Searchpanes rendering html issue
Searchpanes rendering html issue
 davidjmorin
Posts: 101Questions: 31Answers: 0
davidjmorin
Posts: 101Questions: 31Answers: 0
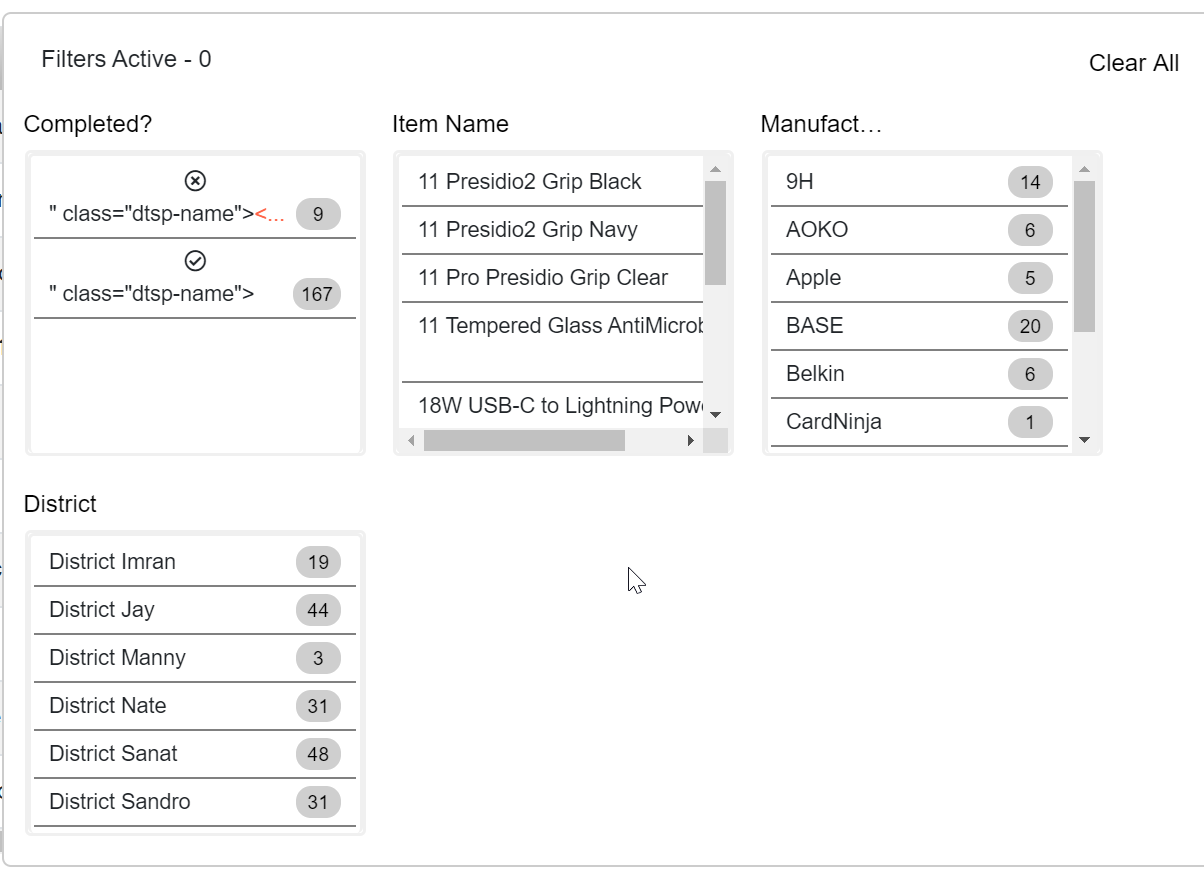
Using searchpanes and in one of my columns I have custom HTML being inserted.
{ "data": "completed",
"render": function (data, type, row) {
return (data == 1) ? '<span style="color: Green;"><center><i class="far fa-check-circle"></i></center></span>' : '<span style="color: Tomato;"><center><i class="far fa-times-circle"></i></center></span>';}
},
The issue here is that it is showing the html

I tried to create a live table but that did not workout for me. It keeps freezing and crashing chrome .
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @davidjmorin ,
I'm afraid we will have to see a test case to help with this. Are you getting any errors in the console when running the live page?
Thanks,
Sandy
@sandy No errors at all.
I got this working with the following.
It does work, but it removes the pills after the text.
Any workaround for that?
Hi @Streit ,
SearchPanes has it's own render function for adding in the pills, see here. So yes, the render function above will remove those.
If you are seeing a similar output to the original post, please provide a test case so that we can look into the problem. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Thanks,
Sandy
Hi @sandy
I had the same problem as david and his solution worked for me, but I wanted to keep the pills.
My solution:
This gives me the wanted output.
Hi @Streit ,
Yes that looks good
Thanks,
Sandy