how to populate column from a dynamic json data
how to populate column from a dynamic json data

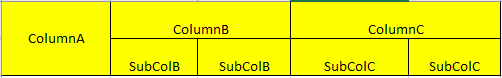
I have this header. ColumnB and ColumnC is dynamic, there can be more than two.
I have manage to create this on html. my problem is how can I bind the data on the datatable columns
$('#myTable').DataTable({
columns:??????????????????????????
})
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
To DataTables, that would just be a standard five-column table. This section of the examples shows different data sources that you could use.
Colin
thank you @Colin
yeah I know that when it comes to DataTable it will be a five column Table. but like what i said. the columns are dynamic.it could have columnD with two subcolumns, 5 is the minimum. it can be 7, 9, 11. it depends on the user selection.
Are you using data in the DOM, or does the user's selection trigger an ajax call?
Colin
it triggers an ajax call. and the number of columns is depending on it.
In that case, you would need to destroy the table and recreate it again, as you can't add columns dynamically. Kevin's example in this thread may help to get you going,
Colin
thank you. just the way i wanted.