My table not printed as HTML Table
My table not printed as HTML Table
Description of problem: So I have column descsription that describe about detail that activity doing in detail. So there is condition where I print table, but not printed as table like in screenshoot. I'm using datatables server side. and here my script
<script>
// Simple server-side processing
$(document).ready(function() {
// Setup - add a text input to each footer cell
$('#example tfoot th').each(function() {
var title = $(this).text();
$(this).html('<input style="width:auto" type="search" placeholder="Search ' + title + '" />');
});
var table = $('#example').dataTable({
"processing": true,
"serverSide": true,
"ajax" : {
url: "{{ route('activitylog.index') }}",
},
"columns":[
{ "data": "id" },
{ "data": "inserted_date" },
{ "data": "username" },
{ "data": "application" },
{ "data": "creator" },
{ "data": "ip_user" },
{ "data": "action" },
{ "data": "description" },
{ "data": "user_agent" },],
select: true,
retrieve: true,
orderCellsTop: true,
fixedHeader: false,
"language": {"paginate": {"next": ">","previous": "<"} },
"order": [[ 0, "desc" ]],
"lengthMenu" : [[20, 50, 100, 500, 1000, -1],[20, 50, 100, 500, 1000, "All"]],
initComplete: function() {
var api = this.api();
// Apply the search
api.columns().every(function() {
var that = this;
$('input', this.footer()).on('keyup change', function() {
if (that.search() !== this.value) {
that
.search(this.value)
.draw();
}
});
});
}
});
});
</script>
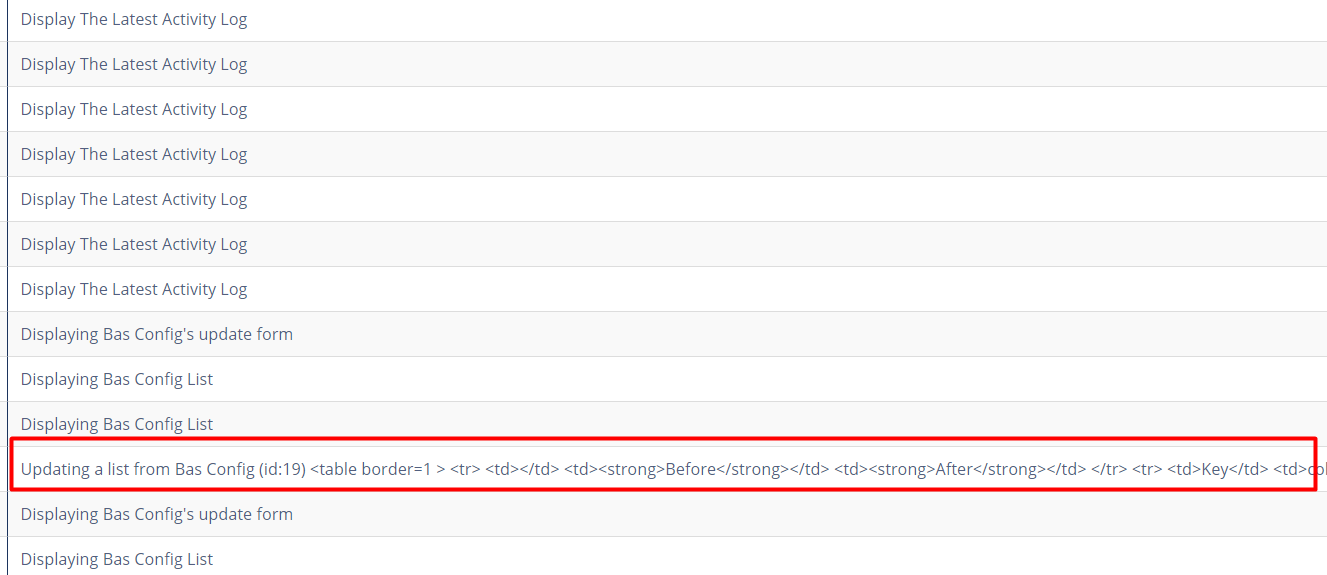
and this my screenshoot

This discussion has been closed.
Answers
If you are using server-side processing, DataTables expects JSON in response to its Ajax request. See the manual here.
Allan