Data Tables will not work with array
Data Tables will not work with array
Hi,
I am currently using data tables fpr some websides and it is great. But now I want to include it into a webside, where the datasource is changing due to ajax requests in a very interaktive table.
So I have been reading every article here about ajax response, but it would not work for me, so I decided to convert the xml ajax responst to an array of objects and give this to data tables.
Sadly that doesn't work as well.
Here are my datastructures:
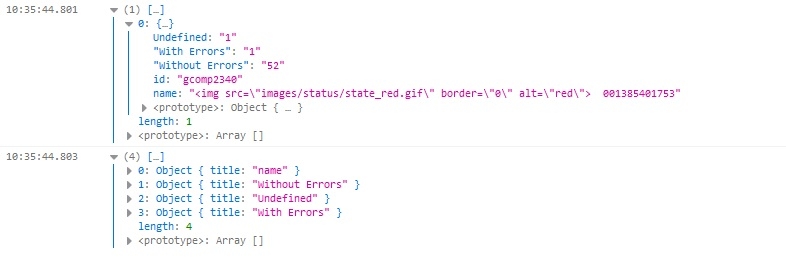
my columns:
[
0: Object { data: "name" }
1: Object { data: "Without Errors" }
2: Object { data: "Undefined" }
3: Object { data: "With Errors" }
]
my data (only one object in the array):
[
Undefined: "1"
"With Errors": "1"
"Without Errors": "52"
id: "gcomp2340"
name: "<img src=\"images/status/state_red.gif\" border=\"0\" alt=\"red\"> 001385401753"
]
And here is my code. I defined a function since I will build 8 diffrent tables with it I used the columns and the datasource as variables:
```
function tabl (dataSource, dataColum) {
$("#table-left").DataTable({
"data": dataSource,
"columns":dataColum
});;
} ;
```
The last formatting will not work ![]() .
.
Sadly there is no error message .
Any help would be great!
:
This question has an accepted answers - jump to answer
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Thank you for your response!
Since this is not my own software and the project includes several files I sadly don't know how to provide a testcase even with all these tools.
I used the Debugger and uploaded the data to https://debug.datatables.net/ujepen
Hope that helped.
Thanks for the debug. The problem is your data - you've got elements within an array, that should be within an object - see http://live.datatables.net/xigopame/1/edit
Colin
Thank you for your help!
I changed the data types accordingly
the first data structure is the data, the second one the columns.
But I now get the error message:
My data is now an Array with one object, my Columns are now an array with 4 objects
Where did I go wrong?
Can you update my test case to demonstrate that, please,
Colin
Thank you for your help!
I updated the testcase and that is basically what i try to accomplish. I want to dynamically change the content of the table including the headline and keep the dataTable.js activ.
So i want to use a function to give the data and the columnsname to the plugin and use the plugin than.
http://live.datatables.net/xigopame/3/
There are a couple things you need to do. First remove the
theadandtbodytags. Datatables will build these. Usecolumns.titleto have Datatables build thethead. In your function use$.fn.dataTable.isDataTable()to see if the Datatable exists and if sodestroy()it and use jquery empty() to clear thethead. See the updated example:http://live.datatables.net/xigopame/4/edit
Kevin
Hi, thank you for your help.
I adjusted the datastructure and the code but got the error
When I change it to :
I did not got that error, but I got the error:
I am using jquery 3.5. Should I use a diffrent version? Or where did I go wrong?
$.fn.DataTable.fnIsDataTableis from Datatables 1.9. Sounds like you have an old version of Datatables.As Colin mentioned we will need to see the running cod that generates this error. Either post a link to your page or update the test case to show the error.
Guessing it has something to do with your HTML table.
Kevin
Thank you for your help! Thank alot. I got the new dataTables version and the jQuery from the test side and now it works.
Thanks alot
You can use the Download Builder to get the latest versions of Datatables and the extensions.
Glad you got it working
Kevin