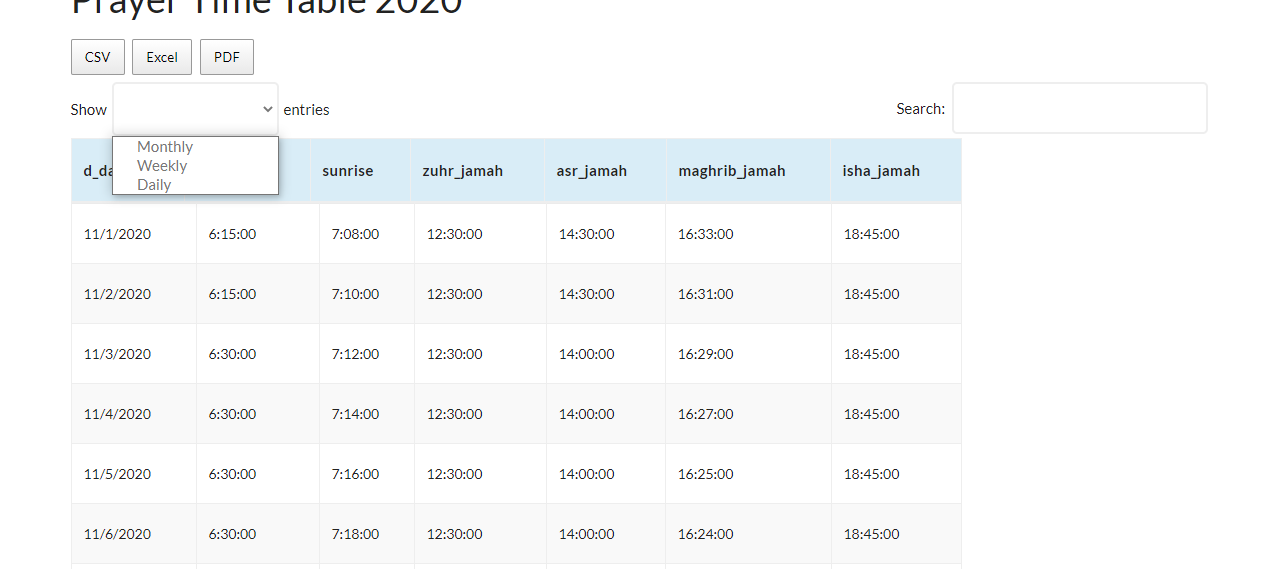
Timetable in datatables
Timetable in datatables
How to filter datatable records based on month/week/day based on dropdown selection ?

Currently by default on Init I've fetched the current month records but I'would like to be able to move to all previous and next months based on next/previous button click.
How can I achieve that ? Please help
Also based on the above dropdown selection, if we select weekly option then we should be able to move to all previous and next weeks based on next/previous button click. Same for the daily option.
var d = new Date();
var next, prev = 0;
var month = d.getMonth()+1;
var days = new Date(d.getFullYear(), d.getMonth(), 0).getDate()+1;
let table = $('#tablepress-1').dataTable({
"stripeClasses":["even","odd"],
"ordering":false,
"pagingType":"simple", //next & previous button
"pageLength":days,
"info":false,
"scrollX":true,
"dom" : 'Blfrtip',
"lengthMenu": [ 'Monthly', 'Weekly', 'Daily' ],
"buttons":['csv','excel','pdf'],
initComplete: function () {
this.api().column(0).search('(?<='+month+'/)(.*)(?=/'+d.getFullYear()+')', true, false).draw();
},
drawCallback: function(){
$('.paginate_button.next', this.api().table().container())
.on('click', function(){
alert('next');
});
$('.paginate_button.previous', this.api().table().container())
.on('click', function(){
alert('prev');
});
}
});
Please help. I'm completely stuck here.
Thanks
Replies
The datatable is already populated through CSV & there's no server side processing being done.