Wrong button alignment in editor 1.9.4
Wrong button alignment in editor 1.9.4
in Bug reports
Hi!
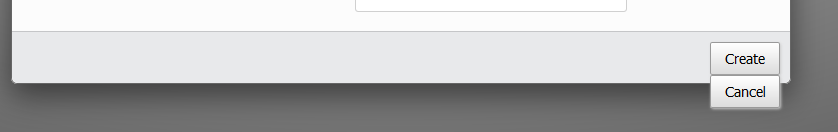
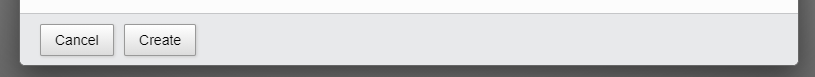
I just updated from Datatables 1.10.18 + Editor 1.9.0 to 1.10.21 + 1.9.4. Since then the Buttons in the editor footer are not aligned correctly: In Firefox they are positioned vertically instead of horizontally. In Chrome they are left-aligned not right-aligned.


In Firefox it seems to be this code that leads to the problem:
// Terrible Chrome workaround. Since m53 the footer would be incorrectly
// offset. This triggers a rerender. See thread 38145
setTimeout( function () {
$('div.DTE_Footer').css( 'text-indent', -1 );
}, 10 );
If I remove this code (or the text-indent: -1px; in the developer tools) Firefox is showing the buttons correct again.
Best regards,
Lars
This discussion has been closed.
Replies
Hi Lars,
Thanks for posting your workaround. I've made some changed to this in our code to improve the alignment of the buttons, and that will ship in v1.9.5, which shouldn't be too far away now.
Allan
Hi Allan,
thanks for the quick reply. It's good to know that you fixed the issue already
Lars