Adjusting the width of the searchbox according to the data inside the column.
Adjusting the width of the searchbox according to the data inside the column.
Hello friends,
I used datatable in a web project. I have not given the width for the columns. The column width was adjusted automatically according to the data in the column. There is no problem so far. However, the need for filtering occurred for each column. I did the necessary work for this, but all text fields are fixed length and did not set their own length to the length of the data. Where do I go wrong? Is it necessary to give the faces to the columns separately? How can I find a solution.


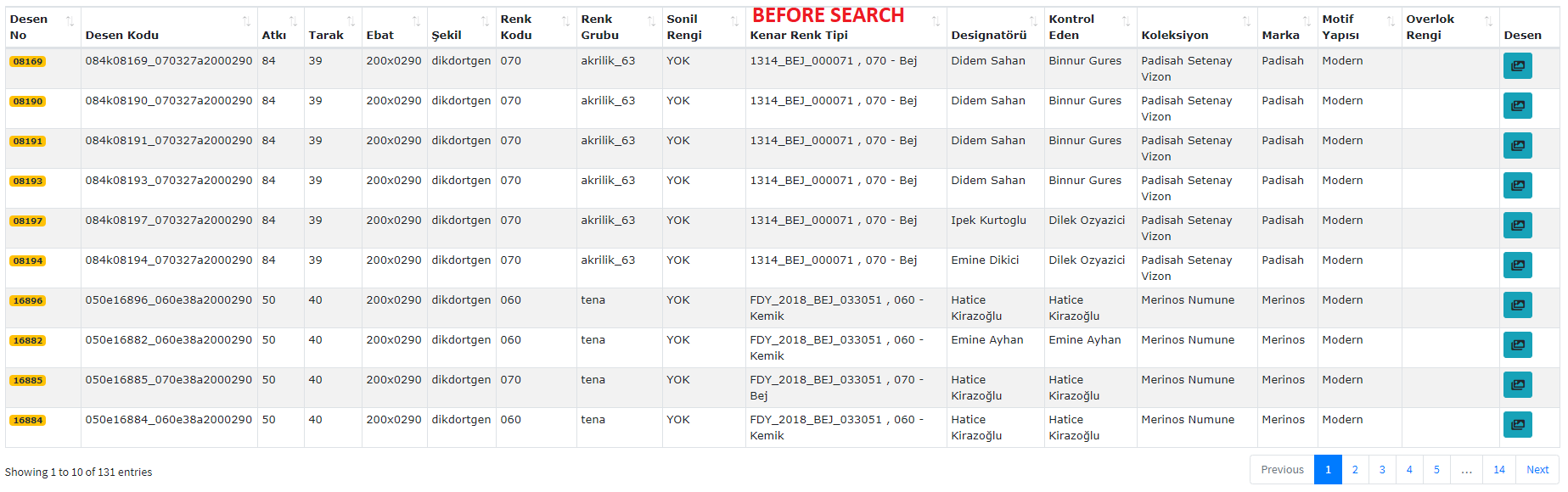
Before SearchBox
` dataTable = $("#tblPatterns").DataTable({
"ajax": {
"url": form.action,
"type": form.method,
"datatype": "json",
"data": {
"__RequestVerificationToken": token,
"queryString": queryString
}
},
"initComplete": function (settings, json) {
debugger;
if (json.failure) {
toastr.error(json.message, "Uyarı");
} else if (json.success) {
toastr.success(queryString + " desen numaralı desenler başarıyla listelendi.", "Bilgi");
}
},
"bProcessing": true,
"mark": true,
"responsive": true,
'autoWidth': false,
"columnDefs": [
{ "targets": 0, "visible": false, "searchable": false },
{ "targets": 1, "visible": false, "searchable": false },
{ "targets": 2, "visible": false, "searchable": false }
],
"columns": [
{ "data": "ObjId" },
{ "data": "ObjTitle" },
{ "data": "ObjTypeId" },
{
"data": function (data, dataIndex) {
return '<span class="badge bg-warning">' + data.DesenNo + '</span>';
}
},
{ "data": "DesenKodu" },
{ "data": "Atki" },
{ "data": "Tarak" },
{ "data": "EbatKodu" },
{ "data": "Sekil" },
{ "data": "RenkKodu" },
{ "data": "RenkGrubu" },
{ "data": "SonilRengi" },
{ "data": "KenarRenkIpi" },
{ "data": "Desinator" },
{ "data": "KontrolYapan" },
{ "data": "Koleksiyon" },
{ "data": "Marka" },
{ "data": "MotifYapisi" },
{ "data": "OverlokRengi" },
{
"data": "ObjId",
"render": function (data) {
return "<a class='btn btn-info btn-sm' data-toggle='tooltip' data-placement='left' title='Desen Görüntüle' onclick=popupForm('@Url.Action("RetrieveImage", "Home")','" +
data +
"')><i class='fas fa-images'></i></a>";
},
"orderable": false,
"searchable": false
}
],
"language": {
"emptyTable": '<b>Aranılan desen koduyla 200x290 ebatında kayıt bulunamadı.</b>',
"processing":
"<div class ='text-primary'><i class='text-primary fas fa-sync fa-spin fa-3x fa-fw'></i><br> <br>Desen listesi getiriliyor. <br>Lütfen bekleyiniz...</div>",
}
});`
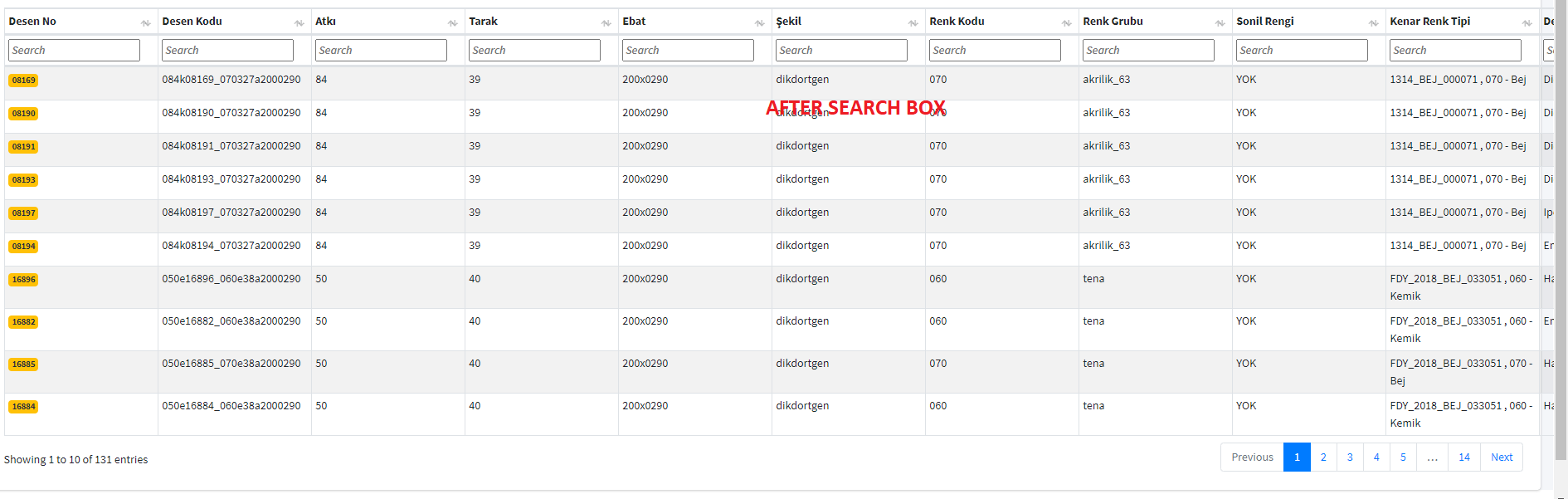
After SearchBox
`
$('#tblPatterns thead tr').clone(true).appendTo('#tblPatterns thead');
$('#tblPatterns thead tr:eq(1) th:nth-child(n+4):nth-child(-n+19)').each(function (i) {
var title = $(this).text();
$(this).html('<input type="text" placeholder="Search ' + '" />');
$('input', this).on('keyup change', function () {
if (dataTable.column(i+3).search() !== this.value) {
dataTable
.column(i+3)
.search(this.value)
.draw();
}
});
});
dataTable = $("#tblPatterns").DataTable({
"ajax": {
"url": form.action,
"type": form.method,
"datatype": "json",
"data": {
"__RequestVerificationToken": token,
"queryString": queryString
}
},
"initComplete": function (settings, json) {
debugger;
if (json.failure) {
toastr.error(json.message, "Uyarı");
} else if (json.success) {
toastr.success(queryString + " desen numaralı desenler başarıyla listelendi.", "Bilgi");
}
},
"orderCellsTop": true,
"fixedHeader": true,
"bProcessing": true,
"mark": true,
"responsive": true,
'autoWidth': false,
"columnDefs": [
{ "targets": 0, "visible": false, "searchable": false },
{ "targets": 1, "visible": false, "searchable": false },
{ "targets": 2, "visible": false, "searchable": false }
],
"columns": [
{ "data": "ObjId" },
{ "data": "ObjTitle" },
{ "data": "ObjTypeId" },
{
"data": function (data, dataIndex) {
return '<span class="badge bg-warning">' + data.DesenNo + '</span>';
}
},
{ "data": "DesenKodu" },
{ "data": "Atki" },
{ "data": "Tarak" },
{ "data": "EbatKodu" },
{ "data": "Sekil" },
{ "data": "RenkKodu" },
{ "data": "RenkGrubu" },
{ "data": "SonilRengi" },
{ "data": "KenarRenkIpi" },
{ "data": "Desinator" },
{ "data": "KontrolYapan" },
{ "data": "Koleksiyon" },
{ "data": "Marka" },
{ "data": "MotifYapisi" },
{ "data": "OverlokRengi" },
{
"data": "ObjId",
"render": function (data) {
return "<a class='btn btn-info btn-sm' data-toggle='tooltip' data-placement='left' title='Desen Görüntüle' onclick=popupForm('@Url.Action("RetrieveImage", "Home")','" +
data +
"')><i class='fas fa-images'></i></a>";
},
"orderable": false,
"searchable": false
}
],
"language": {
"emptyTable": '<b>Aranılan desen koduyla 200x290 ebatında kayıt bulunamadı.</b>',
"processing":
"<div class ='text-primary'><i class='text-primary fas fa-sync fa-spin fa-3x fa-fw'></i><br> <br>Desen listesi getiriliyor. <br>Lütfen bekleyiniz...</div>",
}
}); `
Answers
Where do I go wrong? Is it necessary to give percentages to individual columns? How can I find a solution.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Ok sorry,
With search filter : http://live.datatables.net/zidazoha/1/
Without search filter : http://live.datatables.net/jemosisi/1/
Unfiltered columns are responsive. But in its filtered form, when the number of columns is too many, the datatable overflows the screen. And it is not responsive.
Sorry, I'm not getting that - neither of those tables are responsive to me. Do you mean to use Responsive?
Could you give step by step details, please, on how to reproduce the issue - that would help to ensure we're looking at the same thing,
Colin
When adding text fields for search to the table, tex fields are created with a fixed length. Even the normally small colon width becomes longer because of the textfield. The problem is simple. Just as Datatable automatically adjusts the column width according to the width of the data, I want this layout (visual) not to be broken when I add the text field to the datatable. You will understand if you look at the two demos.
Gotcha. This SO thread is discussing that issue, with several solutions, so hopefully one of those will get you going.
Colin