how to hide/show column by clicking a column as a control
how to hide/show column by clicking a column as a control
firstly, thanks for all the support you give on this forum.
i have a question -- i see a column controlling hiding/showing a new row (like expanding row)
https://datatables.net/extensions/responsive/examples/child-rows/right-column
But i need a column controlling show extra columns or hide extra columns
in my table i have 4 columns for each of the metrics minimum, maximum, average and total
each metric has these 4 columns and the table is becoming huge occupying the full page with around 48columns
so by default i want to show only average column and have a '+' sign when i click on + sign it should expand and show the 3 columns min, max, total. when i click on + sign again it should hide them.
so i dont show 48 columns but show only 12 columns, depending on user click at one(or more) columns '+' sign i show the other 3 columns.
can you please help.
thanks,
Uma-
Answers
Do you mean something like this Child Row Details example that doesn't use Responsive?
Kevin
I dont want extra rows but extra columns to show/visible and hide .
in the example i gave https://datatables.net/extensions/responsive/examples/child-rows/right-column and the example you gave both are showing extra rows.
but what I want is extra columns like
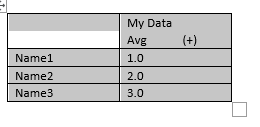
by default it should show only 1 column
Mydata '+'
Avg
1.0
2.0
3.0
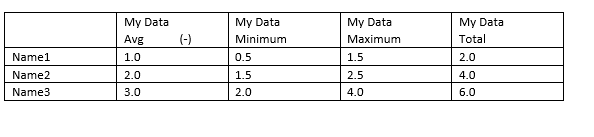
when I click on + it should show me 4 columns
Mydata '-' Mydata Mydata Mydata
Avg min max Total
1.0 0.5 1.5 3.0
2.0 1.0 3.0 4.0
3.0 2.0 4.0 6.0
thanks,
Uma-
by default the table should be like this

when I click on + sign it should expand to

when I click on - sign it should go back to default view
Sounds like the easiest way to do that would be to call
columns().visible()when your icon is clicked.Colin
and my table has individual column search too. so the collapsed columns should have search boxes.
Start with this thread to see how to handle the column search inputs with column visibility.
Kevin