Sort Arrow Showing on Wrong Column When Page First Drawn
Sort Arrow Showing on Wrong Column When Page First Drawn
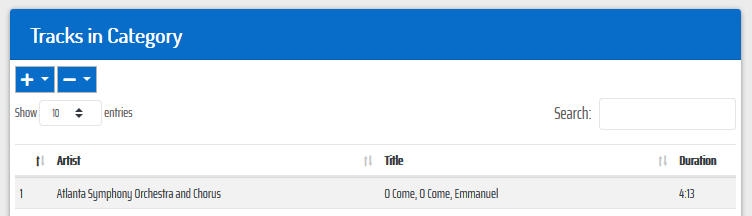
When page first loads, the sort arrow displays on first column, which it should not do:

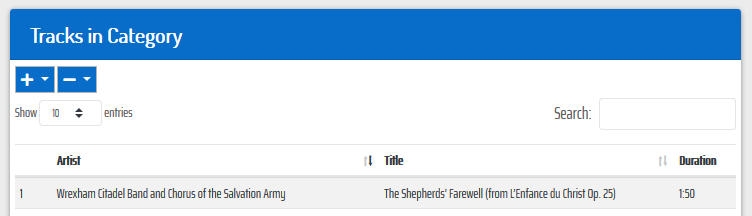
It should be on the artist column, which does occur when you click on that column to sort it:

So what do I need to do to make sure the sort arrows do not display on the row index column but on the artist column. Here's the code controlling the table:
var oCategoryTracksTable = $('#category_tracks_table').DataTable( {
processing: true,
select: {
"info": false
},
"language": {
"emptyTable": "No tracks in selected category"
},
ajax: {
"url": root + "resources/php/data_handler_category_tracks.php",
"type": 'POST',
"data": function(d){
d.category = GetCategory();
}
},
"createdRow": function( row, data, dataIndex ) {
$(row).attr('id', data.categorylistID);
},
columns: [
{ data: null, orderable: false, searchable: false, width: '5%' }, // Row 0
{ data: 'songID', visible: false, searchable: false }, // Row 1
{ data: 'artist', title: 'Artist', orderable: true }, // Row 2
{ data: 'title', title: 'Title', orderable: true }, // Row 3
{ data: 'tracktime', title: 'Duration', orderable: false, searchable: false, width: '5%' }, // Row 4
{ data: 'totaltime', visible: false, searchable: false } // Row 5
],
"infoCallback": function( settings, start, end, max, total, pre ) {
var api = new $.fn.dataTable.Api( settings );
var totaltime = api.column( 5, { page: 'current'}).data()[0];
if (end > 0) {
return start + "–" + end + " of " + total + " tracks (" + totaltime + ")";
} else {
return "0d, 00:00:00";
}
}
});
oCategoryTracksTable
.on( 'select', function ( e, dt, type, indexes ) {
$('#RemoveMenuButtonItems .canDisable a').removeClass('disabled');
})
.on( 'deselect', function ( e, dt, type, indexes ) {
$('#RemoveMenuButtonItems .canDisable a').addClass('disabled');
})
.on( 'order.dt search.dt', function () {
oCategoryTracksTable.column(0, {search:'applied', order:'applied'}).nodes().each( function (cell, i) {
cell.innerHTML = i + 1;
});
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Use the
order optionto define the initial ordering.Kevin