AJAX request returning data but not showing in table
AJAX request returning data but not showing in table

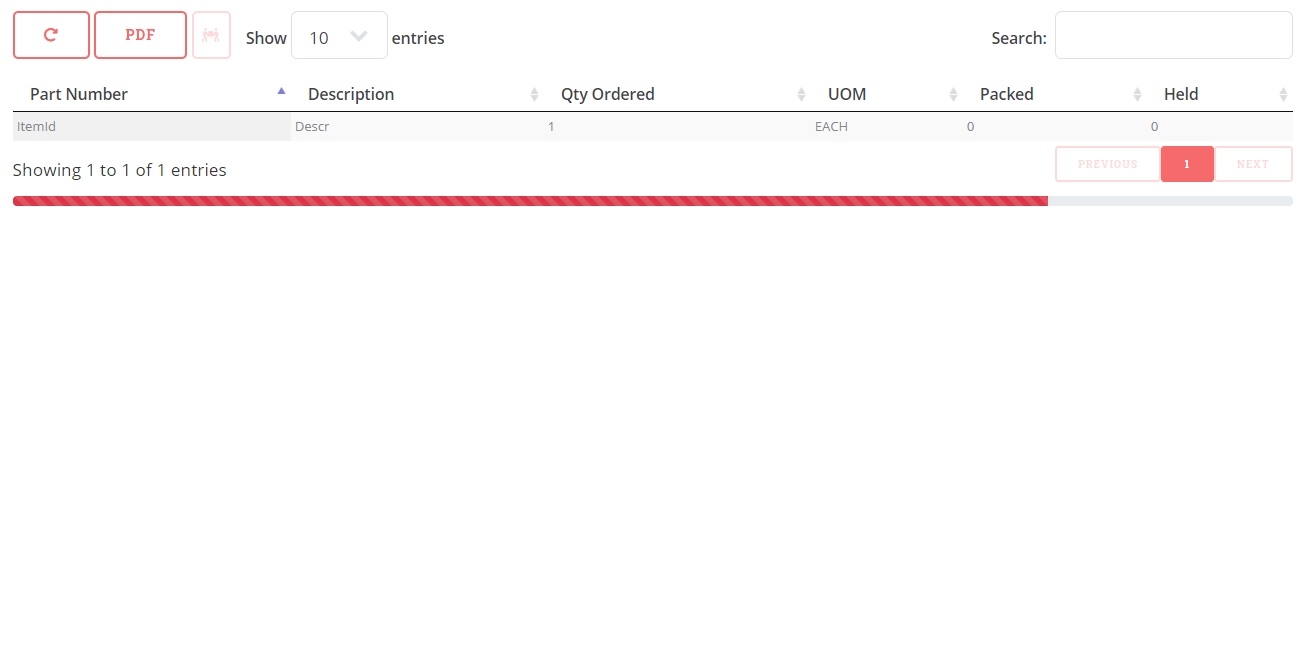
The image shows the table loading without any errors and with my refresh every 30 secs it also reloads.
The following is the returned data from the AJAX call and is data typed in manually to prove it works.
{"data":[{"DT_RowId":"row_1","ItemId":"ItemId","Descr":"Descr","Qty":1,"Unit":"EACH","Packed":0,"Held":0,"progress":"","detail":""}],"options":[],"files":[],"searchPanes":{"options":[]}}
Now if I generate the data using my database lookup it returns the following data.
{"data":[{"DT_RowId":"row_1002087","ItemId":"HZJ75-8L-F","Descr":"LEAF SPRING","Qty":"2.0000","Unit":"EACH","Packed":"0.00","Held":"0.00","progress":"","detail":""},{"DT_RowId":"row_1002088","ItemId":"HZJ75-8+2-R","Descr":"LEAF SPRING","Qty":"2.0000","Unit":"EACH","Packed":"0.00","Held":"0.00","progress":"","detail":""},{"DT_RowId":"row_1002090","ItemId":"GS59-221","Descr":"GAS SHOCK ABSORBER","Qty":"2.0000","Unit":"EACH","Packed":"0.00","Held":"0.00","progress":"","detail":""},{"DT_RowId":"row_1002091","ItemId":"PG00-2200","Descr":"4X4 SUSPENSION CATALOGUE","Qty":"20.0000","Unit":"EACH","Packed":"0.00","Held":"0.00","progress":"","detail":""},{"DT_RowId":"row_1002092","ItemId":"PB15-1060K","Descr":"POLYURETHANE BUSH KIT","Qty":"2.0000","Unit":"KIT","Packed":"0.00","Held":"0.00","progress":"","detail":"SPF315<br \/>SPF317<br \/>SPF316<br \/><\/div><\/div>"}],"options":[],"files":[],"searchPanes":{"options":[]}}
It then does not load in the table. Just says 'Loading...'
Now the funny thing is, if I add back in AFTER the database script runs the manually added record from my first test, the table loads again without and errors. However, it still only shows me as per the image (1 record - manually added one)
The following is the data it returns.
{"data":[{"DT_RowId":"row_1002087","ItemId":"HZJ75-8L-F","Descr":"LEAF SPRING","Qty":"2.0000","Unit":"EACH","Packed":"0.00","Held":"0.00","progress":"","detail":""},{"DT_RowId":"row_1002088","ItemId":"HZJ75-8+2-R","Descr":"LEAF SPRING","Qty":"2.0000","Unit":"EACH","Packed":"0.00","Held":"0.00","progress":"","detail":""},{"DT_RowId":"row_1002090","ItemId":"GS59-221","Descr":"GAS SHOCK ABSORBER","Qty":"2.0000","Unit":"EACH","Packed":"0.00","Held":"0.00","progress":"","detail":""},{"DT_RowId":"row_1002091","ItemId":"PG00-2200","Descr":"4X4 SUSPENSION CATALOGUE","Qty":"20.0000","Unit":"EACH","Packed":"0.00","Held":"0.00","progress":"","detail":""},{"DT_RowId":"row_1002092","ItemId":"PB15-1060K","Descr":"POLYURETHANE BUSH KIT","Qty":"2.0000","Unit":"KIT","Packed":"0.00","Held":"0.00","progress":"","detail":"SPF315<br \/>SPF317<br \/>SPF316<br \/><\/div><\/div>"},{"DT_RowId":"row_1","ItemId":"ItemId","Descr":"Descr","Qty":1,"Unit":"EACH","Packed":0,"Held":0,"progress":"","detail":""}],"options":[],"files":[],"searchPanes":{"options":[]}}
I have many tables in the system working but this one just seems to be making a joke out of me.
Now the script I have, if I leave it all as it is and just remove the part where it adds the data to the array (php) it runs through fine. The "Loading..." issue only appears when I add to the array through the script. I have replaced that portion also with the manually added part and it still doesn't work.
Any help would be appreciated.
Answers
Forgot to add my table code.
Have you looked at the browser's console for errors?
Kevin
Hi kthorngren. Thanks for the reply. I just worked it out and feel like such a .....
"ajax": "ids-objects.php",
need to be
"ajax": "ids-objects.php?InInvoiId=123456",
I wasn't sending the record to the script and it was set to locate only the one record.
That was an expensive 8hrs