DataTable Insert Empty Column
DataTable Insert Empty Column
Hello, so I have this DataTable with parent and child rows. When the rows expand collapse, it works perfectly but I want a colu mn to print so the third item that pops up the "To" is indented aswell. I found somewhat of an alternative, but it posts the Program again which I am trying to avoid.
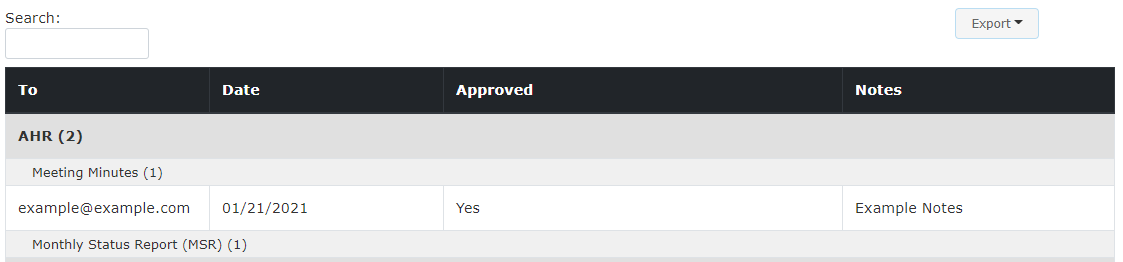
What it looks like:

The difference between the two is I changed the "data": "Program", visible: false to true , and it will populate the Program column the whole way through which I don't want, I just want the header part.
var table = $('#myTable').DataTable( {
"columns": [
{ "data": "Program", visible: false },
{ "data": "Deliverable", visible: false },
{ "data": "To" },
{ "data": "Date" },
{ "data": "Approved" },
{ "data": "Notes" }
],
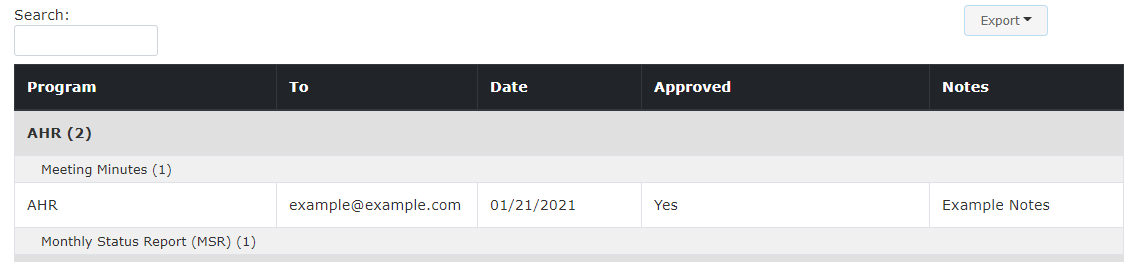
What I kind of want it to look like

Replies
You can add an empty column by setting
columns.datatonulland usingcolumns.defaultContent. For example:{ "data": null, "defaultContent": "" },Just insert this where you want the empty column. You may need to add white space to move the
Tocolumn over.Kevin
jquery.dataTables.js:5611 Uncaught TypeError: Cannot read property 'style' of undefined
at _fnCalculateColumnWidths (jquery.dataTables.js:5611)
at _fnInitialise (jquery.dataTables.js:4725)
at loadedInit (jquery.dataTables.js:1294)
at HTMLTableElement.<anonymous> (jquery.dataTables.js:1306)
at Function.each (jquery-1.12.4.js:370)
at jQuery.fn.init.each (jquery-1.12.4.js:137)
at jQuery.fn.init.DataTable [as dataTable] (jquery.dataTables.js:869)
at jQuery.fn.init.$.fn.DataTable (jquery.dataTables.js:15181)
at HTMLDocument.<anonymous> (Deliverables.aspx?PageView=Shared&InitialTabId=Ribbon.WebPartPage&VisibilityContext=WSSWebPartPage:769)
at fire (jquery-1.12.4.js:3232)
You need to add the column in the
theadtoo.Kevin