As you can see.. the button collection is on the right after search content, but after i click the button collection, content of collection button still on the left position, and i want to be right under the button collection itself, and one another problem is that 2 buttons not stick to each other like <div class= btn-group></div> condition, Please can anyone help me how to make a dropdown list position below the button and how to make that 2 buttons become one group?
this is the javascript codes:
$(document).ready(function () {
$('#tbItem').DataTable({
'dom': 'Blfrtip',
'columnDefs': [
{
'targets': [0,1],
'className': 'noVis'
}
],
'buttons': [{
'extend': 'colvis',
'columns': ':not(.noVis)',
'text': '<i class="fa fas fa-list"></i> <span class="caret text-white"></span>'
},
{
'extend': 'collection',
'text': '<i class="fa fas fa-share-alt"></i> <span class="caret text-white"></span>',
'buttons': [{ 'extend': 'copy', 'title': 'Re-assigned-Queries' },
{ 'extend': 'excel', 'title': 'Re-assigned-Queries' },
{ 'extend': 'csv', 'title': 'Re-assigned-Queries'},
{ 'extend': 'pdf', 'title': 'Re-assigned-Queries'},
{ 'extend': 'print', 'title': 'Re-assigned-Queries'}
]
}],
'lengthMenu': [[10, 25, 50, -1], [10, 25, 50, 'All']],
'initComplete': function () {
var btns = $('.dt-button');
btns.addClass('btn btn-group dropdown-toggle waves-effect waves-light clr');
btns.removeClass('dt-button');
}
});
});
and this is the cc codes:
<style>
.clr {
background-color: #00cccc;
color: white !important;
}
div.dt-buttons {
padding-left: 20px;
float: right;
}
</style>
This question has an accepted answers - jump to answer
Answers
Hi,
In theory it should just work...! So something is going wrong somewhere - could you give us a link to a page showing the issue so we can look into it please?
Thanks,
Allan
Hi Allan,
thank you so much for helping me out..the page is actually is not live it still working in my visual studio, so how can i give u the page? sorry i am still beginner..
https://datatables.net/forums/discussion/12899/post-test-cases-when-asking-for-help-please-read#latest
hi tangerine, thank you for your help.. i just try use live datatable and this is my first try.. so it is not showing my button.. but javascript css and link script exactly like what i use... here the links..live.datatables.net/biserufa/2/edit
You were loading DataTables after its extensions. Here is a working example: http://live.datatables.net/biserufa/3/edit .
I'm going to ask my colleague @Sandy to look at this, as he's been doing some work on this area recently.
Allan
oowh i see... thank you for teaching me... and thank you for helping me...
Allan, i did try using button container for grouping the buttons like
<div class= btn-group></div>concept..but nothing change in the buttons ..$('#tbItem').DataTable().buttons().container().appendTo('#tbItem_wrapper .col-md-6:eq(0)');Allan.. how it goes..? please help me... still not working.... what should i do?
Hi Allan, just found same thread like me and Mr./Mrs./Miss Sandy Answer answer him/herself https://datatables.net/forums/discussion/comment/172496/#Comment_172496
thank you for helping me..
Hi @PutriAlvionia ,
Your comment beat me to it by seconds!
We've actually come across this issue before, you can find the fix in the nightly files. Take a look at this example to see it working for the test case already in this thread.
Thanks,
Sandy
hi sandy.. thank you very much for answering and helping me.. and i have another issue that might be need your attention.. and i just wrote a private message to mr alan so you and mr allan can discuss about it... thanks again Sandy