Row Grouping
Row Grouping
I was having a hard time describing exactly what I wanted to do with my DataTable, and many assumed https://www.jqueryscript.net/demo/DataTables-Jquery-Table-Plugin/examples/api/row_details.html is what I wanted to do so I tried it and realized I am not going to be able to do what I am trying to do with that.
Here is a JSFiddle with my code that works perfectly. https://jsfiddle.net/Les7omkx/
It would be so nice to be able to do this with the child rows, because I want/need the clickable rows. My table has 6 columns, Program, Deliverable, To, Date, Approved, Notes. I want to group rows together by first the "Deliverable" attribute, which there are only two "Monthly Status Report", and "Meeting Minutes". I want the datatable to present two columns with dropdown options. And under each of the Deliverables, have more dropdowns with the Program attribute, which only consists of 3 different programs but there are a ton of the same ones. How should I go about this.
Replies
@kthorngren I started this new one because I figured I need to describe better in depth what I am trying to do instead of have people assume
You have described what you want to do and I recommended, more than once, that you look at the RowGroup Extension for grouping the rows. You never responded and kept trying the child row details solution. If you want the row details solution then you first need to provide a test case we can work with. I started one for you using your data structure with Javascript data. You can update this to add more rows and look more like your solution. But you have not done that. To learn how to create the solution you want you don't need to fetch the data via Ajax as that is not part of the issue. You just need to supply sample data that is representative of your solution.
Kevin
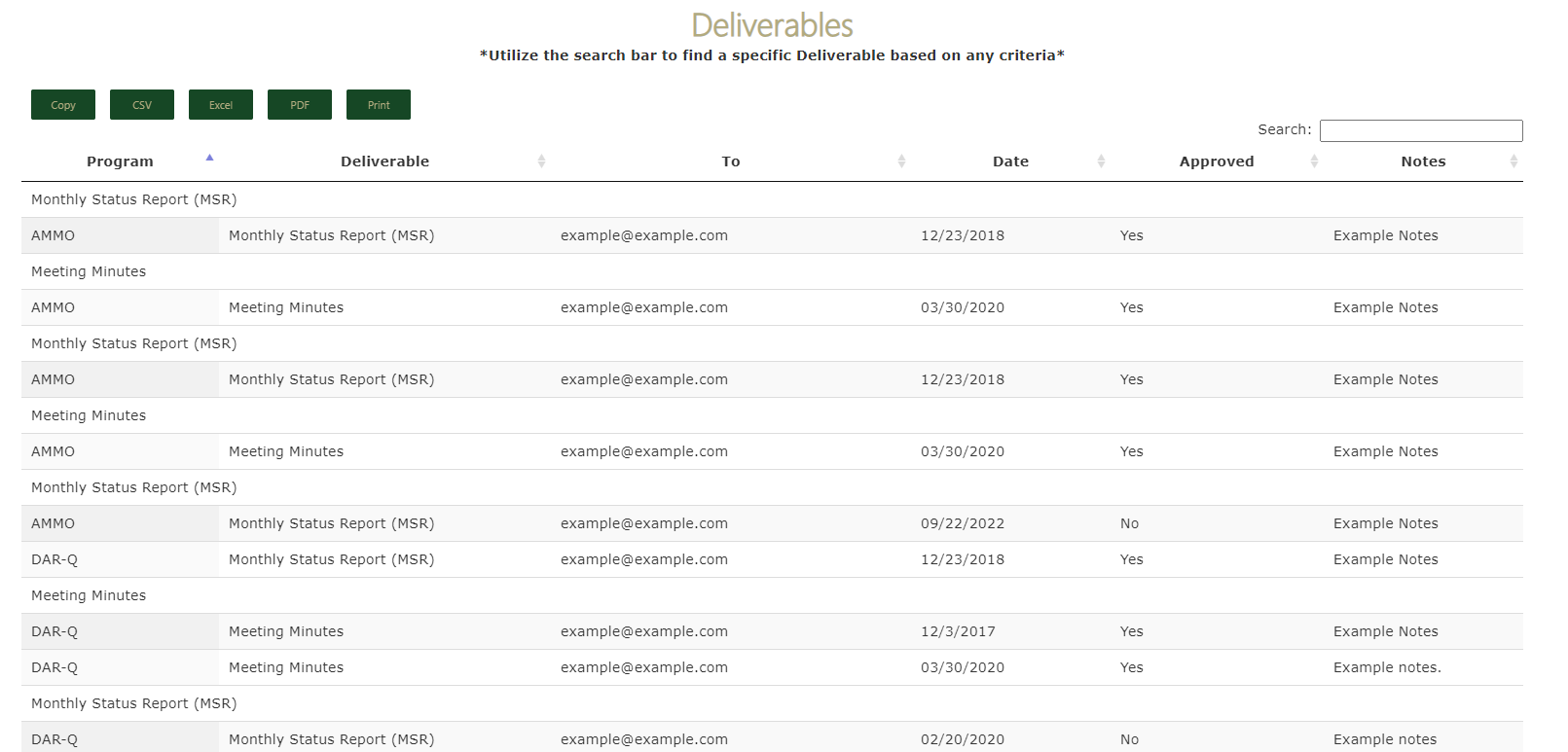
I followed that and I will attach the picture of how it turned out. It posts the same Deliverable more than once.
You need to order by the Deliverables column using
order, for exampleorder: [ [1, 'asc'] ],Kevin
@kthorngren Here. http://live.datatables.net/hoguhequ/1/edit
I changed to order by Program, and that looks pretty well. Is it possible to have the 5 data cells under the Ammo section to not populate the program column while it is already under the name AMMO? I tried and my table did not like that
Maybe hiding the Program column is what you want. Try using
columns.visible, for example:@kthorngren Thank you, lastly is it possible to make these rows collapsible
There are quite a few threads on this. Start with this thread. You can find threads that ask to display the plus and minus signs like child detail rows. Do a search for
rowgroup collapseor variants of that to find some fin stuff to do.Kevin