Datatable column searching responsive is not working. Column Search Box is not hidden.
Datatable column searching responsive is not working. Column Search Box is not hidden.
Hello friends
I created a test case for my local problem, but I did not have a problem in the test case. I've been dealing with this problem for days, but where can I not solve the problem.
Test Case:live.datatables.net/zidazoha/20/edit
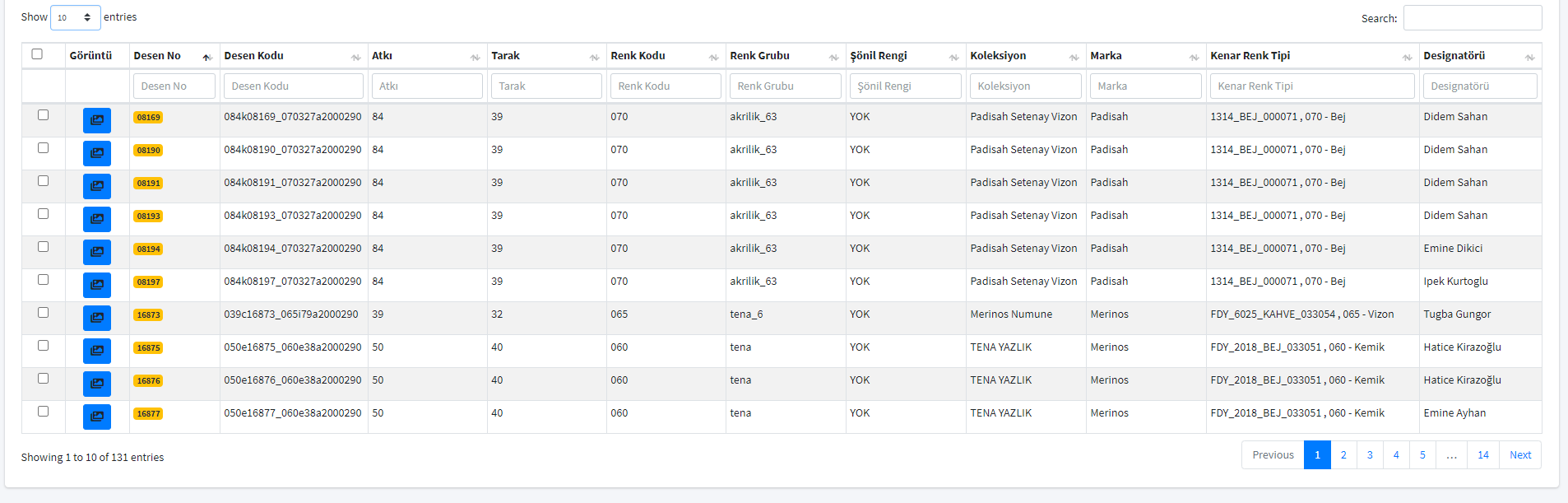
I'm writing the project in asp.net mvc. I added the datatable responsive library. That said, I have added searchboxes to each column. Searchboxes work correctly. No problem so far.
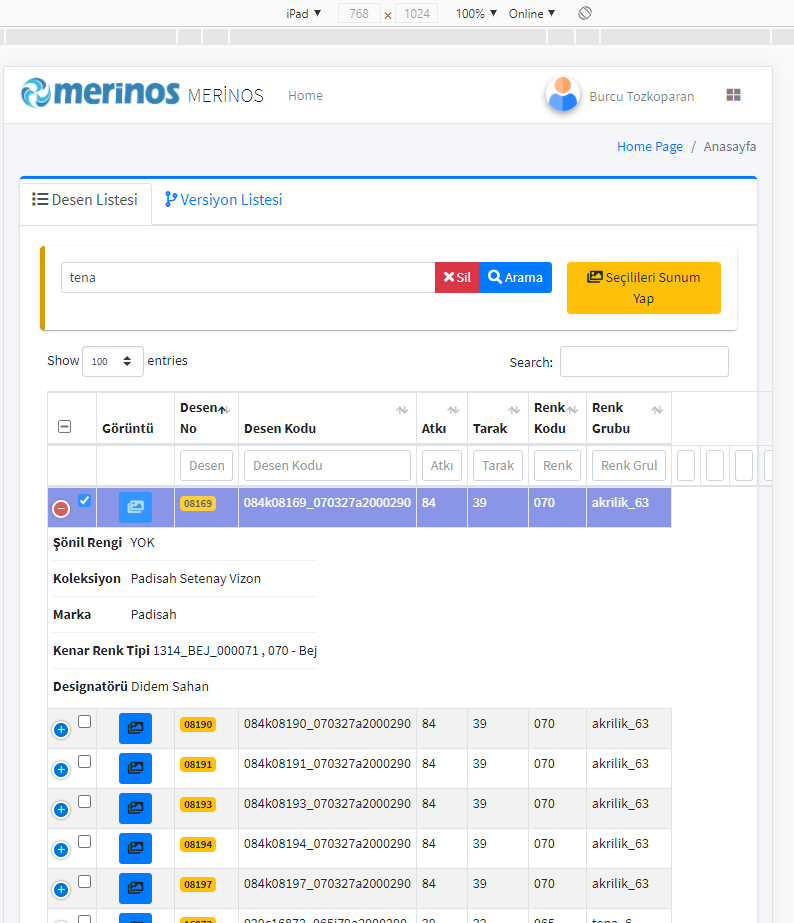
But when you open the web application on the tablet, the columns that do not fit on the screen are hidden thanks to its datatble responsive feature, while the searchboxes belonging to these columns are not hidden. Please help me. I have reached the level of quitting the software.



<div class="table-responsive-sm">
<table id="tblPatterns" class="table table-sm table-striped table-bordered table-hover " width="100%">
<thead>
<tr>
<th scope="col">ObjId</th>
<th scope="col">ObjTitle</th>
<th scope="col">OBJ_TYPE_ID</th>
<th></th>
<th scope="col">Görüntü</th>
<th scope="col">Desen No</th>
<th scope="col">Desen Kodu</th>
<th scope="col">Atkı</th>
<th scope="col">Tarak</th>
@*<th scope="col">Ebat</th>*@
<th scope="col">Renk Kodu</th>
<th scope="col">Renk Grubu</th>
<th scope="col">Şönil Rengi</th>
<th scope="col">Koleksiyon</th>
<th scope="col">Marka</th>
<th scope="col">Kenar Renk Tipi</th>
<th scope="col">Designatörü</th>
@*<th scope="col">Motif Yapısı</th>*@
</tr>
</thead>
</table>
</div>
$('#tblPatterns thead tr').clone(true).appendTo('#tblPatterns thead');
$('#tblPatterns thead tr:eq(1) th:nth-child(n+6):nth-child(-n+16)').each(function (i) {
var title = $(this).text();
$(this).html('<input type="text" class="form-control form-control-sm" placeholder="' + title + '" />');
$('input', this).on('keyup change', function () {
if (dataTable.column(i + 5).search() !== this.value) {
dataTable
.column(i + 5)
.search(this.value)
.draw();
}
});
});
$('#tblPatterns thead tr:eq(1) th:nth-child(-n+5)').each(function (i) {
$(this).html('');
});
dataTable.destroy();
dataTable = $("#tblPatterns").DataTable({
"ajax": {
"url": form.action,
"type": form.method,
"datatype": "json",
"data": {
"__RequestVerificationToken": token,
"queryString": queryString
}
},
"initComplete": function (settings, json) {
if (json.failure) {
toastr.error(json.message, "Uyarı");
} else if (json.success) {
toastr.success(queryString + " kriterine göre desenler başarıyla listelendi.", "Bilgi");
}
},
"orderCellsTop": true,
"fixedHeader": true,
"pageLength": 100,
"lengthMenu": [[10, 25, 50, 100, 500, 1000 ], [10, 25, 50, 100, 500, 1000]],
"bProcessing": true,
"mark": true,
"responsive": true,
'autoWidth': true,
"order": [[5, 'asc']],
"columnDefs": [
{ "targets": 0, "visible": false, "searchable": false },
{ "targets": 1, "visible": false, "searchable": false },
{ "targets": 2, "visible": false, "searchable": false },
{
"targets": 3,
"orderable": false,
"className": "text-center",
"width": "3%",
'checkboxes': {
'selectRow': true
}
},
{
"targets": 4,
"width": "4%",
"orderable": false,
"className": "text-center",
"searchable": false
},
{ "targets": 5, "width": "6%" },
{ "targets": 14, "width": "14%" },
//{ "targets": 14, "width": "14%" }
],
"select": {
"style": 'multi'
//"selector": 'td:nth-child(5)'
},
"columns": [
{ "data": "ObjId" },
{ "data": "ObjTitle" },
{ "data": "ObjTypeId" },
{
"data": "ObjId",
"defaultContent": ''
},
{
"data": "ObjId",
"render": function (data) {
return "<a class='btn btn-primary btn-sm' data-toggle='tooltip' data-placement='left' title='Desen Görüntüle' onclick=popupForm('@Url.Action("RetrieveImage", "Home")','" +
data +
"')><i class='fas fa-images'></i></a>";
},
"orderable": false,
"searchable": false
},
{
"data": function (data, dataIndex) {
return '<span class="badge bg-warning">' + data.DesenNo + '</span>';
}
},
{ "data": "DesenKodu" },
{ "data": "Atki" },
{ "data": "Tarak" },
//{ "data": "EbatKodu" },
{ "data": "RenkKodu" },
{ "data": "RenkGrubu" },
{ "data": "SonilRengi" },
{ "data": "Koleksiyon" },
{ "data": "Marka" },
{ "data": "KenarRenkIpi" },
{ "data": "Desinator" }
//{ "data": "MotifYapisi" }
],
"language": {
"emptyTable": '<b>Aranılan desen koduyla 200x290 ebatında kayıt bulunamadı.</b>',
"processing":
"<div class ='text-primary'><i class='text-primary fas fa-sync fa-spin fa-3x fa-fw'></i><br> <br>Desen listesi getiriliyor. <br>Lütfen bekleyiniz...</div>",
}
});
dataTable.select.info(true);
This question has an accepted answers - jump to answer
Answers
See if this thread helps.
Kevin
Thank you very much Kevin.