Sudden flash of popup while loading Datatables Editor
Sudden flash of popup while loading Datatables Editor
Error messages shown:
Earlier versions of the Datatables Editor had a warning popup in the console, but nothing shows up in version 1.9.4, making it a wee bit difficult to debug the problem.
Description of problem:
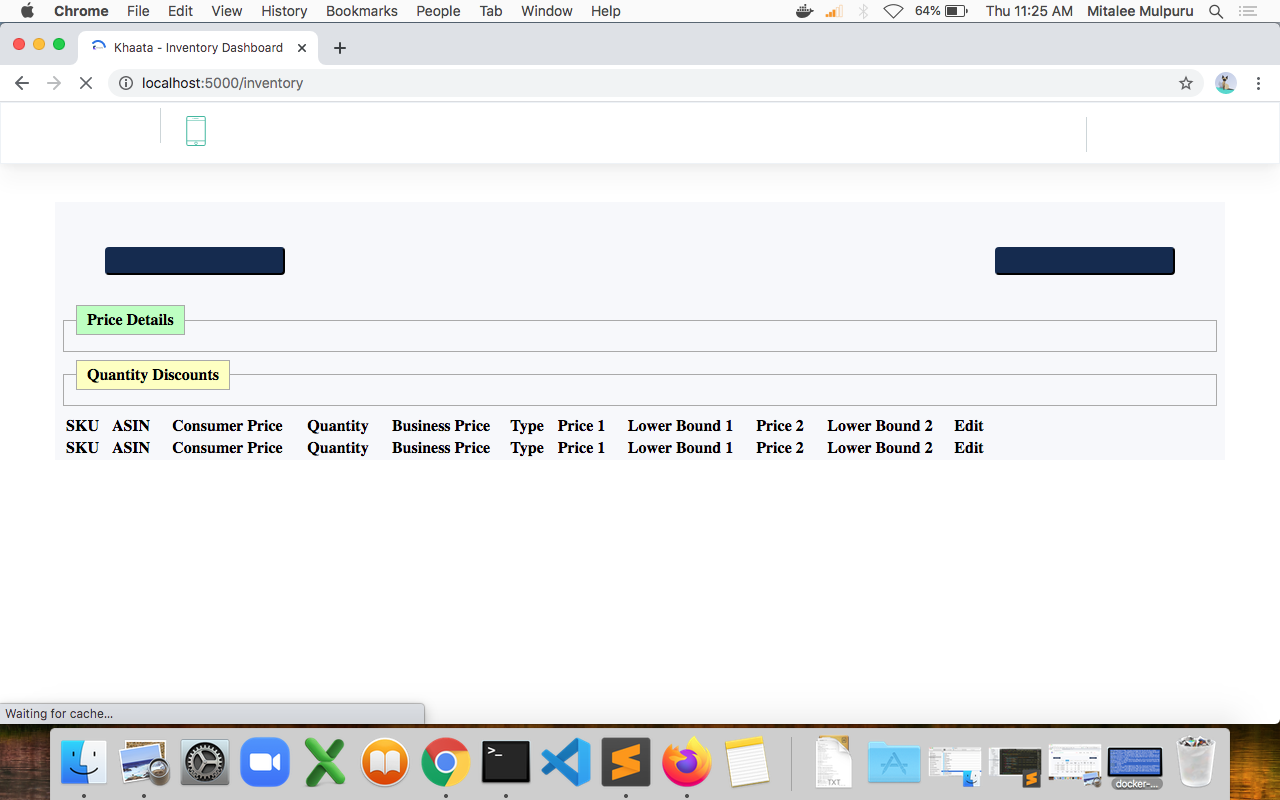
While the datatable is loading, the editor popup flashes on the screen 
Previous versions of the Editor had a warning message. How could I go about solving this render issue?
Thanks a ton,
Regards
This discussion has been closed.
Answers
That definitely shouldn't happen, as shown by our examples like this one. Are you able to link to your page, please, so we can take a look?
Colin
Hi Colin,
DMing with the details of the webpage.
Best regards,
Ah yep, I see it, thanks for the links - it looks like it's related to custom forms, as it's also doing it in our example here. We'll take a look and get back to you,
Colin
The way to resolve this is probably to wrap your custom form in a
display: noneelement. Taking our example it would be:The reason it is happening is that the browser is rendering the HTML before that Javascript kicks in.
Allan
Thank you Alan, will try and get back.
Hi Allan and Colin,
That worked like a charm, thank you! The datatable still comes to the left before finally settling down. Is it an issue with the way I'm loading the css and js files?
While loading:

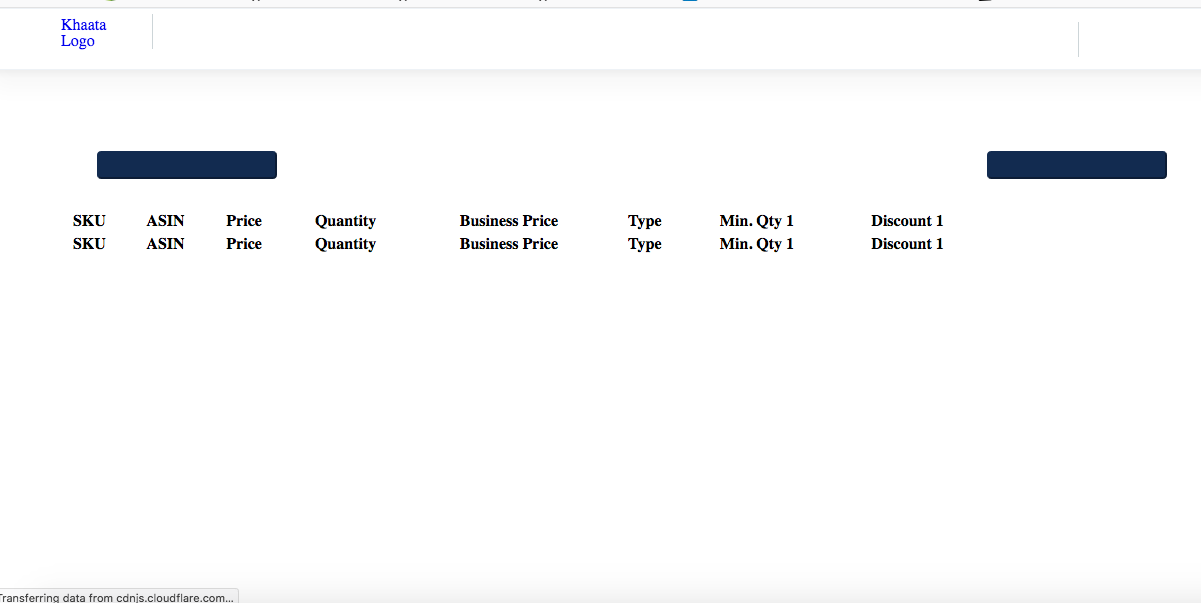
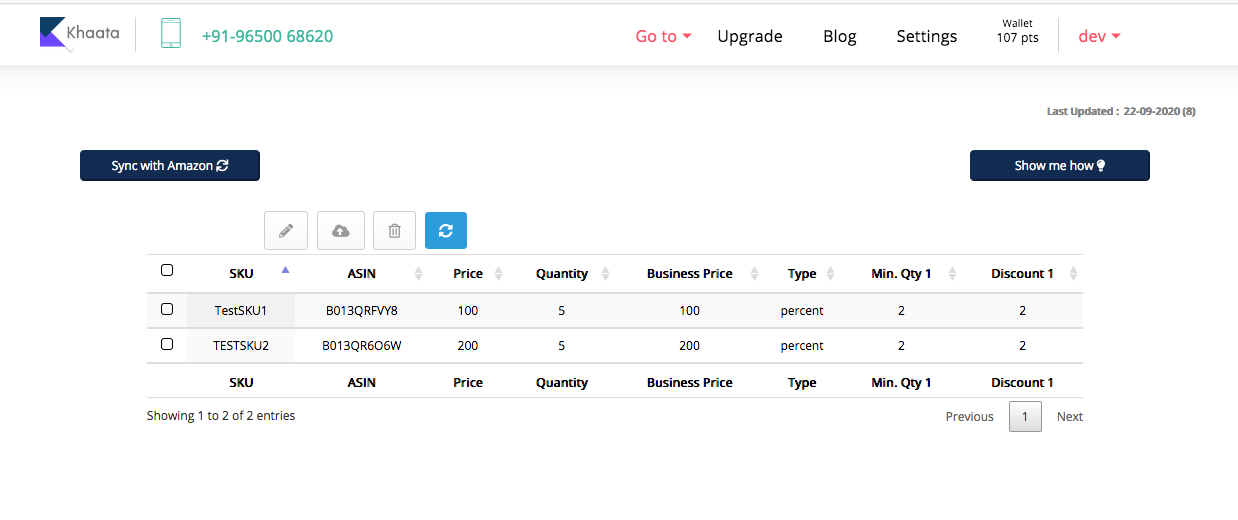
Post Loading:

This is what I have in my head section:
No, as Allan said, it's just because the HTML is rendered before JS kicks in. I've updated our example to use the same
displaytoo, so it's the way to go,Glad all working,
Colin
Got it.. thanks so much for the help!