DataTable don't change column width
DataTable don't change column width
hi
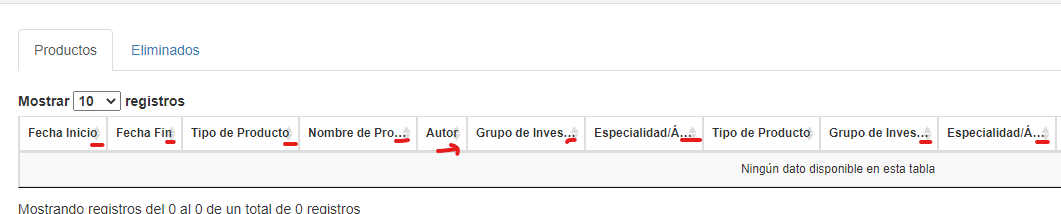
I have a DataTable in Angular 7, that table has 13~ columns and some columns are of long width my config dtOtipon is
private dtOption: any = {
"paging": true,
"ordering": true,
"info": true,
"searching": false,
"order": [[2, "asc"]],
"language": {
"sUrl": "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Spanish.json"
},
"width": '200%',
"autoWidth": false,
"columnDefs": [
{ 'max-width': '35px', 'targets': 0 },
{ 'max-width': '35px', 'targets': 1 },
{ 'max-width': '110px', 'targets': 2 },
{ 'max-width': '150px', 'targets': 3 },
{ 'max-width': '110px', 'targets': 4 },
{ 'max-width': '480px', 'targets': 5 },
{ 'max-width': '480px', 'targets': 6 },
{ 'max-width': '10px', 'targets': 7 },
{ 'max-width': '50px', 'targets': 8 },
{ 'max-width': '5px', 'targets': 9 },
{ 'max-width': '80px', 'targets': 10 },
{ 'max-width': '80px', 'targets': 11 },
{ 'max-width': '10px', 'targets': 12 },
{ 'max-width': '80px', 'targets': 13 }
],
};
but in my view don't change!
can I use colsan?
How can I make a large width in col 5 or 6 for example?
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Answers
DataTables doesn't support
colspanorrowspanwithin the table's body, so that's not possible, I'm afraid.We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin