Responsive expand icon is assigned to column 1, but the click event for it is still stuck incolumn 0
Responsive expand icon is assigned to column 1, but the click event for it is still stuck incolumn 0
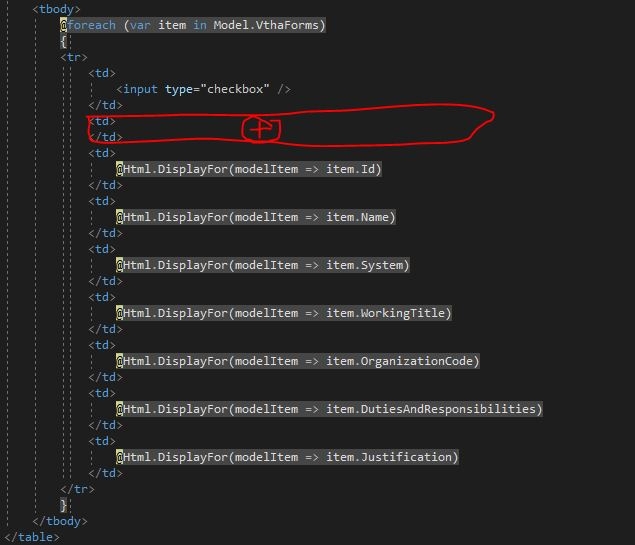
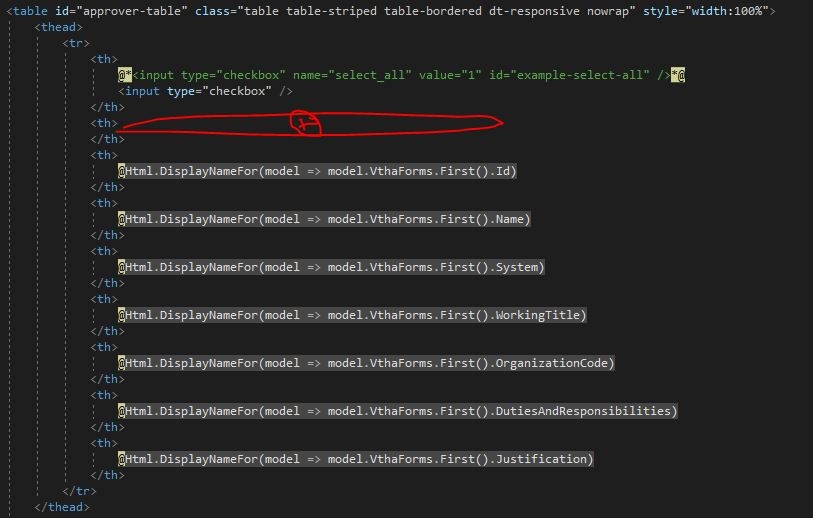
The responsive expand icon is where I want it to be in column 1, but the click event for it is the red X mark (in column 0). Basically the expand button only toggles when I click on the red X. It does not toggle when I click on the expand icon. Is there anyway I can get the click event to be where the actual expand icon is in column 1. Any help would be greatly appreciated.

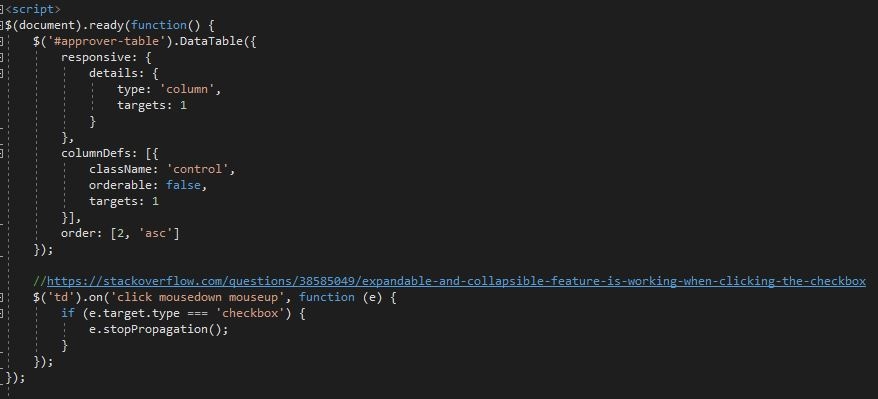
Here is my code, i attached it in pictures so it is easier to see.



This question has an accepted answers - jump to answer
Answers
Nevermind, I figured out the issue. targets inside responsive>details in the jquery datatable initilization should be 'target' and not 'targets'.
Ah - well found. I didn't spot that myself! Good to hear you've got it resolved and thanks for posting back.
Allan