DataTables Button Extend
DataTables Button Extend
Test Case: http://live.datatables.net/yonakowu/602/edit
(Although slightly different from my code everything under the $(document).ready( function () { is the same except for:
var collapsedGroups = {};
var top = '';
var parent = '';
var table = $('#myTable').DataTable( {
"pageLength": 50,
"columns": [
{ "data": "Program", visible: false },
{ "data": "Deliverable", visible: false },
{ "data": "To" },
{ "data": "Date" },
{ "data": "Approved" },
{ "data": "Notes" }
],
dom: "<'row'<'col-sm-12 col-md-6'f><'col-sm-12 col-md-6'B>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>",
buttons: [{
extend: 'collection',
className: "btn-dark",
text: 'Export',
buttons:
[{
extend: "pdf", className: "btn-dark"
},
{
extend: "excel", className: "btn-dark"
},
{
extend: "print", className: "btn-dark"
},
],
}],
order: [[0, 'asc'], [1, 'asc'] ],
rowGroup: {
dataSrc: [
'Program',
'Deliverable'
],
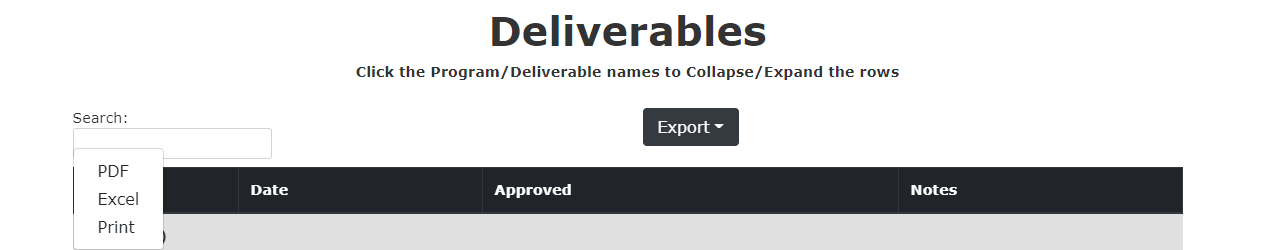
I have placed my button in the center, but I want it on the far right and I am still not sure how to do that. But that is besides the point. When I click on the Export button, the selections/options appear under the search bar which isn't what I want.

This discussion has been closed.
Replies
Can you update your test case to show that issue?
The palcement of the elements may not always be what you expect depending on the screen size. You should learn how the Bootstrap Grid system works in order to place your elements where you want. But the drop down list not being under the
Exportbutton is likely a CSS issue and without seeing it we won't be able to offer suggestions.Kevin
@kthorngren here you go. Not reading in any data because the issue isn't with that. It is doing the exact thing with the button that I am dealing with. http://live.datatables.net/cuxurule/1/
Well, thats interesting. If you inspect the drop down element you can see this:
The other example you had used Bootstrap 3:
https://cdn.datatables.net/v/bs-3.3.7/jszip-2.5.0/dt-1.10.18/b-1.5.2/b-html5-1.5.2/b-print-1.5.2/datatables.min.cssWhich is why the
btn-darkdidn't work. With BS 4 you have it now so you don't need to manually add it.The drop down has these CSS applied.
element.style {
top: 38px;
left: -490px;
}
div.dt-button-collection {
position: absolute;
z-index: 2001;
}
I'm not a CSS expert so not sure where the `element.style CSS is coming from but you can override the second one with something like this:
Updated example:
http://live.datatables.net/zisimuti/1/edit
Kevin
@kthorngren Thanks, I checked out the Bootstrap Grid, and couldn't seem to figure out what you meant about placement. It doesn't seem much to explain that, as it does column sizing and such. I want the Export button to be on the right side above the table. Also everything on there seems to be in SCSS.
http://live.datatables.net/zisimuti/1/edit
The grid is how BS places elements. Here is a simple example moving your button to the right:
http://live.datatables.net/zisimuti/2/edit
I changed the filter to use 10 columns (of the 12 for each row) and the button to use the remaining 2:
"<'row'<'col-sm-12 col-md-10'f><'col-sm-12 col-md-2'B>>"Kevin