Can I initialize the datatable at button click.
Can I initialize the datatable at button click.
Hello dear friends,
Using asp.net mvc, I am making a simple application with a single page searchbox and a table.When I write something in the search box and press the search button, I initialize the datatable in the button submit event. But when the screen is first opened, I don't do anything in document ready. When the screen is first opened (since I did not init the datatable in document.ready), an ugly datatable is created because the datatable is not initialized. What is the best way to do this search job. So can I initialize the datatble outside of load without visual distortion?


This question has an accepted answers - jump to answer
Answers
What are the steps to show the problem?
Kevin
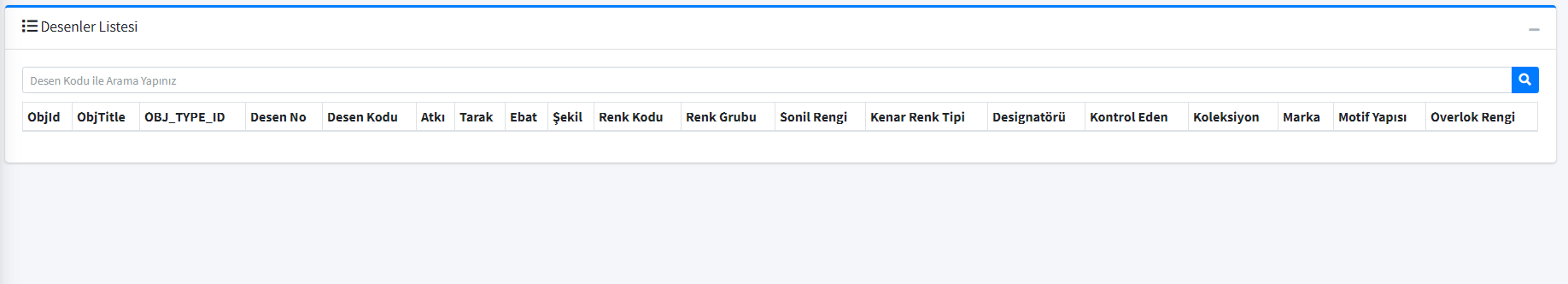
In fact, there is no problem in the way it works. But before the search is done, the header parts in the table do not look visually beautiful. Some of the columns are hidden in the page load. When the table is initialized after the search, there is no problem in the style. But I also want the styles to be loaded in the page load (without being searched-datatble initialized yet). Could I explain it. If you look at the two images, you will know what I mean.
Is the because you haven't initialized Datatables yet? One option is to init Datatables with a blank table. then use
destroy()in your function to fetch the data before initializing Datatables again with your ajax request.Kevin
I understood what you said as a concept, but how do I create an empty painting? Is there an example of this? I can also make the Ajax call in button click event.
This example shows what I described:
http://live.datatables.net/tabobiba/1/edit
Kevin
Thank you very much Kevin. This is exactly what I was looking for.