Data from DataTables is not parsing correctly on Row Click
Data from DataTables is not parsing correctly on Row Click
Hi,
I'm trying to call an Action/Controller on a row-click of a DataTable. I've tried every way that I know how but I always get the same result. I'm always getting an undefined value.
I had the following code initially:
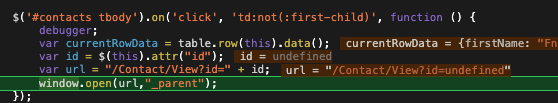
$('#contacts tbody').on('click', 'td:not(:first-child)', function () {
debugger;
var currentRowData = table.row(this).data();
var id = $(this).attr("id");
var url = "@Url.Action("View", "Contact")?id=" + id;
window.open(url,"_parent");
});
This results in ID being undefine; The following are the contents from the console:

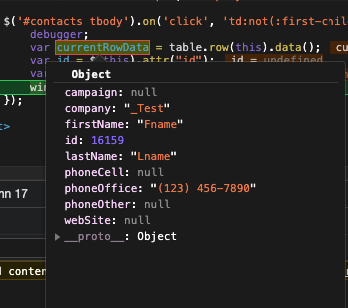
Expanding CurrentRowData results in the following:

I then tried an alternate way:
$('#contacts tbody').on('click', 'tr', function () {
debugger;
var data = table.row(this).data();
alert('You clicked on ' + data[0] + '\'s row');
});
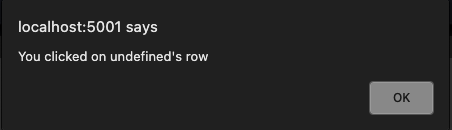
This results in the alert below. Note I tried data[0] thru data[7] (I have 8 columns) and all yielded undefined :

This is driving me crazy. How can CurrentRowData (in the first snippet of code) and data (in the second snippet of code) both return data but when I query those results I get undefined?
Any help would be very much appreciated.
Thanks.
--- Val
This question has an accepted answers - jump to answer
Answers
Looks like your row data is object based not array, ie, you are using `-option columns.data. Try the following:
You need to access the row data using Javascript object notation.
Kevin
Thank you @kthorngren. This was driving me nuts. I'm new to web application development and still learning a lot. Have a great day.
-- Val