How to style input box on edit/create modals
How to style input box on edit/create modals
in Editor
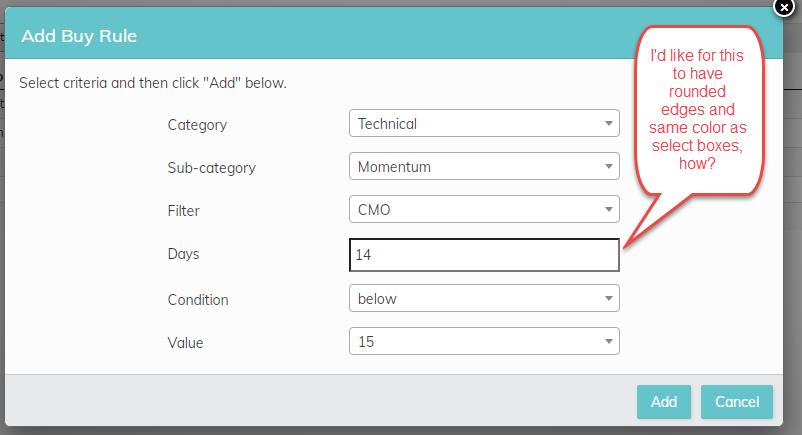
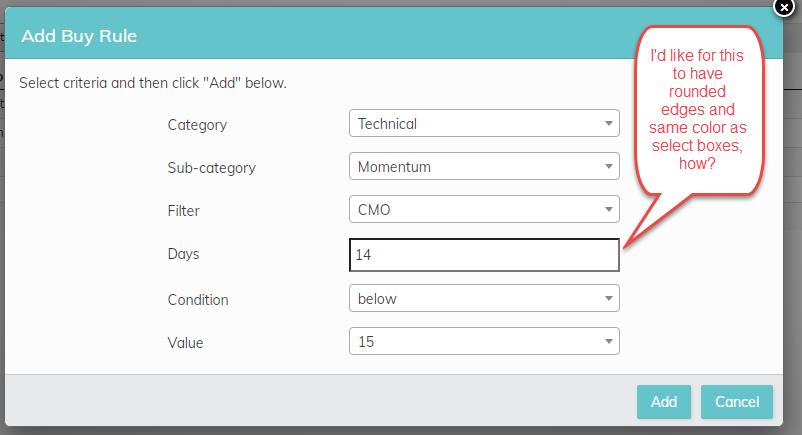
See attached 
This discussion has been closed.
See attached 
Answers
Ah good old Chrome. See this blog post from the google chrome team for why it is happening in Chrome (or Blink based browsers in general).
I've added this CSS to Editor's stylesheet, which will be in the 1.9.5 release:
I expect it to be out later this month.
In the mean time, you could add something like:
to your CSS.
Allan