Filter on a rendered column
Filter on a rendered column
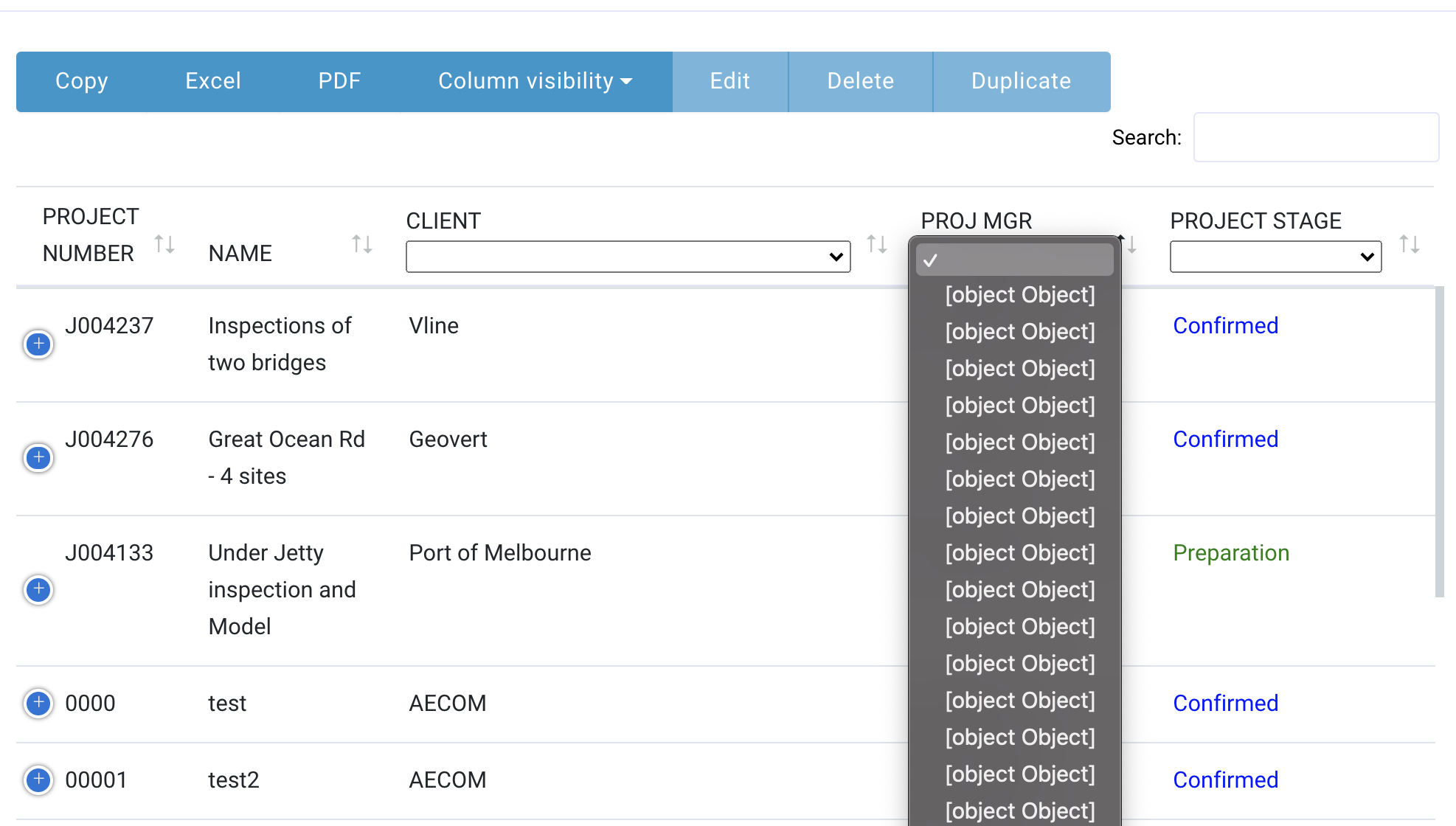
I am trying to filter a datatables table that is loaded with ajax using serverSide processing. The column I need to search has rendered values. While the code works for the un-rendered data the rendered column produces object [Object]

I am trying to get the filter to work onthe rendered values of column 7.
Here is the datatable
ajax: "php/manage_projects_data.php",
columns: [{
"data": "project_tbl.project_id",
"visible": false
},
{
"data": "project_tbl.project_number"
},
{
"data": "project_tbl.project_name"
},
{
"data": "clients_tbl.client_name",
editVal: "project_tbl.project_client_name"
},
{
"data": "location_tbl.location_name",
editVal:"project_tbl.project_location",
"visible": false
},
{
"data": "organisation_tbl.organisation_name",
editVal: "project_tbl.project_owner",
"visible": false
},
{
"data": "project_type_tbl.project_type_name",
editVal: "project_tbl.project_type",
"visible": false
},
{
data: null,
render: function ( data, type, row ) {
return data.pm.crew_name_first +' '+ data.pm.crew_name_second;
},
editVal: "project_tbl.project_manager"
},
...and here is the filter / search
// this provides a drop down search for colums 5,6,7,8 etc..
initComplete: function () {
this.api().columns([3, 5, 6, 7, 8, 9, 13, 17]).every(function () {
var column = this;
var select = $('<select><option value=""></option></select>')
.appendTo($(column.header()))
.on('change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search(val ? '^' + val + '$' : '', true, false)
.draw();
});
column.data().unique().sort().each(function (d, j) {
select.append('<option value="' + d + '">' + d + '</option>')
});
});
}
This discussion has been closed.
Replies
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
You can replace the
ajaxwithdata, and just paste the some of the data that the server responds with into a variable - something like this.Cheers,
Colin
With server side processing enabled the search function is performed by the server script. You will need to write something in your server script to handle the rendered data for searching. In your client code you will need to use
cells().render()for that column to get the rendered data for the select input. See the example in this thread.Kevin