Getting DataTables warning: table id=teammembers - Requested unknown parameter 'Id' for row 0, colum
Getting DataTables warning: table id=teammembers - Requested unknown parameter 'Id' for row 0, colum
I am using Datatable and filling the datatable values from MYSQL database with JQuery(ajax) on client side and PHP on server side.
When I manually embed datatable in HTML, i can see all the desired rows. But when i integrate it with database I am getting a warning messase as DataTables warning: table id=teammembers - Requested unknown parameter 'Id' for row 0, column 0.
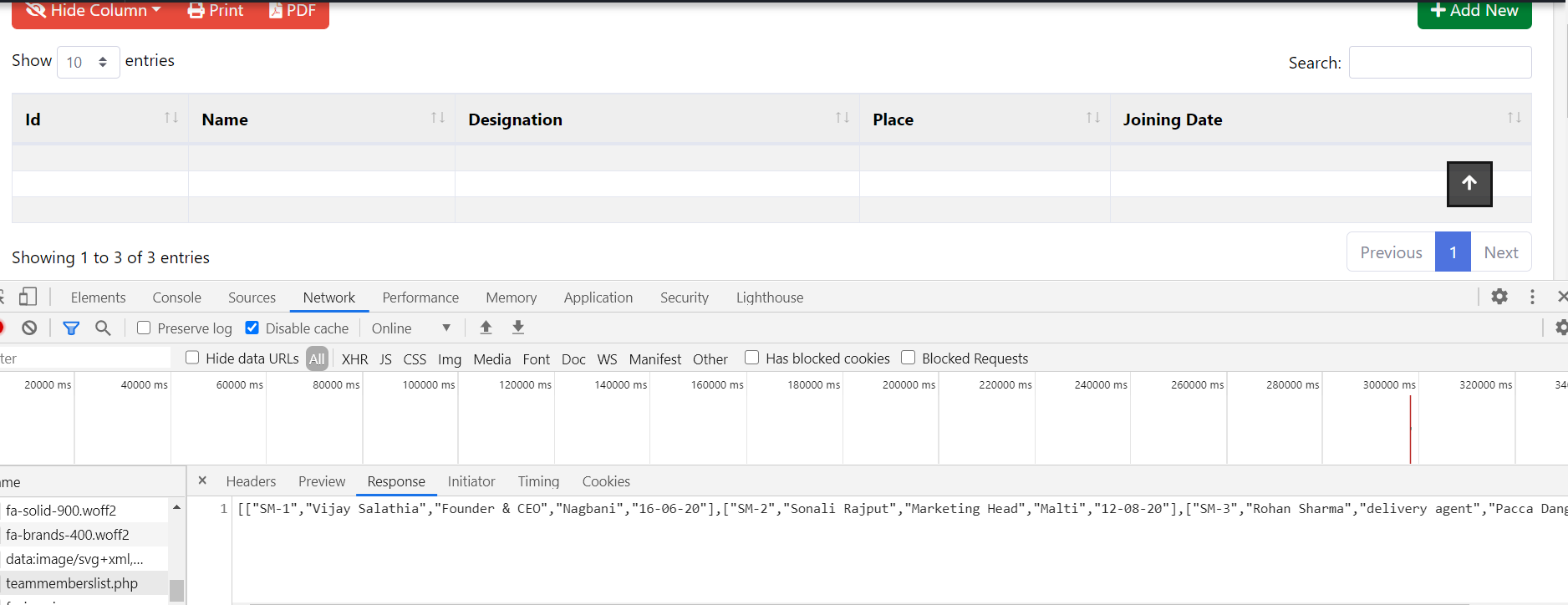
When I check on browser console I can see all the values as shown in shared pics.

Below is the JQuery code
var table = $('#teammembers').DataTable({
"processing":true,
//"serverSide":true,
"order":[],
"ajax":{
url:"script/teammemberslist.php",
type:"POST",
"dataSrc": "",
//data:{type:'3'},
dataType:"json"
},
'columns': [
{ data: 'Id' },
{ data: 'Name' },
{ data: 'Designation' },
{ data: 'Place' },
{ data: 'Joining' },
]
});
PHP Script Code
$teamData = array();
while($stmt->fetch()){
$doj = strtotime($empdoj);
//echo getdate($doj);
$teamrows = array();
$teamrows[] = "SM-".$empid;
$teamrows[] = $empname;
$teamrows[] = $empdesignation;
$teamrows[] = $empplace;
$teamrows[] = date("d-m-y",$doj);
//$teamrows[] = "<button type='submit' id='".$empid."' class='btn btn-warning'><i class='far fa-edit'></i>Edit</button>";
$teamData[] = $teamrows;
}
/*$output = array(
"draw" => intval($_POST["draw"]),
"recordsTotal" => $numRows,
"recordsFiltered" => $numRows,
"data" => $teamData
);*/
echo json_encode($teamData);
$stmt->free_result();
I am not sure what is the issue as I am using Datatable very first time. .. Leads would be appreciate
This question has an accepted answers - jump to answer
Answers
Did you follow the steps at the link in the error?
Basically you have defined
columns.datawhich tells Datatables to use object based data. But you are returning array based data. More details can be found in the Data Manual.Either remove the
columns.dataoption or change your PHP script to return an array of objects.Kevin
Hi Kevin,
Greetings...
I am thankful to you for your point and it resolved my issue..
Thanks again.
The issue is resolved after removing column:data option from Jquery file