Load DataTables using a View
Load DataTables using a View
I have Editor working for a mySQL single table but can't get a View to work. I couldn't figure out how to put the mySQL data into jsFiddle
I have a mySQL view:
CREATE VIEW `kpakpi_view` AS
SELECT `tblkpa`.`id` AS `id`, `tblkpa`.`kpaDesc` AS `kpaDesc`,
`tblkpi`.`kpiDesc` AS `kpiDesc`
FROM (tblkpa JOIN tblkpi ON ((tblkpa.id = tblkpi.kpaId_FK)))
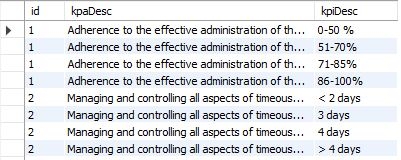
Gives the following data:

My code to load this query into DataTables/Editor
router.all('/epms/viewkpakpi', async function (req, res) {
let editor = new Editor(db, 'kpakpi_view').fields(
new Field("kpaDesc"),
new Field("kpiDesc"),
);
await editor.process(req.body);
res.json(editor.data());
});
module.exports = router;
and
function($){
$(document).ready(function() {
var editor = new $.fn.dataTable.Editor( {
ajax: '/epms/kpakpi_view',
table: "#kpakpi",
fields: [
{
"label": "kpa:",
"name": "kpadesc"
},
{
"label": "kpi:",
"name": "kpidesc"
}
]
} );
var table = $('#kpakpi').DataTable( {
dom: 'Bfrtip',
ajax: '/epms/kpakpi_view',
columns: [
{"data": "kpadesc"},
{"data": "kpidesc"}
],
} );
} );
}(jQuery));
I receive the error message in the Chrome debugger: 404 kpakpi_view?_=1609758540366
and a popup on the screen
DataTables warning: table id=kpakpi - Ajax error. For more information about this error, please see http://datatables.net/tn/7
I have looked at http://datatables.net/tn/7 but I can't understand how it would help me.
Please help me. Thanks
Replies
Your express router is set up to listen for
/epms/viewkpakpi. I think you just need to change yourajaxoptions (in both DataTables and Editor) to match that:Allan