In table form controls buttons does not support Bootstrap4
In table form controls buttons does not support Bootstrap4
Hi,
used configuration
bs4/jszip-2.5.0/dt-1.10.22/e-1.9.6/b-1.6.5/b-html5-1.6.5/fh-3.1.7/r-2.2.6/sl-1.3.1
I am using in form control according to the example
https://editor.datatables.net/examples/simple/inTableControls.html
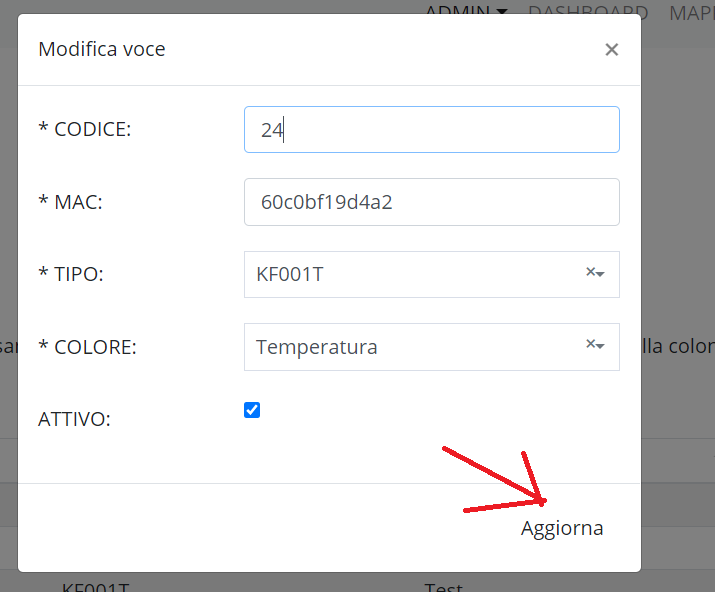
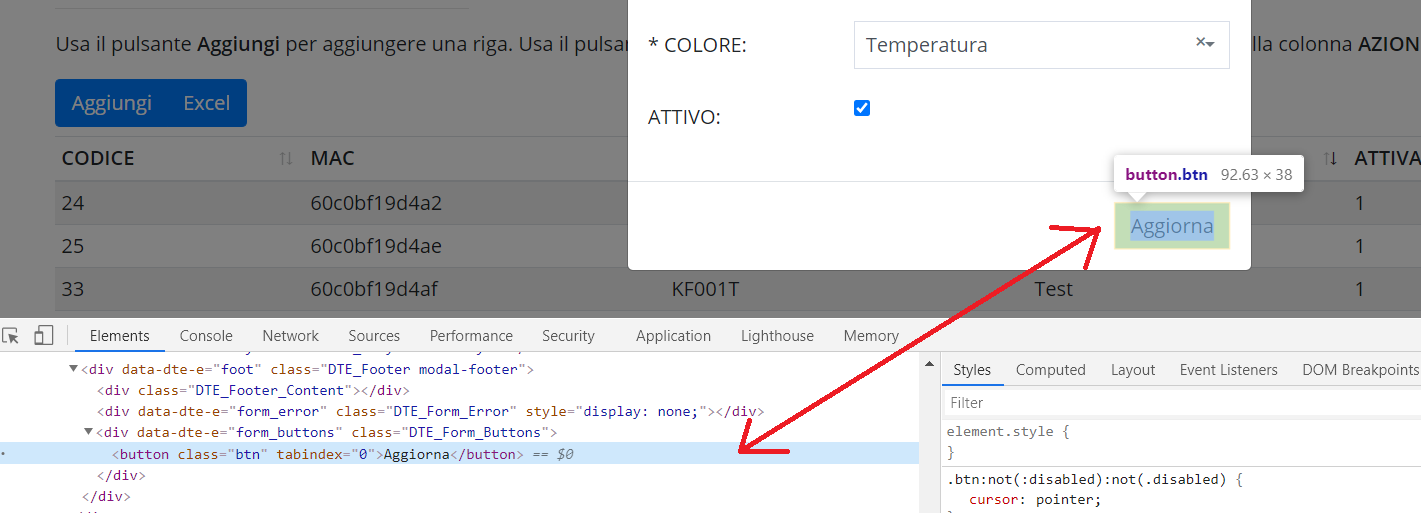
The buttons in the form does not take the Bootstrap 4 style (see attachment) as only the generic "btn" class is used (see attachment).
Is it possible to force the Bootstrap4 style, apart adding manually all the CSS rules relevant to the Bootstrap buttons?
Thanks!


This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Could you post your Editor code, please, so we can see how you're creating that button.
Colin
Thanks, please find the used code in the following.
Thanks for that code. You would use
classNamefor the button to add the BS4btn-primaryclass - see example here,Colin
It works perfectly, thanks a lot.