Custom error message cut
Custom error message cut
Hello,
I have upgraded editor 1.9.2 to 1.9.5 and the following change hide (not all) my custom error message
Release note 1.9.4 :
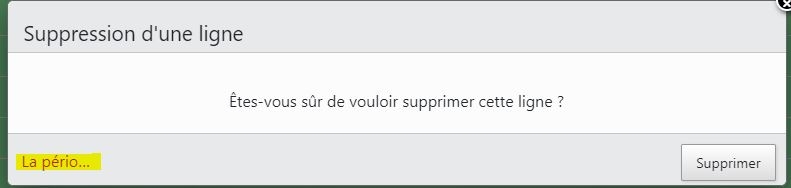
Reinstate form error message to lightbox footer, but with ellipsis and a title attribute in case of overflow
How can i fix it please ?

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Before 1.9.4 version

Odd. Could you update this example to demonstrate the problem, please? I'm struggling to reproduce it.
Colin
Hello,
Thanks for your help but it will be difficult for me to show you with this tool.
In php if condition is not true i do that :
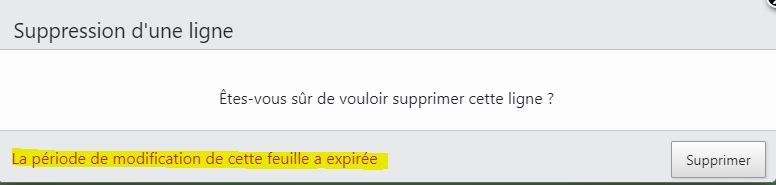
return 'La période de modification de cette feuille a expirée';
Process is stopped and this message is set to footer
How are you setting it in the footer? Could you post the code, please, that's doing it.
Colin
Goal: replace this message: A system error has occurred (more informations)
Php code for example:
JS:
buttons: [
{
extend: 'remove',text: 'Supprimer une ligne',
formTitle : "Suppression d'une ligne",
formMessage : "Êtes-vous sûr de vouloir supprimer cette ligne ?",
formButtons:'Supprimer',
editor: editor
},
i solved the issue, it was our css that use also title like datatable css...
Thanks you for your help.
Thanks for the update - good to hear you've got it working.
Allan