Problem with styles and Ajax is simple example
Problem with styles and Ajax is simple example
Hello,
I'm testing datatable to use in my project, but when I'm trying to follow the Ajax example even though it works it returns a weird style behaviour with the search box and the pagination info label.
This is my js file
$(document).ready(function () {
$('#contactTable').DataTable({
ajax: {
url: 'http://localhost/test.json',
dataSrc: ''
},
"columns": [
{ "data": "name" },
{ "data": "position" },
{ "data": "office" },
{ "data": "extn" },
{ "data": "start_date" },
{ "data": "salary" }
]
});
});
Then in my html file I have this part for the Table:
<table id="contactTable" class="table table-hover" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Extn.</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
</table>
The test.json file is just a json file with information like this (in the real example is bigger)
[
{
"id": "1",
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$320,800",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
},
{
"id": "2",
"name": "Garrett Winters",
"position": "Accountant",
"salary": "$170,750",
"start_date": "2011/07/25",
"office": "Tokyo",
"extn": "8422"
},
{
"id": "3",
"name": "Ashton Cox",
"position": "Junior Technical Author",
"salary": "$86,000",
"start_date": "2009/01/12",
"office": "San Francisco",
"extn": "1562"
}
]
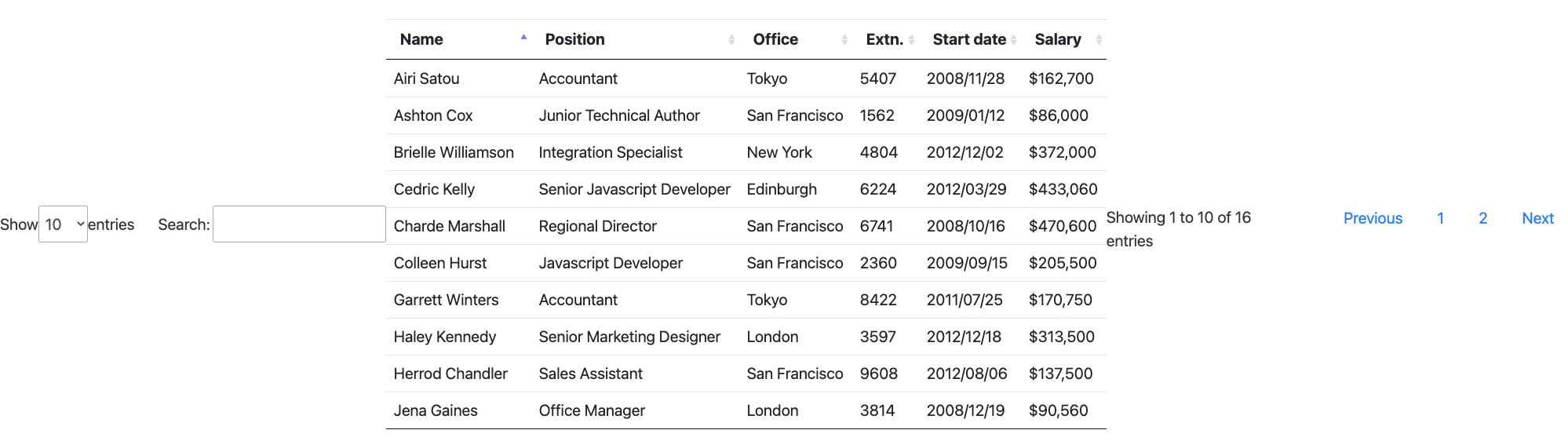
But then the style that I get is this one:

Why is that happening? This does not occur when implementing a static table, but my data need to come from an Ajax call.
Thank you
Answers
I will answer my own question. The problem here was that I have the
<table>embedded within a<div class="row">. That was the problem.Remove that and the problem disappears. Leave the
index.htmllike this:Thank you!