How do I use $_SESSION[user_id] inserting new row
How do I use $_SESSION[user_id] inserting new row
HI,
I am new to Datatables and have spent a couple of days trying to find the solution without making any head way. So please forgive me if this is a newbie question.
I am creating a small application to register supervisor support requests for a call center. I managed to create all the features except being able to pass the id of the supervisor who fulfills this request (I am sorry but my level of programming is not very high either).
I already have a login php module with a working session.
I just don't know how to pass this variable to insert it in a new row.

PHP:
Editor::inst( $db, 'apoio_pedidos', 'pedido_id' )
->field(
Field::inst( 'apoio_pedidos.data' ),
Field::inst( 'apoio_pedidos.supervisor' ),
Field::inst( 'apoio_pedidos.user' )
->options( Options::inst()
->table( 'apoio_users' )
->value( 'user_id' )
->label( 'user' )
)
->validator( Validate::notEmpty(ValidateOptions::inst()
->message('Por favor selecione um assistente.')
)),
Field::inst( 'apoio_users.user' ),
Field::inst( 'apoio_pedidos.motivo' )
->options( Options::inst()
->table( 'apoio_motivo' )
->value( 'motivo_id' )
->label( 'motivo' )
)
->validator( Validate::notEmpty(ValidateOptions::inst()
->message('Por favor selecione um motivo.')
)),
Field::inst( 'apoio_motivo.motivo' ),
Field::inst( 'apoio_pedidos.contacto' )
->options( Options::inst()
->table( 'apoio_contacto' )
->value( 'contacto_id' )
->label( 'contacto' )
)
->validator( Validate::notEmpty(ValidateOptions::inst()
->message('Por favor selecione um contacto.')
)),
Field::inst( 'apoio_contacto.contacto' )
)
->leftJoin( 'apoio_users', 'apoio_users.user_id', '=', 'apoio_pedidos.user' )
->leftJoin( 'apoio_motivo', 'apoio_motivo.motivo_id', '=', 'apoio_pedidos.motivo' )
->leftJoin( 'apoio_contacto', 'apoio_contacto.contacto_id', '=', 'apoio_pedidos.contacto' )
->process( $_POST )
->json();
JS:
(function($){
$(document).ready(function() {
var editor = new $.fn.dataTable.Editor( {
ajax: 'php/table.apoio_pedidos.php',
table: '#apoio_pedidos',
fields: [
{
"label": "Assistente:",
"name": "apoio_pedidos.user",
"type": "select",
"placeholder": "Selecione o assistente"
},
{
"label": "Motivo:",
"name": "apoio_pedidos.motivo",
"type": "select",
"placeholder": "Selecione o motivo"
},
{
"label": "Contacto:",
"name": "apoio_pedidos.contacto",
"type": "select",
"placeholder": "Selecione o contacto"
},
{
"label": "Supervisor:",
"name": "apoio_pedidos.supervisor",
"attr": { disabled:true}
},
{
"label": "Data:",
"name": "apoio_pedidos.data",
"type": "datetime",
"def": function () { return new Date(); },
"format": "YYYY-MM-DD HH:mm",
"attr": { disabled:true}
}
],
i18n: {
create: {
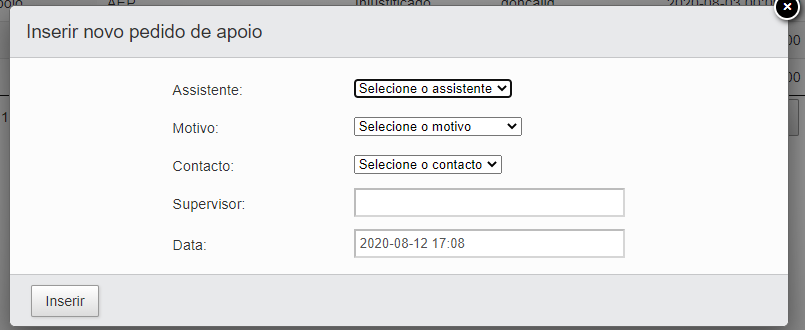
title: "Inserir novo pedido de apoio",
submit: "Inserir"
},
edit: {
title: "Editar pedido de apoio",
submit: "Gravar"
},
remove: {
title: "Eliminar pedido de apoio",
submit: "Eliminar",
confirm: {
_: "Tem a certeza que pretende eliminar %d pedidos de apoio?",
1: "Tem a certeza que pretende eliminar 1 pedido de apoio?"
}
},
error: {
system: "Ocorreu um erro inesperado. Por favor contacte o administrador de sistemas."
}
}
} );
var table = $('#apoio_pedidos').DataTable( {
scrollY: "650px",
scrollCollapse: true,
pageLength : 50,
language: {"url": "js/Portuguese.json"},
dom: 'Bfrtip',
ajax: 'php/table.apoio_pedidos.php',
columns: [
{"data": "apoio_users.user"},
{"data": "apoio_motivo.motivo"},
{"data": "apoio_contacto.contacto"},
{"data": "apoio_pedidos.supervisor"},
{"data": "apoio_pedidos.data"}
],
select: true,
lengthChange: true,
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor },
{ extend: 'copy', editor: editor }
]
} );
} );
}(jQuery));
Can someone help me please?
Thank you very much.
This question has an accepted answers - jump to answer
Answers
I thinks that this might be the solution but i dont know how to implement it:
$editor->field(
new Field( 'last_author' )
->setValue( $_SESSION['user_id'] )
);
Thanks
Hi,
Found the response. So simple...
https://datatables.net/forums/discussion/35693/how-do-i-pass-a-hidden-value-user-id-to-ajax-post-a-newbie-question#Comment_94840
Thanks!
Yes - perfect . Thanks for posting back!
. Thanks for posting back!
Allan