SearchPane: Showing panes dynamically [Bug]
SearchPane: Showing panes dynamically [Bug]
 Sagnalrac
Posts: 3Questions: 1Answers: 0
Sagnalrac
Posts: 3Questions: 1Answers: 0
I think i found a bug in the SearchPane extension configuration, specifically with the targets option.
I have this example where every column has a checkbox. and there is a link with "Create Filter" text. If the user selects one or more checkboxes and then clicks the link, the SearchPane section will be visible but only with the selected columns, otherwise the SearchPane section wil hide.
With dummy data is working fine. Here's the jsFiddle
But if I use data similar to the data used in the examples on this site, it starts behaving oddly.
Here's a working example
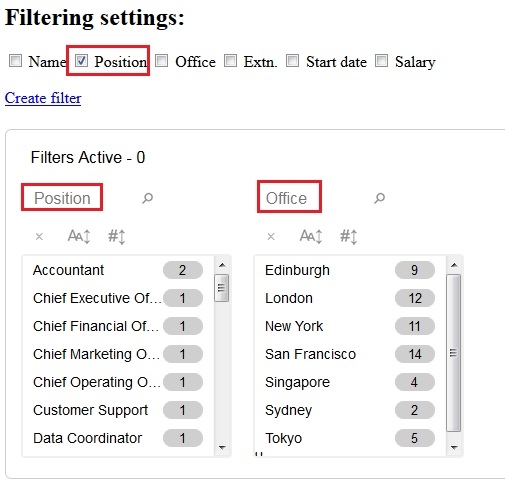
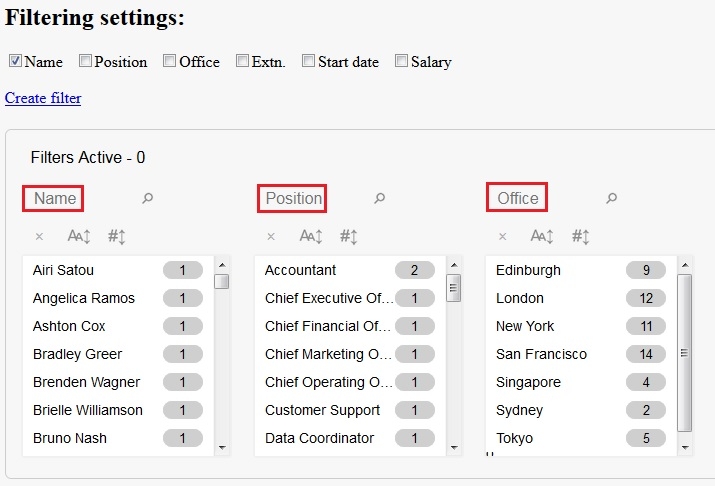
As you can see, if I only check one checkbox, the SearchPane shows two columns:

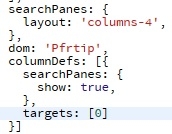
Even if I hardcode the targets option to show only the first coiumn, the SearchPane shows three columns:


Is this a bug, or maybe I'm doing something wrong?
This question has an accepted answers - jump to answer
Answers
Hi @Sagnalrac ,
I suspect that what you need to do is set the columns that have not been selected to have the
columns.searchPanes.showproperty set to false. This will then force them to hide. Take a look at this example.Thanks,
Sandy
Thank you very much @sandy !
Your solution was awesome!
So, I guess for this kind of scenarios I need to handle both, columns I'd like to show and columns I need to hide, is that correct?
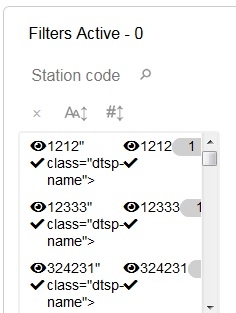
Oh, and one more question, will your solution still works if I have my data right in the HTML table instead of getting through a JSON array or Ajax request, but that some of the cells have extra HTML elements? For example:
Because in that kind of scenarios this is what it's being showed in the SearchPane:

Hi @Sagnalrac ,
Yes you will need to look at both. The idea behind
columns.searchPanes.showis not to limit the columns that SearchPanes will process and decide are to be shown based on thesearchPanes.threshold. Insteadcolumns.searchPanes.showis there to force certain columns to either hide or show a Pane.We've actually picked up on the html issue already. There is a fix in the nightly builds, I would suggest that you get the SearchPanes code from there until the next release (which should be soon).
Thanks,
Sandy
Awesome! Than you very much again @sandy !