Footer sum total not correct
Footer sum total not correct
{
"data": null,
"render": function(data,type,row) {
return TotalPackageCost = parseFloat(data['ecBaseHourly'] * 40 * 52) +
parseFloat(data['ecVehicleCost']) +
parseFloat(data['ecOtherCost']) +
parseFloat(data['ecCash']) +
parseFloat(data['ecPhoneCost']) +
parseFloat(data['ecWorkerComp']) +
parseFloat(data["ecBaseHourly"] * 40 * 52 * 9.5/100);
}
],
"footerCallback": function ( row, data, start, end, display ) {
var api = this.api(), data;
var Random = 0;
pageTotal = api
.column( 13, { page: 'current'} )
.data()
.reduce( function () {
return Random = Random + TotalPackageCost;
}, 0);
$( api.column( 13 ).footer() ).html(
'$'+pageTotal.toFixed(2)
);
Not sure what I'm doing wrong, But when trying to total the amount of the column and display it using the variable Random. The calculation does not add up. Could it be because of it being a parseFloat?

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
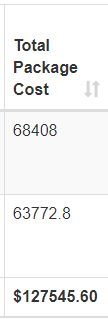
When trying to using the standard footerCallBack, no output appears as seen below.
This thread shows how to sum the data when using
columns.render.Kevin