When search or select fields are added to data table headers or footers
When search or select fields are added to data table headers or footers
Users are finding it very disorienting when a search field for a column is clicked and the table resorts. Why would a click on search cause a sort. This seems like a bug and not a feature.
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Not a bug or feature. You are using one header row with two event handlers; one for searching and one for sorting. You need to add the search inputs to a second header row. There are many threads with this question. Start with this thread and this thread.
Kevin
SOme of the columns presented to the user have select and others have search options. Perhaps I am not understanding selection. I am setting a class type in the data definition and using the table API to dynamically add search or select. I see I need to make a second th row. I understand how to add a row but I am not able to add the search to the second th row.
I do this at the start to the th section..
My select column
My Search row ...
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Maybe I can solve it a different way.. How do I register the sorting to work based on the Sort Icons up and down instead of clicking on the table cell.
Yep, this SO thread has a good answer to that - see the first column in Daniil's fiddle.
Colin
I have one more question. I would like the sort icons to always appear next to the text describing the table column, the th text. I am dynamically adding an input or select element to a box.
I have looked at ">https://stackoverflow.com/questions/28575810/jquery-datatables-left-align-sort-icon
Use
orderCellsTopto move the sorting function to the top header row.Kevin
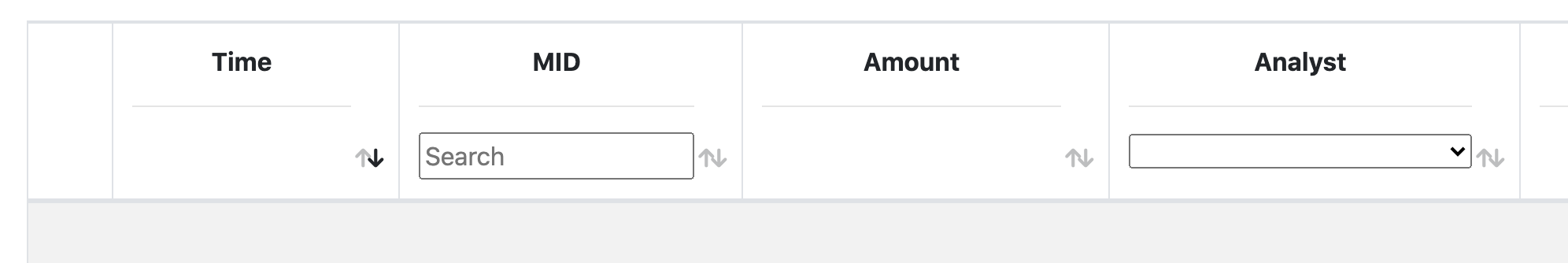
This approach is not using two rows. I read the previous comments about orderCells and indicated that we are dynamically adding rows and asked how to add rows to the second header row. We were not able to understand the response so we tried a different approach. What you are seeing in the image is one header cell.
Take a look at this thread for some examples I posted with two headers. Dynamically adding two header rows is likely going to be easier than trying to move the Bootstrap sorting images. I remember seeing some threads on the forum regarding placing the Bootstrap images. Seemed pretty complicated since they use the
beforepseudo element.Kevin
I understood how to do all of the above but I could not figure out how to add dynamic input and select boxes to the second header line. The example adds search to every header row before the table is created. I am adding the rows dynamically in the init method. Thanks.
Can you provide an example of how you are doing this?
They can be moved to
initComplete, for example:http://live.datatables.net/sanuwidi/1/edit
It dynamically creates the second header and applies the correct search input type based on class. Didn't modify the code much from teh other examples much to make it work.
Kevin