How to implement chained select2 combo boxes in Editor?
How to implement chained select2 combo boxes in Editor?
My application includes a number of select2 combo boxes where a user selection in the 1st select box is passed to a SQL procedure which returns a list of options for the 2nd select box, where a user selection from that box is passed to another SQL procedure which returns a list of options for the 3rd select box, and so on through a set of 6 select boxes. When creating a new row, everything works just fine as I show the next box in the chain as selections are made. That said, I'm struggling to get the editor to work when editing an existing row. For example, when editing a box midway through the chain, all of the lower boxes need to be updated with new options. I'm guessing I should be able to use a lot of the code written for adding a new row, but after having tried that, it doesn't work very well. So, here's the question: how does one go about creating a chain of select boxes as described above that can be used to create a new row as well as edit an existing one?
This question has accepted answers - jump to:
Answers
Hi,
This blog post shows how it might be done using
dependent(). It only uses a regularselectand two levels, but that is the principle.In general I would suggest getting it working with
selectbefore adding the extra complexity of Select2.Allan
Hi Allan, thanks for that, I have it working now. But I do have another question: depending upon the option selected, I will need to show a select box for a single selection or multiple selections. Is there a way to dynamically change: opts: {"multiple": true} to false?
I might be missing it, but I don’t see such an option in the Select2 documentation. You’d probably need to remove the field and then add a new one in its place unfortunately.
Allan
Allan,
It seems the only way to do it is to remove and then add the field back with new options. I've tested it and that seems to work. But during the testing process, I noticed that when using dependents, my Ajax calls have multiplied with many being run many times. For example, the first dependent Ajax call gets run twice before returning a '200' code on the third attempt. That behavior applied across all five dependents is producing a lot of errors. Any ideas as to where I ought to look to fix it? Or, how to fix it?
I guess the first step is to figure out why they are being triggered. When your top select is changed, does it trigger a
changeevent right down the chain, causing them all to submit? Then, when the second one is set from then, does it also propagate down the chain?Allan
Allan,
Here's what I'm seeing. Upon load, an Ajax call gathers the options for the top select. That Ajax call runs twice before finally working. The first two attempts return the following message:
{"name":"RequestError","message":"Validation failed for parameter 'FilterElementCategoryId'. Invalid number.","code":"EPARAM","number":"EPARAM","precedingErrors":[]}
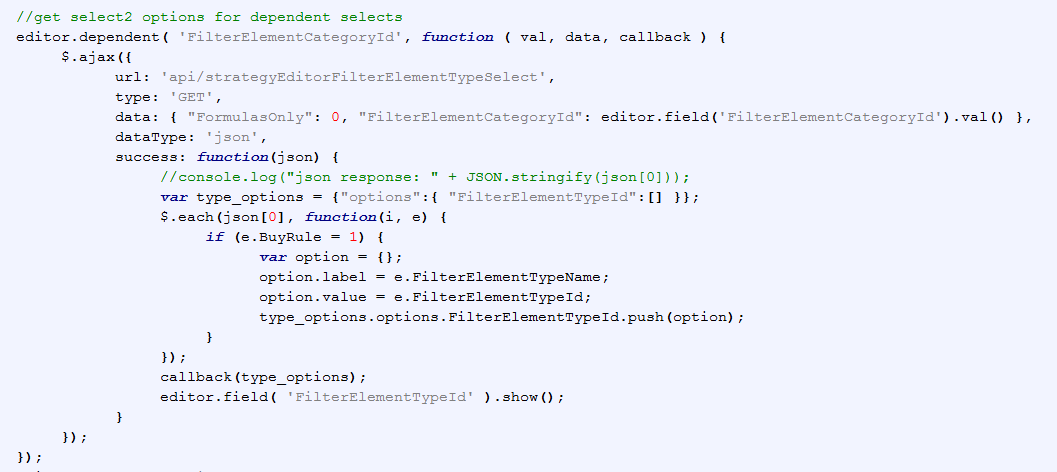
Following a user selection the Ajax call in the next dependent runs twice before finally working, the first two attempts returning the same error message. And so on down the chain. Visually, from the user's perspective everything appears to work just fine. One thing to note, upon initial load, one the first select shows the option passed to it via the data method as the selected option. Is that as it should be? The real question is why the multiple calls per dependent? There is only one Ajax call per dependent and it's unique to that dependent. They're not replicated anywhere else in the code. I attach an image of a dependent. Other than variable names, each dependent is coded the same.
????
Allan,
I found a solution, get rid of the Ajax calls. As you know Ajax is Asynchronous so upon a change to any of the dependents, all of the Ajax calls got triggered even if the inputs to the calls were empty. To make things work properly, I had to control the timing of the calls. Thanks so much for you help. You can close this issue.