Styling for border on active pagination number?
Styling for border on active pagination number?
Hello. I'm applying a monochrome color set to datatables, using the bootstrap 4 option.
The one aspect I haven't been able to figure out is how to style the border around the number in the pagination buttons. It appears to be applied only when the number (or next / previous) has focus, so when I call up the element inspector in the browser, it loses focus so the inspector can't tell me what style is in effect.
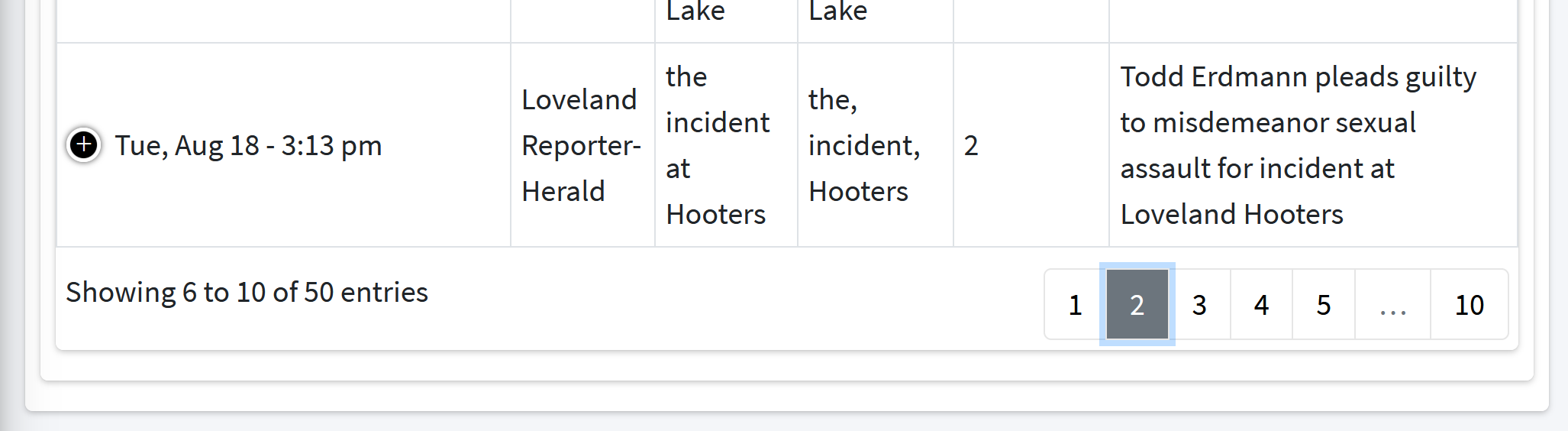
Here's a screenshot:

Any thoughts would be greatly appreciated. Thank you!
This question has an accepted answers - jump to answer
Answers
This should allow you to change the background and border color...
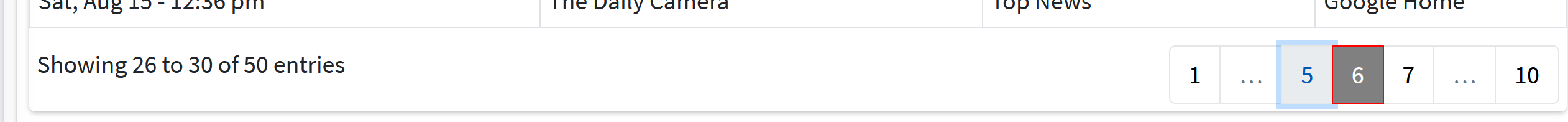
Thanks, silkspin. Alas, that style applies to the page-button for the active page, not the odd outline around what I think is the element with current focus. See the updated screen capture.
I suspect that the blue outline is actually a box-shadow. The datatables css file only has a few of those, and they don't seem to apply here. I'm looking at the bootstrap css to see if anything is apparent there.
Mysterious. The game is afoot...
This other thread that came in today should help, it's asking the same things,
Colin
@ckryanco that is as you rightly say, the focus which can be easily removed with CSS and is different in each browser. This web page has more details and ways to get around it although it is there for better accessibility... https://css-tricks.com/having-a-little-fun-with-custom-focus-styles/
Thanks colin and silkspin. Alas, again, this isn't about the button for the active page, but the element in the bootstrap version of the pagination tool that appears to have the current focus
It's specifically the pagination tool -- not the outline applied to the element in the rest of the page with the current focus. The behavior in question does not appear anywhere else on the page.
It seems to be generated by an onClick event, but I'm not seeing any obvious JavaScript code that would affect the style.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Found it!
.page-item .page-link {
box-shadow: none;
}
.page-item.active .page-link {
color: #fff;
background-color: #6c757d;
border-color: #6c757d;
box-shadow: none;
}
The box-shadow values, in those styles, lets you remove or modify the outline around the pagination tool items in question. It's a challenge to track down, since they are only on items with current focus -- and you lose the focus if you look at the object inspector in the browser.
Thanks collin and silkspin.