Select checkbox (server side) shows both checkbox and column data in the cell
Select checkbox (server side) shows both checkbox and column data in the cell
Hi! I'm using Datatables with server-side processing from a remote MySQL db.
I need to add a column with checkboxes to select rows. I did it adding a new column "sel" to the table structure...
...........
<thead>
<tr>
<th data-field="id" align=center><center>ID</th>
<th data-field="sel" align=center><center></th>
<th data-field="code" align=center><center>Código</th>
<th data-field="name">Nombre</th>
..........
...defining the columns and select plugin...
`
...........
columnDefs:[{
targets: 1,
orderable:false,
className: 'select-checkbox'
}],
select: {
style: 'multi',
selector: 'td:first-child'
}
............
`
...and in the gettabledata.php file, the $columns defs is like this:
...........
$columns = array(
array( 'db' => 'ID', 'dt' => 0 ),
array( 'db' => 'ID','dt' => 1 ),
array( 'db' => 'CODE', 'dt' => 2 ),
array( 'db' => 'NAME', 'dt' => 3 )
............
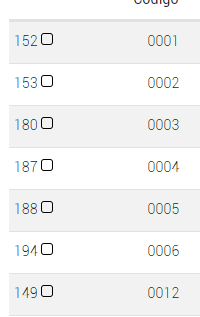
The problem is that, the second column ('sel') is showing both the ID value and the checkbox in the cell:

Is this the right method to enable checkboxes with server-side processing?
Answers
Is this a duplicate of this thread?
Colin
No, they are two different questions, but with the same datatable.
In this question I want to know how to avoid showing the column value AND the checkbox in the cell. In the other question I don't know why the 'searchable' option wer not working as desired (it is solved now).
I solved this question adding defaultContent: '' to that column, but I need to know if it is correct.
Thanks btw
Yep, that'll do the trick,
Colin