how to bypass chrome bug with column widths (scroller + horizontal scroll)
how to bypass chrome bug with column widths (scroller + horizontal scroll)
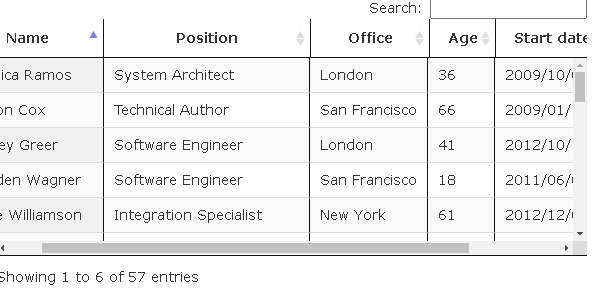
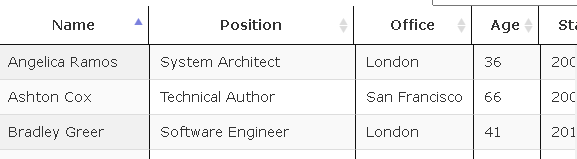
Link to test case: http://live.datatables.net/conejapi/1 (second, third column widths different for header and table)
Description of problem:
in chrome (ff isn't affected) there is issue with column widths
https://bugs.chromium.org/p/chromium/issues/detail?id=1111228
maybe there is workaround to get correct result ?
currently I am using transparent column borders and table-layout:fixed so visually issue is less problematic, but for large tables with many columns (10+) this anyway isn't working well, as errors accumulate up to 5-10 px

Answers
It seems to work okay without setting the header table's layout to fixed: http://live.datatables.net/conejapi/2/edit .
What was the reasoning for adding that?
Allan
Hi @allan
without table-layout:fixed it's even worse
Google Chrome (linux/windows) 84.0.4147.89
That’s odd - it was working okay for me in Chrome 84 Linux yesterday. Possibly a screen width issue?
I think the only way to be absolutely certain of resolving this is to not use scrolling.
Allan