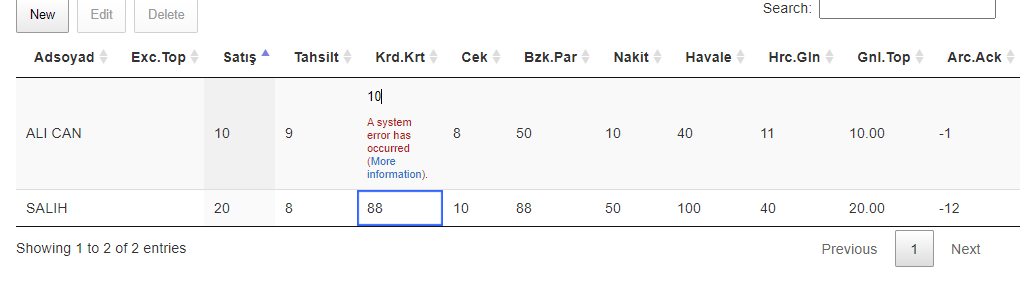
Excel like keyboard navigation.... error... shouldn't be... please help
Excel like keyboard navigation.... error... shouldn't be... please help

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="shortcut icon" type="image/ico" href="http://www.datatables.net/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, user-scalable=no">
<title>Editor example - Excel like keyboard navigation</title>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.20/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/buttons/1.6.1/css/buttons.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/select/1.3.1/css/select.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/keytable/2.5.1/css/keyTable.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="../../css/editor.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="../resources/syntax/shCore.css">
<link rel="stylesheet" type="text/css" href="../resources/demo.css">
<style type="text/css" class="init">
div.DTE_Inline input {
border: none;
background-color: transparent;
padding: 0 !important;
font-size: 90%;
}
div.DTE_Inline input:focus {
outline: none;
background-color: transparent;
}
</style>
<script type="text/javascript" language="javascript" src="https://code.jquery.com/jquery-2.2.1.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/buttons/1.6.1/js/dataTables.buttons.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/select/1.3.1/js/dataTables.select.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/keytable/2.5.1/js/dataTables.keyTable.min.js"></script>
<script type="text/javascript" language="javascript" src="../../js/dataTables.editor.min.js"></script>
<script type="text/javascript" language="javascript" src="../resources/syntax/shCore.js"></script>
<script type="text/javascript" language="javascript" src="../resources/demo.js"></script>
<script type="text/javascript" language="javascript" src="../resources/editor-demo.js"></script>
<script type="text/javascript" language="javascript" class="init">
<?php
$k = '01';
$t = '2020-01-05';
?>
var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
ajax: "../../controllers/staff.php",
table: "#example",
fields: [ {
label: "AdSoyad:",
name: "FatCarkod"
}, {
label: "Satış:",
name: "Satis"
}, {
label: "Tahsilat:",
name: "Tahsilat"
}, {
label: "KrdKart:",
name: "KrediKarti"
}, {
label: "Cek:",
name: "Cek"
}, {
label: "BzkPara:",
name: "BozukPara",
}, {
label: "Nakit:",
name: "Nakit"
}, {
label: "Havale:",
name: "Havale"
}, {
label: "HrcGeln:",
name: "HariciGelen",
}, {
label: "KmAcilis:",
name: "KmAcilis",
}, {
label: "Km.Kapanis:",
name: "KmKapanis",
}
]
} );
var table = $('#example').DataTable( {
dom: "Bfrtip",
ajax: {
url: "../../controllers/staff.php" ,
type: 'POST',
dataType:"json",
data: {
k: "<?php echo $k; ?>",
t: "<?php echo $t; ?>"
}
},
columns: [
{ data: "FatCarkod"},
{
// excel top
data: null,
defaultContent: '',
},
{ data: "Satis", render: $.fn.dataTable.render.number( ',', '.', 0 ) },
{ data: "Tahsilat", render: $.fn.dataTable.render.number( ',', '.', 0 ) },
{ data: "KrediKarti", render: $.fn.dataTable.render.number( ',', '.', 0 ) },
{ data: "Cek", render: $.fn.dataTable.render.number( ',', '.', 0) },
{ data: "BozukPara", render: $.fn.dataTable.render.number( ',', '.', 0 ) },
{ data: "Nakit", render: $.fn.dataTable.render.number( ',', '.', 0 ) },
{ data: "Havale", render: $.fn.dataTable.render.number( ',', '.', 0 ) },
{ data: "HariciGelen", render: $.fn.dataTable.render.number( ',', '.', 0 ) },
{
// Genel toplam
data: null,
render: function (data, type, row){
//sonuc = row.Satis - row.Tahsilat - row.KrediKarti - row.Cek - row.BozukPara - row.Nakit - row.Havale - row.HariciGelen;
sonuc = row.Satis;
return sonuc;
}
},
{ // Arc.Ack
data: null,
render: function (data, type, row){
return row.Tahsilat - sonuc;
}
}
],
order: [[2, 'asc']],
keys: {
columns: ':not(:first-child)',
editor: editor
},
select: {
style: 'os',
selector: 'td:first-child',
blurable: true
},
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
],
} );
} );
</script>
</head>
<body class="dt-example php">
<div class="container" stylex="margin:10px">
<section>
<div class="demo-html"></div>
<table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Adsoyad</th>
<th>Exc.Top</th>
<th>Satış</th>
<th>Tahsilt</th>
<th>Krd.Krt</th>
<th>Cek </th>
<th>Bzk.Par</th>
<th>Nakit </th>
<th>Havale </th>
<th>Hrc.Gln </th>
<th>Gnl.Top</th>
<th>Arc.Ack</th>
</tr>
</thead>
</table>
</section>
</div>
</body>
</html>
<style>
div.dataTables_wrapper {
width: auto;
margin: 0 auto;
}
</style>
<?php
/*;
* Example PHP implementation used for the index.html example
*/
// DataTables PHP library
include( "../lib/DataTables.php" );
// Alias Editor classes so they are easy to use
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate,
DataTables\Editor\ValidateOptions;
//
$k = $_POST['k']; $t = $_POST['t'];
Editor::inst( $db, "tahsilattbl" )
-> fields(
Field::inst( 'FatPazarlamaci' ),
Field::inst( 'Tarih' ),
Field::inst( 'FatCarkod' ),
Field::inst( 'Satis' )
->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) ),
Field::inst( 'Tahsilat' )
->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) ),
Field::inst( 'KrediKarti' )
->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) ),
Field::inst( 'Cek' )
->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) ),
Field::inst( 'BozukPara' )
->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) ),
Field::inst( 'Nakit' )
->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) ),
Field::inst( 'Havale' )
->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) ),
Field::inst( 'HariciGelen' )
->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) )
)
-> where( 'FatPazarlamaci', $k)
-> where( 'Tarih', $t)
-> process( $_POST )
-> json();
?>
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Can you give us more information. You haven't said what the error is, when you get it, etc. Also, if possible, please link to your page so we can see it happen too.
Colin
Yes. I've sent you a new, more descriptive message.
respects
Hello Mr. Colin, thank you for your answer. My problem is solved.