43 child rows, on initial load it takes the responsive css a good few seconds to kick in
43 child rows, on initial load it takes the responsive css a good few seconds to kick in
Each row has a lot of child rows (each row has 43+ columns). When the datatable initially loads, it takes a few good seconds before the table truncates the columns that are off to the right of the screen.
I want to keep all 43 columns, because I need to show the user all the values.
Is there anyway can speed up the load time, so the user doesn't see this screen.
Right now I can only think of showing a subset of the rows, and then when user clicks on a row, do an ajax call to get the rest of the data for the row, and populate that data in a modal. But I am trying to avoid this, as it seems like a lot of time will go into developing this.
Any other solutions or ideas would be greatly appreciated.
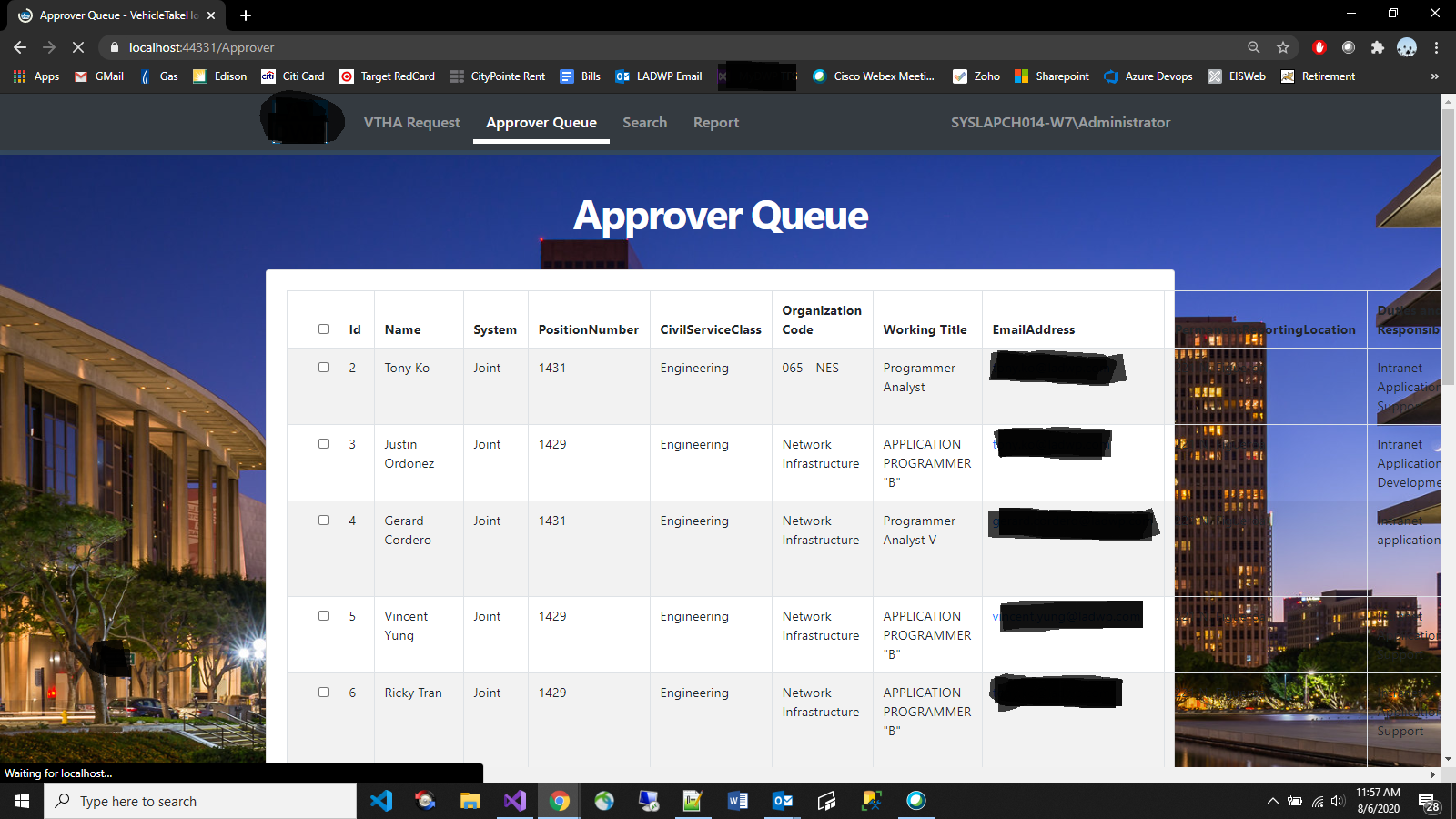
This is what the loading looks like, which I want to prevent.

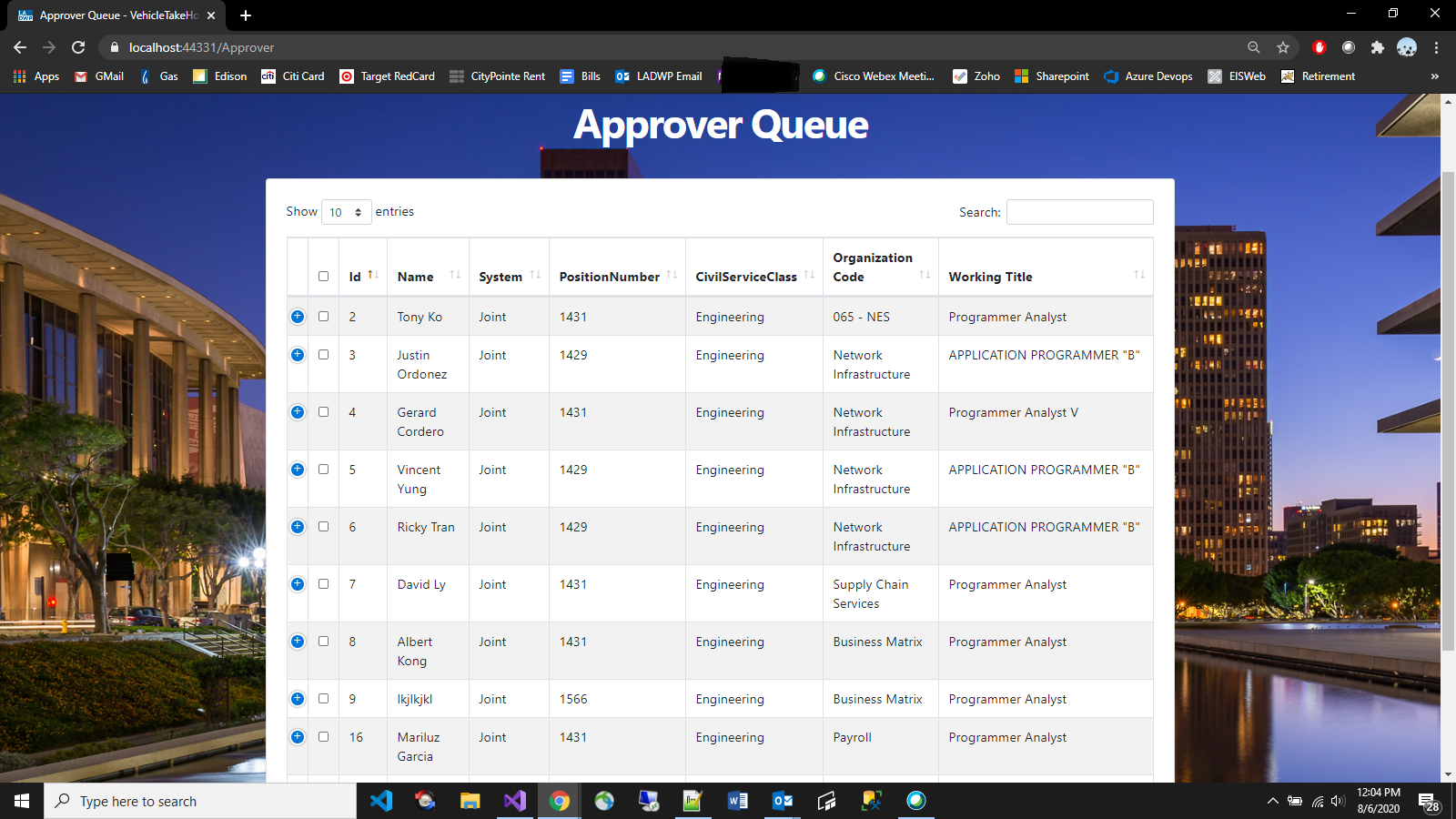
After 2-3 seconds it properly formats.

Answers
Anyone else having the same type of issues as me. I found a workaround here, which you can use to hide the table and show it when it is ready, using initcomplete property. More information can be found here:
https://stackoverflow.com/questions/43878884/datatables-on-page-load-table-layout-does-not-load-instantly
https://datatables.net/reference/option/initComplete
I’m happy to take a look at a test case showing the issue. Our examples don’t appear to show that issue, so I’d need to be able to debug it.
Allan