Unable to use colvis button of DataTable
Unable to use colvis button of DataTable
Hi Team,
I am developing a UI to display output of SQL query in DataTables in Flask. The data is being returned as JSON from AJAX call. As of now everything is working as expected but when i try to add 'colvis' button as part of adding an extra feature the code break.
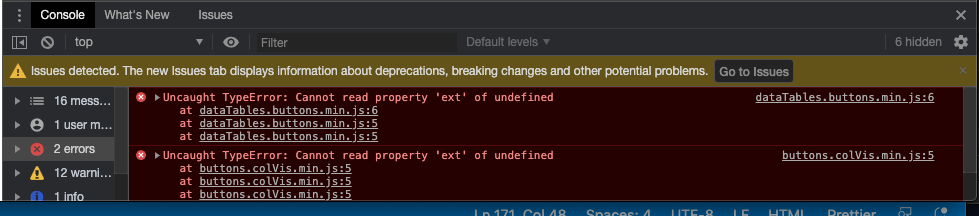
Below is the screenshot of the error i get:

Below is my DataTable code:
//initialize DataTables
var table = $('#example').DataTable({
columns: cols,
"scrollY": 500,
"scrollX": true,
// lengthChange: false,
// buttons: ['copy', 'excel']
dom: 'lBfrtip',
buttons: {
buttons: [
{ extend: 'copy', className: 'btn btn-warning' },
{ extend: 'excelHtml5', className: 'btn btn-info' },
{ extend: 'pdfHtml5', orientation: 'landscape', pageSize: 'A0', className: 'btn btn-success' }
// {
// extend: 'colvis', columns: ':not(.notToggleVis)'
// }
]
// dom: {
// button: {
// className: 'btn'
// }
// }
}
});
table.buttons().container()
.appendTo($('.dataTables_length', table.table().container()));
//add data and draw
table.rows.add(response).draw();
$("#loader").hide();
});
Below are the .js files that are being loaded:
<script src="static/js/datatables.min.js" defer></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/pdfmake.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/buttons/1.6.2/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.6.2/js/buttons.colVis.min.js"></script>
If i remove last 2 .js files, dataTables.buttons.min.js and buttons.colVis.min.js everything works as expected.
I even tried to build the .js using DataTable downloader given below:
<script type="text/javascript"
src="https://cdn.datatables.net/v/bs4/jszip-2.5.0/dt-1.10.21/af-2.3.5/b-1.6.3/b-colvis-1.6.3/b-flash-1.6.3/b-html5-1.6.3/b-print-1.6.3/cr-1.5.2/fc-3.3.1/fh-3.1.7/kt-2.5.2/r-2.2.5/rg-1.1.2/rr-1.2.7/sc-2.0.2/sp-1.1.1/sl-1.3.1/datatables.js"></script>
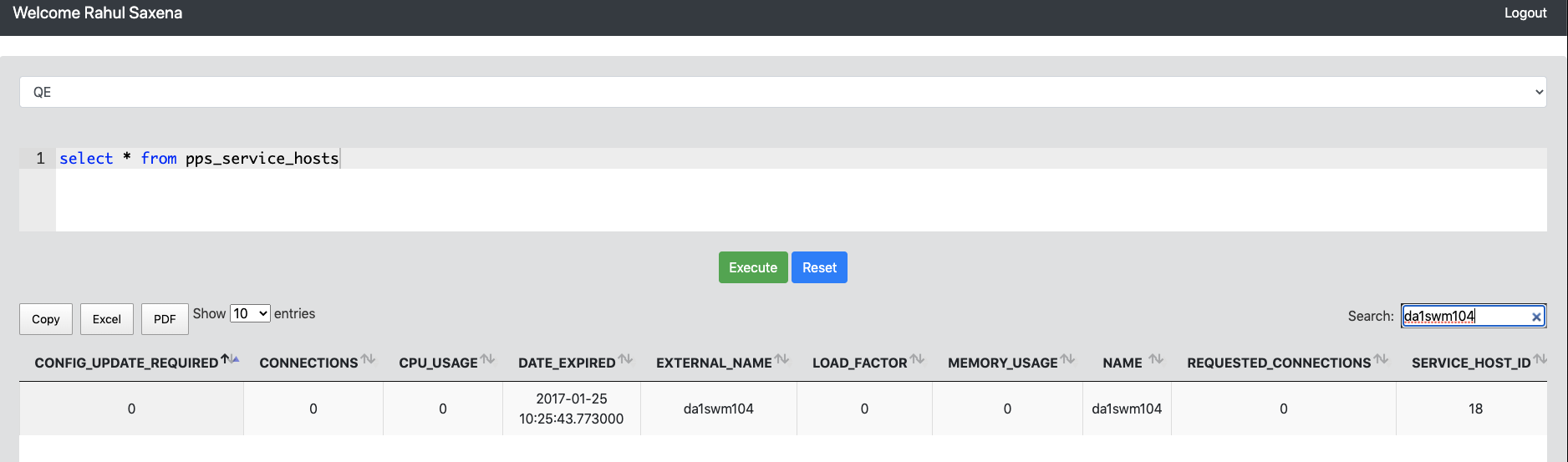
Below is my finished project without 'colvis' button:

Can someone please help me in figuring out what am i missing when it comes to loading colvis button? Any help will be appreciated.
Thanks,
Rahul
Replies
That error is normally because Buttons is being loaded before DataTables, which doesn't appear to be the case in your code. Everything looks as it should, so please can you link to your page so we can debug it,
Colin
Hi Colin,
How should i link my page here? Sorry i am new to this platform.
Thanks,
Rahul
Hi Colin,
You can check my code here: https://jsfiddle.net/rahulsaxena015/9dv1e2r8/6/
Link for base.html: https://jsfiddle.net/rahulsaxena015/0q8rwo6g/2/
Thanks,
Rahul
Thanks for the code, but we really need to be seeing it fail to be able to debug. Just seeing the code doesn't help with that.
Colin
How do you want me to share the required details? Can you please let me know?
Provide a link to a test case showing the issue.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Thanks guys for the help. I just figured out the issue. Let me explain it. I created a similar page in my test environment and i could see COLVIS button. I then compared the network tab for both the environments and compared the js files that loaded. In my working app i found two instances of .js file one being .js and other being .min.js
As you can see i commented out the first one and that resolved the issue.
Although i get the button but under drop down i don't see any column. Do you guys have an idea what could have caused it? I don't see any error in the browser now.

i found the issue to be with .css file. Dropdown now has all the columns.
hi @rahulsaxena could you please tell me how the css file disrupted your your columns from showing