Processing div keeps offset from table
Processing div keeps offset from table
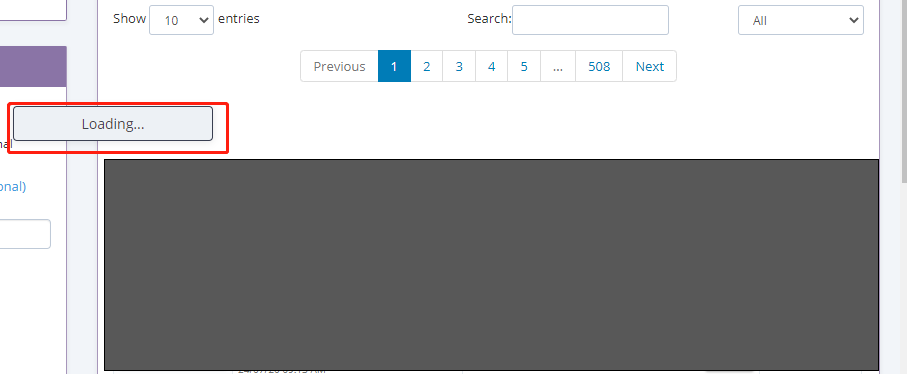
Hi, I'm having trouble with the processing div keeps offsetting from the table. I just want to use the default (inside table) setting. I have already tried set the div inline but to no avail. My libraries used are as follows:
* jquery - jquery-3.5.1
* bootstrap - Bootstrap v3.3.7
* datatables - DataTables 1.10.15

var table = $(".dataTable").DataTable({
order: [[ 0, "desc"]],
processing: true,
serverSide: true,
deferRender: true,
ajax: {
url: "/url/dummy",
type: "POST",
},
columns: [
{
//"data": "ref_no"
"data": "ref_no", render: (data, type, row) => {
return "<a class='btn btn-primary btn-block btn-sm uppercase bold' target='_blank' href='" + row.detailsLink + "'>" + "PCRF" + " " + data + "</a>";
},
},
{
//"data": "name"
"data": "name", render: (data, type, row) => {
return `<b>` + data + `</b><div style="font-size: 10px" class="text text-muted">` + row.department + `<br />` + row.createdAt + `</div>`
}
},
{
"data": "main", render: (data, type, row) => {;
var priority_level = '<span class="text-muted">' + data.priority_level + '</span>';
var type = '<div class="font-xs"><u>' + data.form_trade_type + '</u></div>';
var company_desc = '<label class="pull-right label label-info bold tooltips" title="' + row.CompanyName + '">' + row.CompanyCode + '</label>';
var chq_particulars = '<div class="font-xs">' + data.cheque_particular + '</div>';
//var grand_total = '<div class="font-xs"><span class="bold">Grand Total:</span>' + row.grandTotal + '</div>';
return priority_level + type + company_desc + chq_particulars;// + grand_total;
}
},
{
"class": "text-center",
"data": "main.Status", render: (data, type, row) => {
var parentOpeningDiv = "<div>";
var requireAction = (row.requireAction == true ? '<span><span class="fa fa-warning text text-warning tooltips" title="Your action required."></span></span>' : '');
var status = '<span><b>' + data + '</b></span>';
var progressBar = renderProgressBar(data);
var parentClosingDiv = "</div>";
//return parentOpeningDiv + status + progressBar + parentClosingDiv;
return parentOpeningDiv + requireAction + status + progressBar + parentClosingDiv;
}
},
{
"data": "requireAction"
},
{ "data": "Region" },
{ "data": "CompanyCode" },
{ "data": "main.priority_level" },
{ "data": "main.form_trade_type" },
{ "data": "ref_no_rewrite" }
],
dom: "<'row'<'col-md-4 col-xs-6 col-sm-6 font-sm hidden-xs hidden-sm'l><'col-md-5 col-xs-6 col-sm-6 text-right font-sm'f><'selectStatusContainer text-right pull-right col-md-3 col-xs-6 col-sm-6'>>" +
"<'row'<'col-md-12 text-center font-sm'p>>" +
"<'row'<'col-md-12 col-xs-12 col-sm-12 text-right'r>>" +
"<'row'<'col-md-12't>>" +
"<'row'<'col-md-4 font-sm'i><'col-md-8 text-center font-sm'p>>",
language: {
'loadingRecords': ' ',
'processing': 'Loading...'
}
});$(".selectStatusContainer").append(`@Html.DropDownListFor(model => model.Status, Model.StatusList, new { @class = "form-control input-sm select", id = "statusSelect" })`);
var colNumArray = [4, 5, 6, 7, 8, 9];
table.columns(colNumArray).visible(false);
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin