Not getting Doller prefix in footer of excel export
Not getting Doller prefix in footer of excel export
I'm using Datatable in Angular and trying to export table to excel
I'm using currency pipe for dollar prefix
this are my package versions :

this is my html code for table footer:
<table datatable [dtOptions]="dtOptions" [dtTrigger]="dtTrigger"
class="table w-100 table-bordered table-hover overflow-hidden">
<thead>
<tr>
<th class="text-nowrap"> Name </th>
<th class="text-nowrap"> Original </th>
<th class="text-nowrap"> Adjustment </th>
<th class="text-nowrap"> Revised </th>
<th class="text-nowrap"> Assigned </th>
<th class="text-nowrap"> Tentative Assigned </th>
<th class="text-nowrap"> Total Assigned </th>
<th class="text-nowrap"> Available </th>
<th class="text-nowrap"> Planned </th>
<th class="text-nowrap"> Variance </th>
<th class="text-nowrap"> Estimated Cost To Construct </th>
<th class="text-nowrap"> Paid To Date </th>
</tr>
</thead>
<tbody [sortablejs]="budgetItems" [sortablejsOptions]="eventOptions">
------
</tbody>
<tfoot>
<tr>
<td class="text-nowrap">
<h5> Project Amount Total: </h5>
</td>
<td class="text-right total-bolder" [ngStyle]="{'color':getColorWithoutSign(getOriginalBudgetAmountSum())}">
{{ getOriginalBudgetAmountSum() | minusSignToParens }} </td>
<td class="text-right total-bolder" [ngStyle]="{'color':getColorWithoutSign(getBudgetAdjustmentAmountSum())}">
{{ getBudgetAdjustmentAmountSum() | minusSignToParens }} </td>
<!-- <td> {{projectTotal.revisedBudgetTotal}} </td> -->
<td class="text-right total-bolder" [ngStyle]="{'color':getColorWithoutSign(getRevisedAmountSum())}">
{{ getRevisedAmountSum() | minusSignToParens }}
</td>
<td class="text-right total-bolder" [ngStyle]="{'color':getColorWithoutSign(assignedAmountTotal)}">
{{ assignedAmountTotal | minusSignToParens }} </td>
<td class="text-right total-bolder" [ngStyle]="{'color':getColorWithoutSign(tentativeAssignedAmountTotal)}">
{{ tentativeAssignedAmountTotal | minusSignToParens }} </td>
<td class="text-right total-bolder" [ngStyle]="{'color':getColorWithoutSign(totalAssignedAmountTotal)}">
{{ totalAssignedAmountTotal | minusSignToParens }} </td>
<td class="text-right total-bolder" [ngStyle]="{'color':getColorWithoutSign(getAvailableAmountSum())}">
{{ getAvailableAmountSum() | minusSignToParens}}
</td>
<td class="text-right total-bolder" [ngStyle]="{'color':getColorWithoutSign(getPlannedAmountSum())}">
{{ getPlannedAmountSum() }}
</td>
<td class="text-right total-bolder" [ngStyle]="{'color':getColorWithoutSign(getVarianceAmountSum()) }">
{{ getVarianceAmountSum() | minusSignToParens }}
</td>
<td class="text-right total-bolder" [ngStyle]="{'color':getColorWithoutSign(getEstimatedTotal())}">
{{ getEstimatedTotal() | minusSignToParens }} </td>
<td class="text-right total-bolder" [ngStyle]="{'color':getColorWithoutSign(totalPaidToDate)}">
{{ totalPaidToDate | minusSignToParens }}
</td>
</tr>
</tfoot>
</table>
and this is my Typescript Code for export:
this.dtOptions = {
paging: false,
dom: 'Bfrtip',
rowReorder: true,
buttons: [
{
extend: 'excelHtml5',
title: 'Budget Information',
footer: true,
customize: function (xlsx) {
debugger
$(xlsx.xl['styles.xml'])
.find('numFmt[numFmtId="164"]')
.attr('formatCode', '[$$-en-AU]#,##0.00;[Red]-[$$-en-AU]#,##0.00');
},
exportOptions: {
columns: ':visible',
format: {
body: function (data, row, column, node) {
var val = $(node).find('input').val();
if (column === 4 || column === 5 || column === 6) {
data = data.replace(/<\/?[^>]+>/gi, '').replace(/(\r\n|\n|\r)/gm, "").replace(/\s/g, '');
}
if (column === 0) {
data = data.replace(/\;|\amp/g, '');
}
return (val === undefined) ? data : '$' + val;
}
},
},
},
],
pagingType: 'full_numbers',
};
}
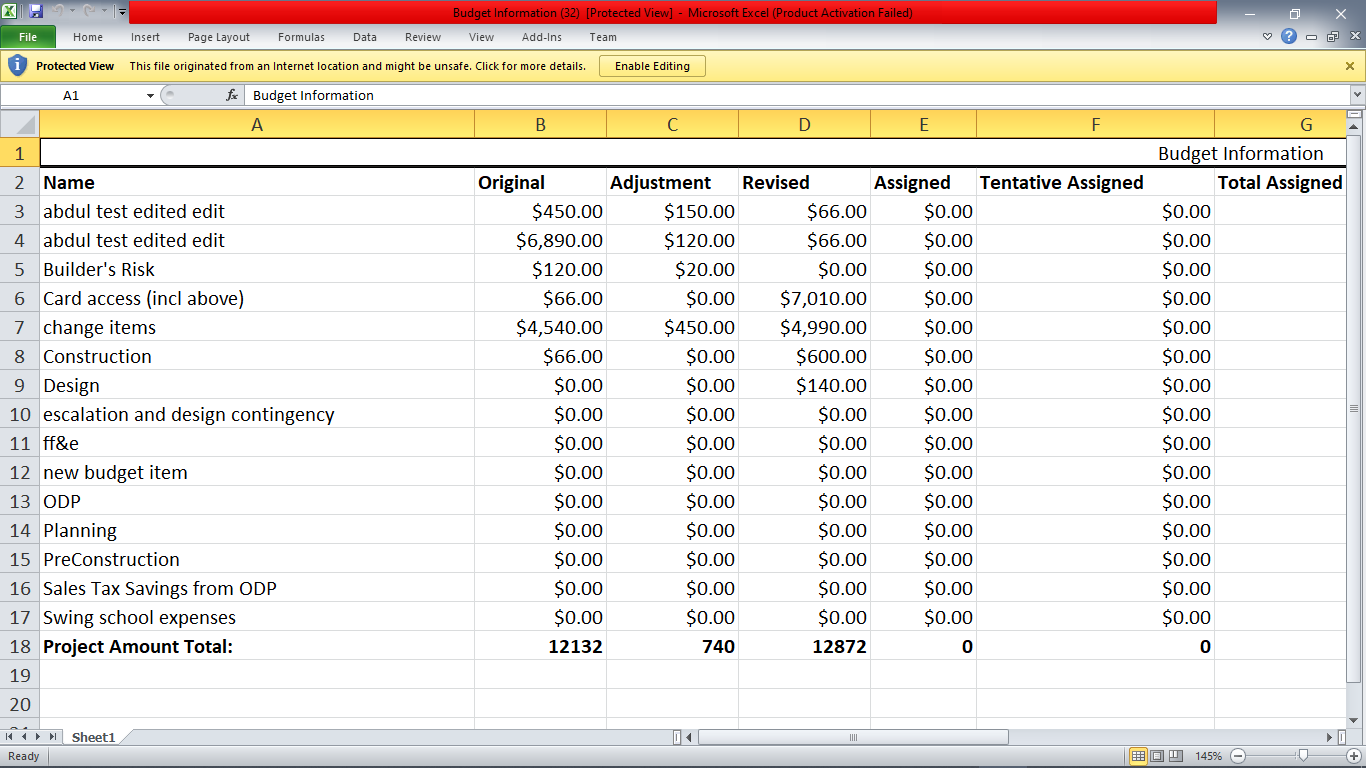
in excel export I'm getting doller prefix in tbody (table body) of table but not getting doller prefix in tfoot (table footer)
Sample output as follows :

This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Sure, this one is not actual but Sample created in jsfiddle where I'm trying to get Total in excel with Doller prefix in it.
https://jsfiddle.net/nayanmiyatra/4bdm3vzn/13/
Ah, thank you for the test case. I took a nose and the issue is the same as this thread. I've added this thread onto the ticket, and we'll report back here when there's an update. Allan did suggest a workaround on the other thread, which may be worth looking into if you want an immediate solution,
Colin