Why is sort on column w/ Integer using render not working?
Why is sort on column w/ Integer using render not working?
 TomHall
Posts: 27Questions: 10Answers: 1
TomHall
Posts: 27Questions: 10Answers: 1
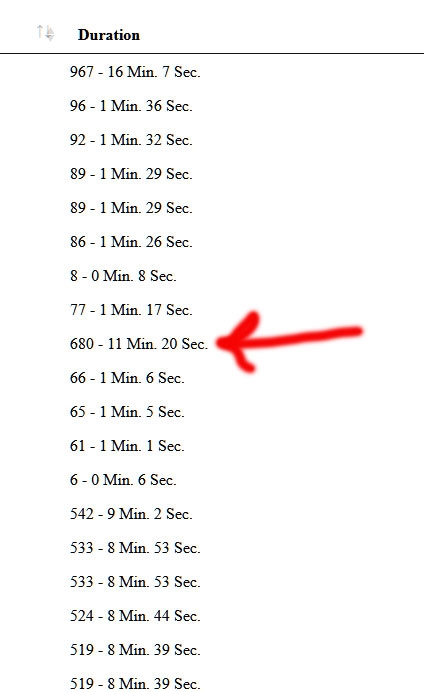
I have a column that contains an integer representing total seconds (of a phone call). I want to have the column to be able to be sorted by call length (seconds) but display as 3 Min. 43 Sec.
This is what I have:
{data: 'duration', "render": function(data){
var minutes = Math.floor(data / 60);
var seconds = data - minutes * 60;
return minutes + " Min. " + seconds + " Sec.";
}},
And I tried this
columnDefs: [
{type: 'num','target':4}
]
Is my column not sorting as "duration" may be a string?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
You can use Orthogonal data data for this. Sounds like you want to sort using the origin column data but only want to change what is displayed. In that case return the formatted output for the
displayoperation, like this:Kevin
You're help is greatly appreciated, thank you. I ran your code only to get this -
Uncaught ReferenceError: type is not defined
I then added
var type;and my code worked. (is not type a reserved word?)
Problem though is that my column is NOT returning
return minutes + " Min. " + seconds + " Sec.";but does return
return data;I want this displayed - 5 Min. 33 Sec. (but sorted on the value of 333)
Again, thank you so much.
Sorry, wasn't paying attention to your code. We need to add the
typeparameter to thecolumns.renderfunction, like this:"render": function(data, type)Kevin
Thanks Kevin, really appreciate your help.