MJoin fields retirned from client
MJoin fields retirned from client
Hi
I trying to pass the selected values from the client back to the server of a bunch of options. The server code below reads the tables and fields fine but I'm not getting the fields back from the client.
Server code:
HttpRequest formData = HttpContext.Current.Request;
using (Database db = new Database(SetGetDbType2, SetGetDbConnection))
{
editor = new Editor(db, "GlobalSubsPacks", "GlobalSubsPacks.id").Model<SubsPacksDBModel.GlobalSubsPacks>("GlobalSubsPacks");
editor.Field(new Field("GlobalSubsPacks.id")
.Set(false)
);
editor.Field(new Field("GlobalSubsPacks.Name")
.Xss(false)
);editor.MJoin(new MJoin("GlobalPacksVoiceParam") //*TODO* - use MJoins to get fields of linked tables everywhere .Model<SubsPacksDBModel.GlobalPacksVoiceParam>() .Name("GlobalPacksVoiceParam") .Link("GlobalSubsPacks.id", "GlobalSubsPacksRelations.SubPackID") .Link("GlobalPacksVoiceParam.id", "GlobalSubsPacksRelations.ParamID") .Where(q => q.Where("GlobalSubsPacksRelations.ParamType", 0, "=") ) .Order("GlobalPacksVoiceParam.id ASC") .Field(new Field("GlobalSubsPacks.id")) .Field(new Field("GlobalSubsPacksRelations.SubPackID")) .Field(new Field("GlobalSubsPacksRelations.ParamID")) .Field(new Field("id")) .Field(new Field("GlobalPacksVoiceParam.HaveMinutesOrCalls") .GetFormatter((val, data) => CommonUtilities.IsNullOrEmpty(val) == true ? string.Empty : val) .Xss(false) .SetFormatter((val, data) => CommonUtilities.IsNullOrEmpty(val) == true ? null : val) ) .Set(false) ); editor.Where(q => q.Where("GlobalSubsPacks.id", "(SELECT SubPackID FROM GlobalSubsPacksRelations WHERE SubPackType = 0)", "IN", false) ); editor.PostCreate += (sender, e) => t = Task.Run(() => AddGlobalSubPackRelations(0, e.Values)); editor.PostEdit += (sender, e) => t = Task.Run(() => UpdateGlobalSubPackRelations(0, e.Values)); editor.PostRemove += (sender, e) => t = Task.Run(() => DeleteGlobalSubsPacks(0, e.Values)); editor.Debug(true); editor.Process(formData);Model:
public class SubsPacksDBModel
{
public class GlobalSubsPacks
{
public long id { get; set; }
public string Name { get; set; }
}public class GlobalSubsPacksRelations { public int SubPackType { get; set; } public int ParamType { get; set; } public long SubPackID { get; set; } //stores GlobalSubsPacks.ID public long ParamID { get; set; } //stores GlobalPacksVoiceParam.ID public long Quantity { get; set; } } public class GlobalPacksVoiceParam { public long id { get; set; } public string HaveMinutesOrCalls { get; set; } }}
Client -DT:
dataTable1 = $('#tblDataTable').DataTable( {
destroy: true,
order: [[0, 'desc']],
],
dom: 'Bfrtip',
ajax: {
url: '/Packages/CRUDPackages/',
type: 'GET',
dataType: 'json',
contentType: 'application/json; charset=utf-8',
async: true,
cache: false
},
columns: [
{ data: 'GlobalSubsPacks.id' , //0
className: 'text-left'
},
{ data: 'GlobalSubsPacksRelations[].SubPackID' , //1
className: 'text-left'
},
{ data: 'GlobalSubsPacksRelations[].ParamID' , //2
className: 'text-left'
},
{ data: 'GlobalSubsPacks.Name' , //3
className: 'text-left'
},
{ data: 'GlobalPacksVoiceParam[].id' , //11
className: 'text-left'
},
{ data: 'GlobalPacksVoiceParam[].HaveMinutesOrCalls' , //14
className: 'text-left'
}
],
select: true,
buttons: [
{ extend: 'create', editor: editor1 },
{ extend: 'edit', editor: editor1 },
{ extend: 'remove', editor: editor1 }
]
});
- Client -Editor:
var editor = new $.fn.dataTable.Editor({
destroy: true,
ajax: {
url: '/Packages/CRUDPackages/',
type: 'POST',
async: true,
cache: false
},
table: '#tblDataTable',
fields: [
{
label: '',
name: 'GlobalSubsPacks.id',
type: 'hidden'
}, {
label: 'GlobalSubsPacksRelations[].SubPackID',
name: 'GlobalSubsPacksRelations[].SubPackID'
}, {
label: 'GlobalSubsPacksRelations[].ParamID',
name: 'GlobalSubsPacksRelations[].ParamID'
}, {
label: '@(lblo.lblName)*:',
name: 'GlobalSubsPacks.Name'
}, {
label: 'GlobalPacksVoiceParam[].id',
name: 'GlobalPacksVoiceParam[].id'
}, {
label: '@(lblo.lblPackageDefinedAs):',
name: 'GlobalPacksVoiceParam[].HaveMinutesOrCalls',
type: 'radio',
separator: "|",
options: [
{ label: '@(lblo.lblNumberOfMinutes)', value: 'M' },
{ label: '@(lblo.lblNumberOfCalls)', value: 'C' },
{ label: '@(lblo.lblCostOfCalls)', value: 'S' },
{ label: '@(lblo.lblNotApplicable)', value: '' }
],
data: function (row, type, val) {
if (row.GlobalPacksVoiceParam.length > 0) {
if (row.GlobalPacksVoiceParam[0].HaveMinutesOrCalls == null)
{
return '';
}
else
{
return row.GlobalPacksVoiceParam[0].HaveMinutesOrCalls;
}
}
}
}
]
});
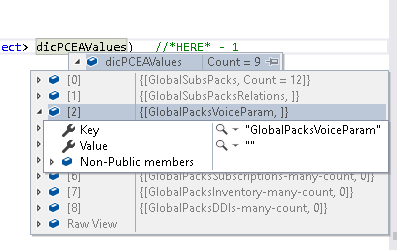
When I debug the dictionary that is returned I do not 'see' the fields 'GlobalPacksVoiceParam.CustomerType', 'GlobalPacksVoiceParam.NumberOfMinutesOrCalls' and 'GlobalPacksVoiceParam.HaveMinutesOrCalls' being returned as inside sub class GlobalPacksVoiceParam as the screen shot below indicates. It seems I'm missing something that will return the fields but I'm not sure what it is. Maybe the server syntax for table GlobalPacksVoiceParam is wrong. Any help would be appreciated.

This thread is a follow up on https://datatables.net/forums/discussion/63890
This question has an accepted answers - jump to answer
Answers
You wouldn't, since you don't have fields for them in the Editor instance at the client-side. Editor (client-side) will only send the data that is defined for the fields.
That said, an Mjoin is not designed to handle writing multiple values into a joined table (it can't even be hacked to do it). It is designed to simply provide a link between a parent row and existing child rows (via a link / junction table). For example, you cannot use
GlobalSubsPacksRelations[].SubPackIDandGlobalSubsPacksRelations[].ParamIDand have it write to both parameters - that will not work with the Editor server-side libraries.GlobalPacksVoiceParam[].idis the way to do it - i.e. a single foreign key reference (butGlobalPacksVoiceParam[].HaveMinutesOrCallsin addition to that will not work).When you want to do an Mjoin (one parent row, to many child rows), and be able to edit the child rows, not just the link, you must use a technique like in this blog post.
Allan
Hi,
Forgot to remove fields 'GlobalPacksVoiceParam.CustomerType', 'GlobalPacksVoiceParam.NumberOfMinutesOrCalls' for clarity. Please ignore these. Field GlobalPacksVoiceParam.HaveMinutesOrCalls is not showing in the Dictionary anyway.
I just want the Dictionary to show the fields I specify and will handle data and queries using pure sql.
Will check your link.
I have a complex structure here with a parent table, link table and 5 children tables. I have a nice clean single editor form that shows data from 3 of these tables in a separate template tab. Last tab 'Other charges' shows data from 2 of the children tables. To have to follow the 'normal' DT model and have 5 DT children tables would make the form ugly and unwieldy for the end-user. Below is a screen shot of 3 of these children tables as used in the editor form.
It would be good to al least get the data as part of the Dictionary but it seems I will have to write complex js code to pass the selections via json to a separate server method to grab the user data or pass the data as extra parameters to the controller method for DT.
Hi
Will modify the code to use GlobalPacksVoiceParam[].id and advise back. Thanks.