How to set fix header for datatables library in symfony projevt with webpack
How to set fix header for datatables library in symfony projevt with webpack
I use Symfony with webpack and faced with problem when add new packeg datatables. I read many post about problem exclude this library and only one way give me successful resul wihout error by import
package.json
{
"devDependencies": {
"@fortawesome/fontawesome-free": "^5.8.2",
"@symfony/webpack-encore": "^0.30.0",
"bootstrap": "^4.3.1",
"core-js": "^3.0.0",
"node-sass": "^4.12.0",
"popper.js": "^1.15.0",
"regenerator-runtime": "^0.13.2",
"sass-loader": "^8.0.0",
"webpack-notifier": "^1.6.0"
},
"license": "UNLICENSED",
"private": true,
"scripts": {
"dev-server": "encore dev-server",
"dev": "encore dev",
"watch": "encore dev --watch",
"build": "encore production --progress"
},
"dependencies": {
"datatables.net": "^1.10.21",
"datatables.net-autofill-bs4": "^2.3.5",
"datatables.net-bs4": "^1.10.21",
"datatables.net-buttons-bs4": "^1.6.3",
"datatables.net-colreorder-bs4": "^1.5.2",
"datatables.net-dt": "^1.10.21",
"datatables.net-fixedcolumns-bs4": "^3.3.1",
"datatables.net-fixedheader-bs4": "^3.1.7",
"datatables.net-keytable-bs4": "^2.5.2",
"datatables.net-responsive-bs4": "^2.2.5",
"datatables.net-rowgroup-bs4": "^1.1.2",
"datatables.net-rowreorder-bs4": "^1.2.7",
"datatables.net-scroller-bs4": "^2.0.2",
"datatables.net-searchpanes-bs4": "^1.1.1",
"datatables.net-select-bs4": "^1.3.1",
"file-loader": "^3.0.1",
"jquery": "^3.4.1",
"url-loader": "^1.1.2"
}
}
app.js
import '../css/app.scss';
import * as dt_bs4 from 'datatables.net-bs4'
import * as fh_bs from 'datatables.net-fixedheader-bs4';
require('@fortawesome/fontawesome-free/css/all.min.css');
require('datatables.net-dt/css/jquery.dataTables.min.css');
require('@fortawesome/fontawesome-free/js/all.js');
const $ = require( 'jquery' );
global.$ = global.jQuery = $;
require('bootstrap');
when I try followed to documentation
var $ = require( 'jquery' );
require( 'datatables.net-bs4' )( window, $ );
require( 'datatables.net-fixedheader-bs4' )( window, $ );
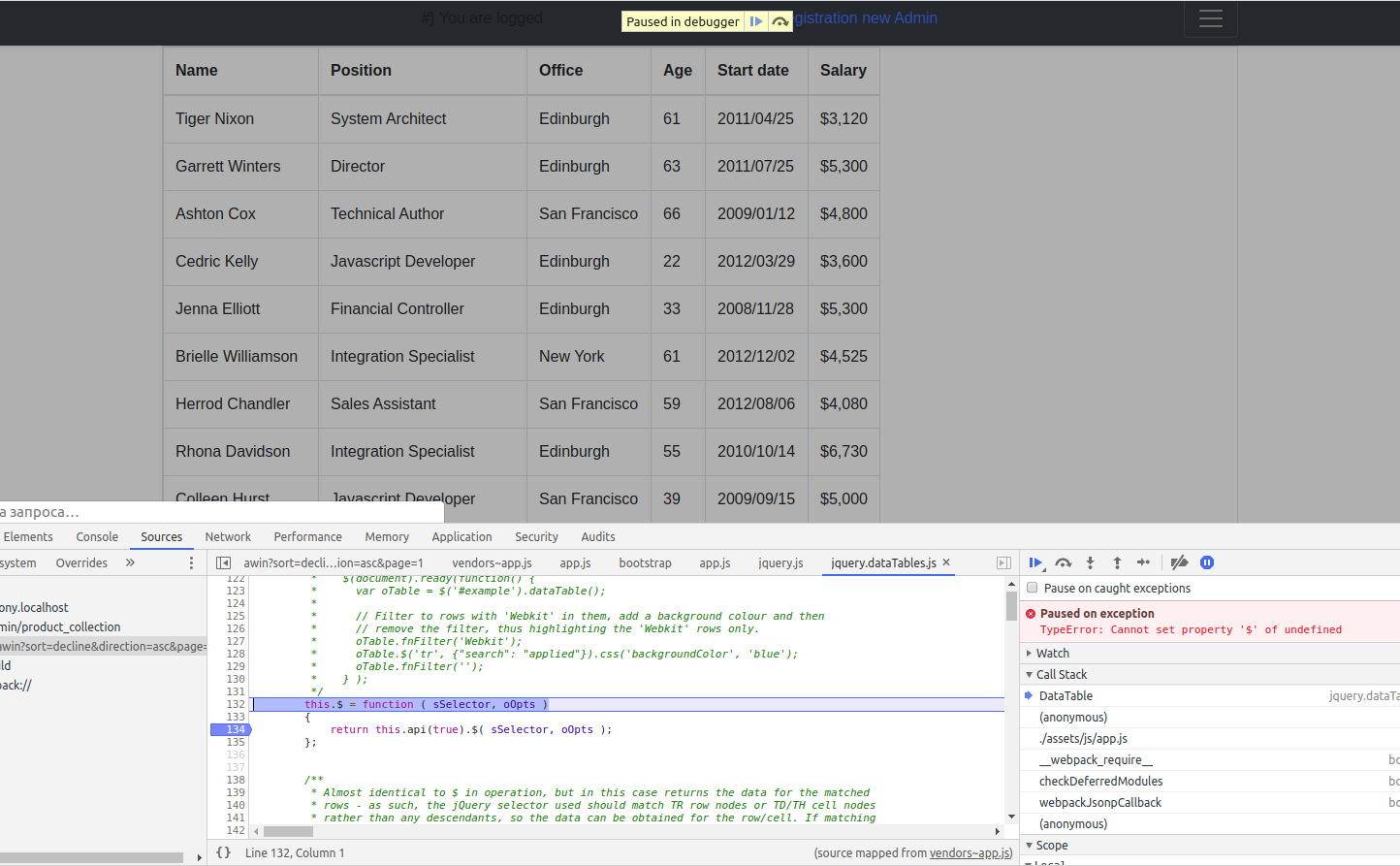
I faced with error TypeError: Cannot set property '$' of undefined

my_file.js
import list from './parts/sort.js';
document.addEventListener("DOMContentLoaded", function () {
list();
});
sort.js
export default function list() {
$('#example').dataTable({
fixedHeader: true
});
}

how to correct exclude this library? And my main goeal for today enable opportunity fix header
This discussion has been closed.
Answers
Looks like fixedHeader present in DOM, but be some reason in a bottom.. Why, what I'am doing wrong ?
Looks like you haven't included the FixedHeader CSS files for the DataTables extensions. e.g. I think you'll need:
Also, rather than loading in
datatables.net-dt/css/jquery.dataTables.min.css, since you are using Bootstrap 4 you should load indatatables.net-bs4/css/dataTables.bootstrap4.min.css.The download builder can be useful to see what files you should include. Click the "download" tab and disable the concatenate button, to see all of the individual files.
Allan
yep, you was absolutely right