Datatable is showing no data available at the bottom of the table even after there are table content
Datatable is showing no data available at the bottom of the table even after there are table content
Hello Team,
could you please look into the below issue?
thanks
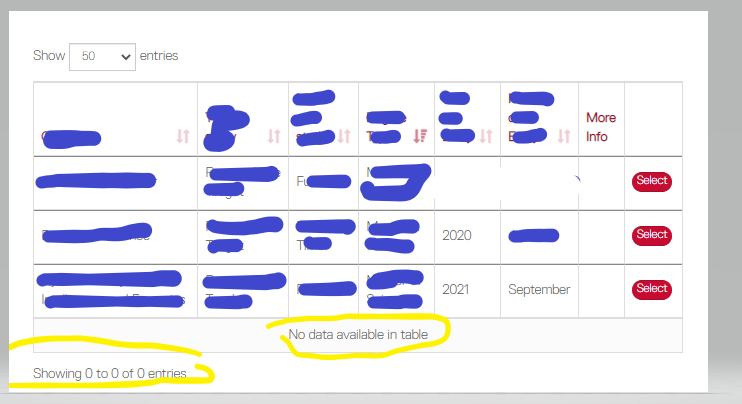
the data table is showing no data available at the bottom of the table even after there are table content.
It is showing 0 entries.
I am using this functionality for the last 1 year, I have no issues, BUT It suddenly stops working sorting, and pagination **
**Link to test case:
Debugger code (debug.datatables.net):
Data source: DOM
Processing mode: Client-side
Draws: 3
Columns: 9
Rows - total: 0
Rows - after search: 0
Display start: 0
Display length: 50

15 tests complete. No failures or warnings found!
If you are having problems with your DataTables, please upload a data profile using the Upload option below, and post a support request in DataTables forums, with a link to a page showing the issue so we can help to debug and investigate the issue.
Error messages shown:
No Error message
Description of problem:

Code:
$.ajax({
method: "GET",
url: url,
dataType: "json"
})
.done(function (msg) {
document.getElementById("MyTable").innerHTML = "";
var data = JSON.parse(JSON.stringify(msg));
var colummnname = ["name1", "name2", "name3", "name4", "name5", "name6", "name7", "name8"];
var number_of_rows = data.results.length;
var number_of_cols = 8;
var tr = "";
for (var i = 0; i < number_of_rows; i++) {
tr += '<tr>';
for (var j = 0; j < number_of_cols; j++) {
if (j == 0) {
tr += '<td style="display:none">';
tr += data.results[i][colummnname[j]];
tr += '</td>';
}
else if (j == 7) {
if (data.results[i][colummnname[j]].length > 0) {
tr += '<td > <a href = "';
tr += data.results[i][colummnname[j]];
tr += '" target="_blank" > Click here </a> </td>';
}
else {
tr += '<td>';
tr += '</td>';
}
}
else {
tr += '<td>';
tr += data.results[i][colummnname[j]];
tr += '</td>';
}
}
tr += '<td>';
tr += '</td>';
tr += '</tr>';
}
$('#MyTable').append(tr);
$('#MyTable').dataTable({
destroy: true,
paging: true,
pagingType: "numbers",
searching: true,
responsive: true,
scrollX: true,
fixedColumns: true,
"lengthMenu": [[25, 50, 100], [25, 50, 100]],
order: [[1, 'asc']],
"columnDefs": [
{
'targets': [7, 8], // column index (start from 0)
'orderable': false, // set orderable false for selected columns
}
]
});
});
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin