editor modal body empty and delete button not working on small screen
editor modal body empty and delete button not working on small screen
Hi,
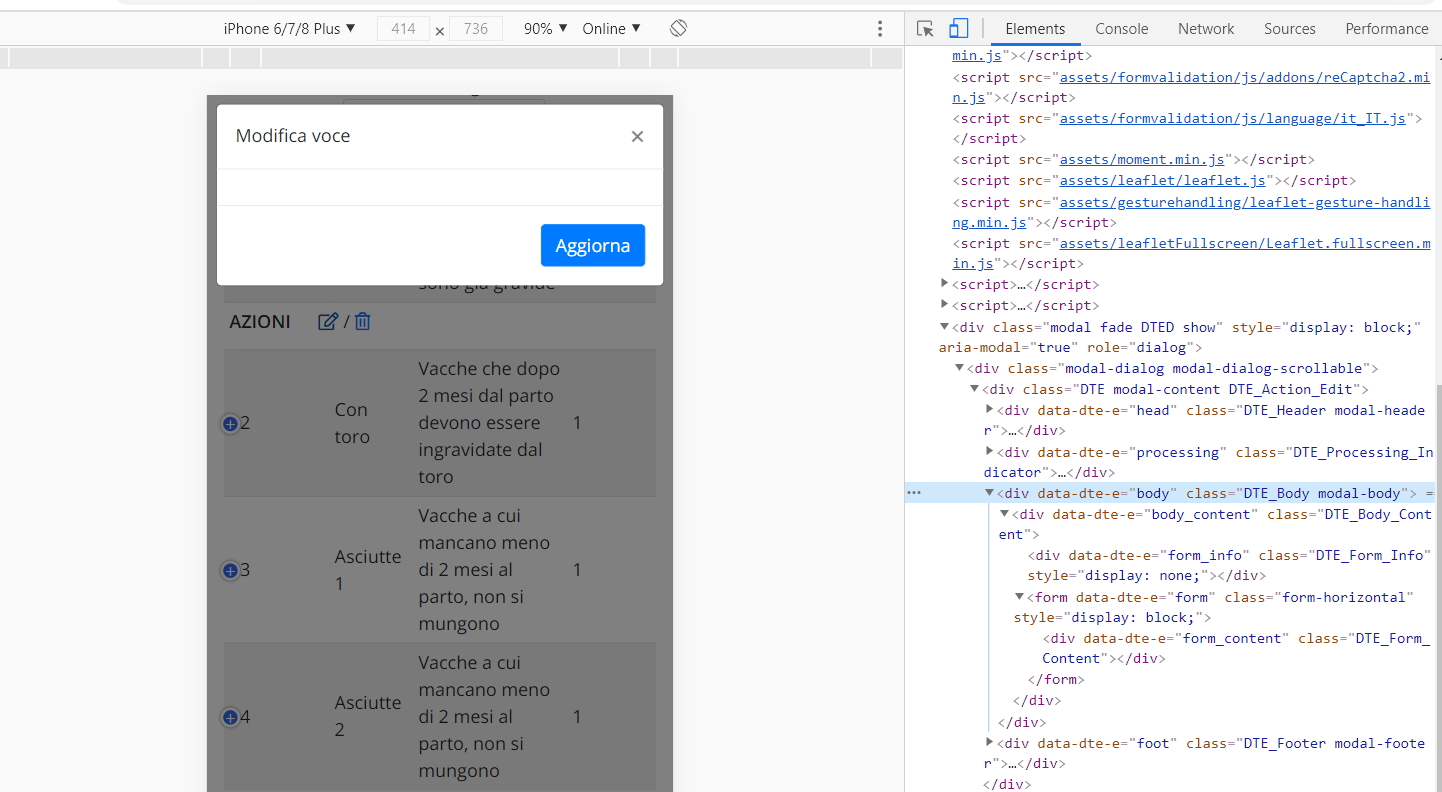
I am using editor with in table form controls. When I resize the screen, so that the responsive button appears, the editor modal body is empty and the Delete button does nothing (see attached image).
Datatables version used: the last available
bs4/jszip-2.5.0/dt-1.10.23/e-1.9.6/b-1.6.5/b-html5-1.6.5/fh-3.1.7/r-2.2.7/sl-1.3.1
I suspect that the issue is related to the in table form controls when used in responsive mode. Attache the used code:
var editor = new $.fn.dataTable.Editor({
ajax: {
create: {type: 'POST', url: 'admin_legions_editor.php?cmd=crea'},
edit: {type: 'PUT', url: 'admin_legions_editor.php?cmd=mod&id=_id_'},
remove: {type: 'DELETE', url: 'admin_legions_editor.php?cmd=eli&id=_id_'},
// upload: { type: 'UPLOAD', url: 'admin_cows_editor.php?cmd=upl'}
},
table: '#iLegionsTable',
i18n: {
"create": {
"button": 'Aggiungi',
"title": "Crea nuova voce - * L'ASTERISCO INDICA UN CAMPO OBBLIGATORIO",
"submit": "Crea"
},
/* "edit": {
"button": '<i class="far fa-edit"></i> Aggiungi',
"title": "Modifica voce",
"submit": "Aggiorna"
},
"remove": {
"button": '<i class="far fa-trash-alt"></i>',
"title": "Elimina",
"submit": "Elimina",
"confirm": {
"_": "Sicuro di voler eliminare %d riga?",
"1": "Sicuro di voler eliminare 1 riga?"
}
}, */
"error": {
"system": "Si è verificato un errore. Riprova. Se il problema persiste, contatta l'assistenza."
},
"multi": {
"title": "Valori multipli",
"info": "Gli elementi selezionati contengono valori diversi per questo input. Per modificare e impostare tutti gli elementi per questo input sullo stesso valore, clicca qui, altrimenti manterranno i loro valori individuali.",
"restore": "Annulla le modifiche",
"noMulti": "Questo input può essere modificato individualmente, ma non come parte di un gruppo."
},
"datetime": {
"previous": 'Precedente',
"next": 'Successivo',
"months": [ 'Gennaio', 'Febbraio', 'Marzo', 'Aprile', 'Maggio', 'Giugno', 'Luglio', 'Agosto', 'Settembre', 'Ottobre', 'Novembre', 'Dicembre' ],
"weekdays": [ 'dom', 'lun', 'mar', 'mer', 'gio', 'ven', 'sab' ],
"amPm": ['am', 'pm'],
"unknown": '-'
}
},
fields: [
{
"label": "* CODICE:",
"name": "codeLegion",
"attr": {
"placeholder": "Inserisci il codice"
}
},
{
"label": "* NOME:",
"name": "nameLegion",
"attr": {
"placeholder": "Inserisci il nome"
}
},
{
"label": "* DESCRIZIONE:",
"name": "description",
"attr": {
"placeholder": "Inserisci la descrizione"
}
},
{
"label": "ATTIVA:",
"name": "active",
"type": "checkbox",
"separator": ",",
"def": "1",
"options": [
{ label: '', value: 1 }
]
}
]
});
// Edit record
$('#iLegionsTable').on('click', 'a.editor_edit', function (e) {
e.preventDefault();
editor.edit( $(this).closest('tr'), {
title: 'Modifica voce',
buttons: [{
extend: 'edit',
text: 'Aggiorna',
className: 'btn-primary',
action: function(e) {
this.submit();
}
}]
});
});
// Delete a record
$('#iLegionsTable').on('click', 'a.editor_remove', function (e) {
e.preventDefault();
editor.remove( $(this).closest('tr'), {
title: 'Elimina',
message: 'Sicuro di voler eliminare questa riga?',
buttons: [{
extend: 'remove',
text: 'Elimina',
className: 'btn-primary',
action: function(e) {
this.submit();
}
}]
});
});
var table = $('#iLegionsTable').DataTable({
dom:
"<'row'<'col-sm-4'B><'col-sm-4'i><'col-sm-4'f>>" +
"<'row'<'col-12'tr>>" +
"<'row'<'col-sm-6'l><'col-sm-6'p>>",
responsive: {details: {type: 'column'}},
fixedHeader: true,
"pagingType": "full_numbers"
,
language: {
url: "i18n/datatables-it.json"
/* ,
select: {
rows: {
_: "%d righe selezionate",
1: "1 riga selezionata"
}
} */
},
select: false,
buttons: [
{extend: 'create', className: 'btn-primary', editor: editor},
// {extend: 'edit', className: 'btn-primary', editor: editor},
// {extend: 'remove', className: 'btn-primary', editor: editor},
{extend: 'excel', title: null, text: 'Excel',
exportOptions: {
columns: [1, 2, 3, 4]
/* ,
modifier: {selected: null} */
},
className: 'd-none d-lg-inline-block btn-primary'
}
],
"ajax": {
"url": "admin_legions_editor.php?cmd=list"
},
columns: [
{"data": null, defaultContent: ''},
{"data": "codeLegion","type": "num"},
{"data": "nameLegion"},
{"data": "description"},
{"data": "active"},
{data: null, className: "center", defaultContent: '<a href="" class="editor_edit"><i class="far fa-edit"></i></a> / <a href="" class="editor_remove"><i class="far fa-trash-alt"></i></a>'
}
],
"initComplete":function( settings, json) {
$("#iSpinner").fadeOut('slow');
// $('[data-toggle="popover"]').popover();
}
});
If the provided information are not enough, as I am working on an intranet, if you can provide me with an e-mail address, i will give access so that you can see the test case.
Thanks

This question has an accepted answers - jump to answer
Answers
Yep, it would help to see it - please could you send myself or @allan the connection details,
Colin
Thanks Colin, I sent to you.
Hi,
Thanks for the link! The issue is this:
When the button is in the Responsive child row view, the closest
tris not the row you want to edit, it is the child row. Hence the issue you are seeing.What you need to do is determine if you are in the child row or not - e.g.:
And then pass
rowinto theedit()call.The way that works is that Responsive can use virtually any element inside of it to act as a row selector (line 1). But if no row is found, then we need to switch back to selecting using the
trhost.Allan
Hi Allan, thanks a lot.