Custom button
Custom button
 e.jourde
Posts: 26Questions: 9Answers: 0
e.jourde
Posts: 26Questions: 9Answers: 0
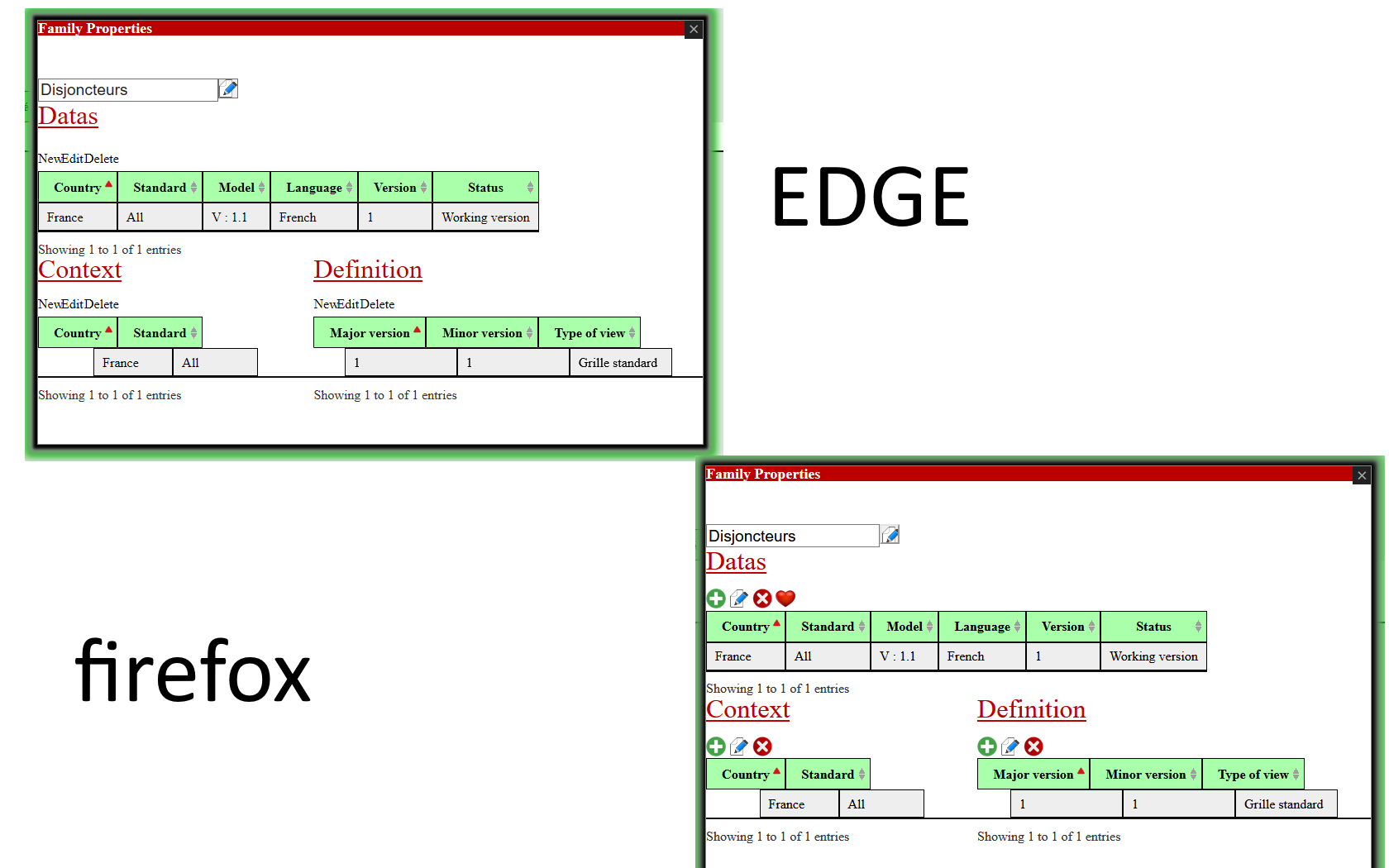
Hello, apart from the alignment issue raised in my previous request. I also have a problem with displaying my custom buttons. it's good on firefox and not on Edge.
Here is the code of my buttons
buttons: [
{
extend: "create",
tag: 'span',
className: 'bt_add bt_hover',
titleAttr: 'Add',
editor: myFamily.editorcontainer
},
{ extend: "edit",
tag: 'span',
className: 'bt_edit bt_hover',
titleAttr: 'Delete line',
editor: myFamily.editorcontainer
},
{ extend: 'remove',
tag: 'span',
className: 'bt_del bt_hover',
titleAttr: 'Delete line',
editor: myFamily.editorcontainer }
,
{
tag: 'span',
className: 'bt_favorite bt_hover',
titleAttr: 'Add this at your favorites',
}
]
and css :
.bt_hover:hover{
height:24px;
width:24px;
border:2px #000 solid;
-webkit-transform: rotate(-15deg);
transform: rotate(-15deg);
}
.bt_hover{
display:inline-block;
height:24px;
width:24px;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.bt_add{content:url("../img/bt_add.png");}
.bt_del{content:url("../img/bt_del.png");}
.bt_export_csv{content:url("../img/bt_export_csv.png");}
.bt_import_csv{content:url("../img/bt_import_csv.png");}
.bt_select_all{content:url("../img/check.png");}
.bt_deselect_all{content:url("../img/check_off.png");}
.bt_searchpanes{content:url("../img/bt_searchpanes.png");}
.bt_edit{content:url("../img/edit.png");}
.bt_favorite{content:url("../img/bt_favorite.png");}
.bt_valid{content:url("../img/valid.png");}
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin