Bootstrap 4 Data Tables not turning in to responsive after so much effort.
Bootstrap 4 Data Tables not turning in to responsive after so much effort.
Hi folks,
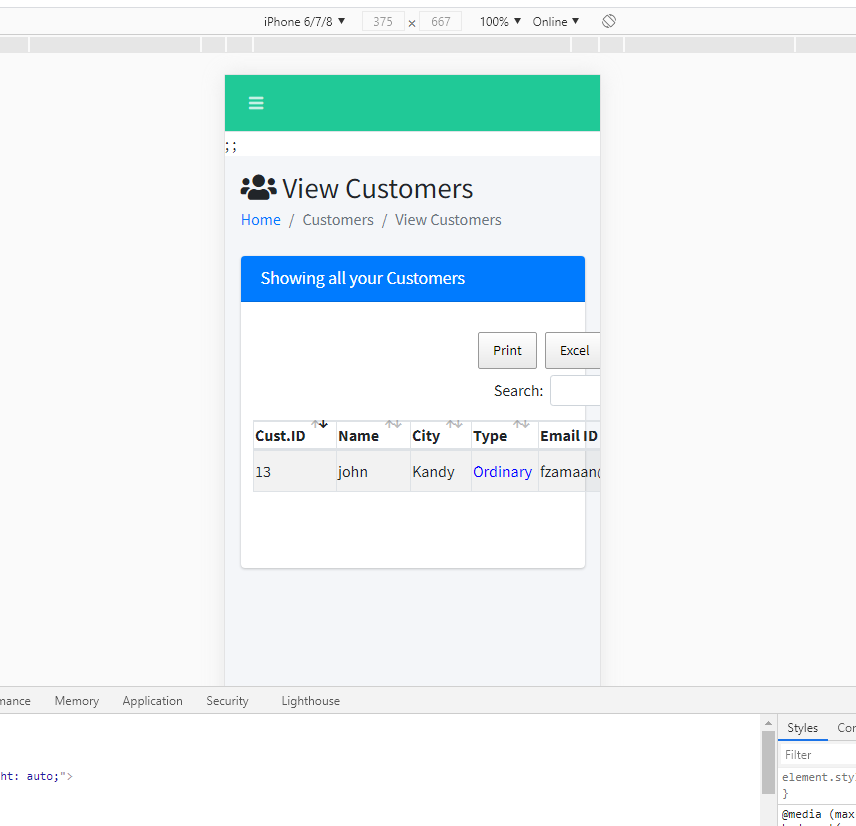
spent hours and hours to get the DT to be responsive. Dispite all attempts, DT is not showing responsive to me.
<!-- DataTables -->
<!--<link rel="stylesheet" href="https://cdn.datatables.net/1.10.21/css/jquery.dataTables.min.css">-->
<link href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap4.min.css" rel="stylesheet" type="text/css" />
<link href="https://cdn.datatables.net/responsive/2.2.3/css/responsive.bootstrap4.min.css" rel="stylesheet" type="text/css" />
<!-- datatables -->
<!--<script src="https://cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js"></script>-->
<script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<!--<script src="//cdn.datatables.net/responsive/2.2.5/js/dataTables.responsive.js"></script>-->
<script src="https://cdn.datatables.net/responsive/2.2.3/js/dataTables.responsive.min.js"></script>
<script src="https://cdn.datatables.net/responsive/2.2.3/js/responsive.bootstrap4.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.2/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.2/js/buttons.print.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.4.2/js/dataTables.buttons.js"></script>
<script src="https://cdn.datatables.net/buttons/1.4.2/js/buttons.print.js"></script>
<script src="https://cdn.datatables.net/tabletools/2.2.4/js/dataTables.tableTools.min.js"></script>
<script>
$(document).ready(function() {
//data table
var table = $('#example').DataTable( {
"dom": 'Bfrtip',
"buttons" : [
{
extend: 'print',
customize: function ( win ) {
$(win.document.body)
.css( 'font-size', '10pt' );
$(win.document.body).find( 'table' )
.addClass( 'compact' )
.css( 'font-size', 'inherit' );
$(win.document.body).find( 'table, th, td' )
.css( 'border', '1px solid black' );
},
orientation: 'landscape',
/*title: '',*/
exportOptions: {
columns: [1, 2, 3, 4, 5, 6]
}
},
{
extend: 'excel',
exportOptions: {
columns: [1, 2, 3, 4, 5, 6]
}
},
{
extend: 'pageLength'
}
],
"aaSorting": [[0, 'desc']],
"pageLength": 100,
"processing": false,
"bInfo": false,
"responsive": true,
"footerCallback": function ( row, data, start, end, display ) {
var api = this.api(), data;
$( api.column( 1 ).footer() ).html(data.length + " Customers Found");
},
"ajax":"data.php",
});
});
</script>

This discussion has been closed.
Replies
Do you have
style="width:100%"applied to youtabletag as described in this example?Kevin
Yes i have it.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Thanks i undestand. ill try to create this situation and get back.
I always use class
dt-responsiveIt's the only thing I can see thats missing..