Updating cell data doesn't update visible responsive child cells.
Updating cell data doesn't update visible responsive child cells.
Hello,
I just wanted to report a bug with Responsive Datatables.
If you update a cell data as follows;
$('#my-datatable').DataTable().cell(RowSelector, ColumnSelector, 0).data('CHANGED');
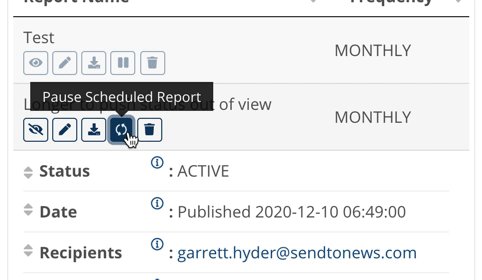
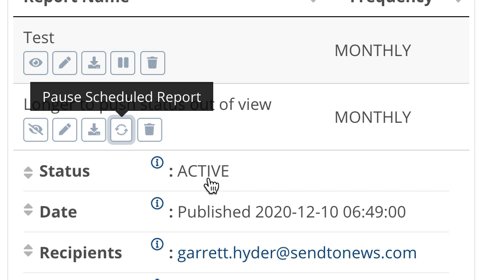
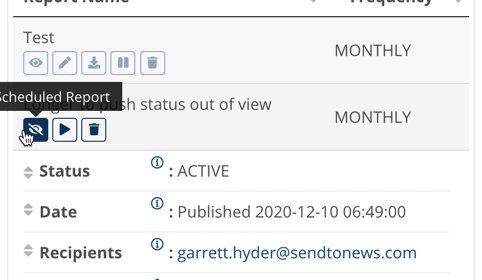
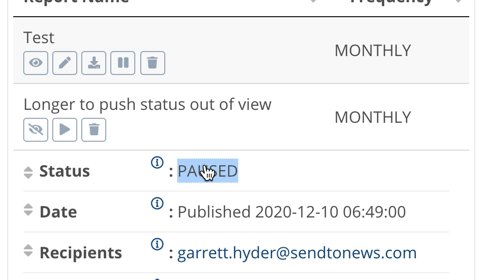
It will update cells in the parent row that are visible, but if you have the child row visible it won't update the cell there. Hiding and making the child responsive row visible again shows the updated data.
Seems it's just the visible child responsive cells that are affected.
The data on visible cells of the .parent row do update as seen here;

The data on visible cells of the .child row do not update as seen here until you hide then reshow the child row;

For now in my project I'm just following the update with a manual jquery update of the cell so at least visually it changes as well.
Let me know if any questions,
Cheers
Answers
To help others, if you want to update the visual responsive cell you can use;
$('#my-datatable').DataTable().row(rowSelector, 0).child().find('.my-cell .dtr-data').text('ACTIVE');I guess the issue here is that Responsive display can be set by the user, so that wouldn't be updated as DataTables wouldn't know about it.
But, yep, I agree that the default display should be updated - such as this and your case.
I've raised it internally (DD-1768 for my reference) and we'll report back here when there's an update.
Cheers,
Colin
Thanks Colin, appreciate you putting the example together and flagging internally. I'll have to use live.datatables.net in future for examples. Cheers
One note and update to the code sample I provided is that if the responsive child hasn't rendered then .child() is empty so .find() will fail and that may cause some JS issues in code following. To avoid this just check the .child() before use;
Hi Colin,
I have a very similar issue. Until a fix is available, please could you advise if there is a way to just redraw the child row?
Alternatively, if we have to do it ourselves for now, I know we can do something like the following in order to update the contents of the child row, but I don't know how to get it to "use the same format" as used by default by the responsive plugin:
Many thanks,
Nick
Possibly the best option would be to redraw the table, see my example here updated with that in. With
draw()andfull-hold, it keeps the paging and ordering the same, but updates the data, and this is updating Ashton Cox's "Age" field. Could you take a look, please, and see if that'll do the trick for you,Colin
Thanks, Colin,
The table we're using is being updated multiple times every second with trading prices, and we have had to avoid using draw() function to do this in order to maintain acceptable performance. Instead, we invalidate cells to effect 'in-place' updates to them. I had mistakenly assumed that such cell invalidations (and resultant updates) would be reflected in the associated child row.
I have tried your suggestion, and while it does cause the child row(s) to be updated, it affects performance and also stops the scroll wheel functionality from working properly.
Might there be any other methods of encouraging only the child row, rather than the full table, to redraw as originally formatted by the responsive plugin, or could it be a case of needing to provide custom formatters for the child row so that I can single out the child row for a redraw along the lines of
row.child(format(row.data())).show()?Many thanks,
Nick
Hi Nick,
Here is a little plug-in for the DataTables API which will call Responsive's internal method to update the child rows:
A little demo here: http://live.datatables.net/muhadabi/1/edit (only does anything on the first row in the table).
Allan
Hi Allan - that's exactly what I needed, and seems to work a treat... thank you!